Hyvä Themes offers a brand-new Magento frontend, built from scratch, using the Magento templating system, but written entirely from the ground up.
Hyvä is not using KnockoutJS and jQuery; on the page where Hyvä is enabled, you should write everything custom or new via AlpineJS or Vanilla JS.
How to fix XML schema pattern?
Many TailwindCSS class names lead to schema validation failures like the following example:
<container name="columns" htmlTag="div" htmlClass="columns order-2 w-1/3">
1 exception(s):
Exception #0 (MagentoFrameworkConfigDomValidationException): Element 'container', attribute 'htmlClass': [facet 'pattern'] The value 'columns order-2 w-1/3' is not accepted by the pattern '[a-zA-Z][a-zA-Zd-_]*(s[a-zA-Z][a-zA-Zd-_]*)*'.
Line: 13Workaround 1: Patch the schema pattern
@package magento/framework
diff --git View/Layout/etc/elements.xsd View/Layout/etc/elements.xsd
index 51f1931..14baa00 100644
--- View/Layout/etc/elements.xsd
+++ View/Layout/etc/elements.xsd
@@ -119,7 +119,7 @@
<xs:simpleType name="htmlClassType">
<xs:restriction base="xs:string">
- <xs:pattern value="[a-zA-Z][a-zA-Z\d\-_]*(\s[a-zA-Z][a-zA-Z\d\-_]*)*"/>
+ <xs:pattern value="[a-zA-Z\-][a-zA-Z\d\-_/:.\[\]]*(\s[a-zA-Z][a-zA-Z\d\-_/:.\[\]]*)*"/>
</xs:restriction>
</xs:simpleType>Source: Pull Request #34559
Workaround 2: Add custom CSS to structure.css
Alternatively, the basic structure of the page is styled in the Hyvä default theme file web/tailwind/components/structure.css. Making changes to this file might also be a suitable customization approach.
What is the Hyvä View model?
In a Hyvä theme, in every template, a variable $viewModels is automatically available, introduced by hyva-themes/magento2-theme-module, similar to the existing $block and $escaper variables. You can fetch any view model (i.e., any class that implements ArgumentInterface).
Using this variable, you can access any created viewModel from any template, e.g.
$currentProduct = $viewModels->require(Hyva\Theme\ViewModel\CurrentProduct::class);Follow this Adobe guide to create new view models. In short, you need to make a class that implements \Magento\Framework\View\Element\Block\ArgumentInterface, and this class will be a Block class for the specific feature.
What is Hyvä’s theme fallback?
This feature is what allows you to use the Luma Checkout with Hyvä.
You can configure specific routes to use a different theme (a Luma-based theme) instead of Hyvä on those pages where the Hyvä theme is inactive. Neither Tailwind CSS nor Alpine.js is loaded.
Instead, the browser loads RequireJS and all other Luma theme dependencies.
Consequently, you’ll have to rebuild any styling for the Hyvä theme using the standard Magento approaches for the pages that use the theme fallback.
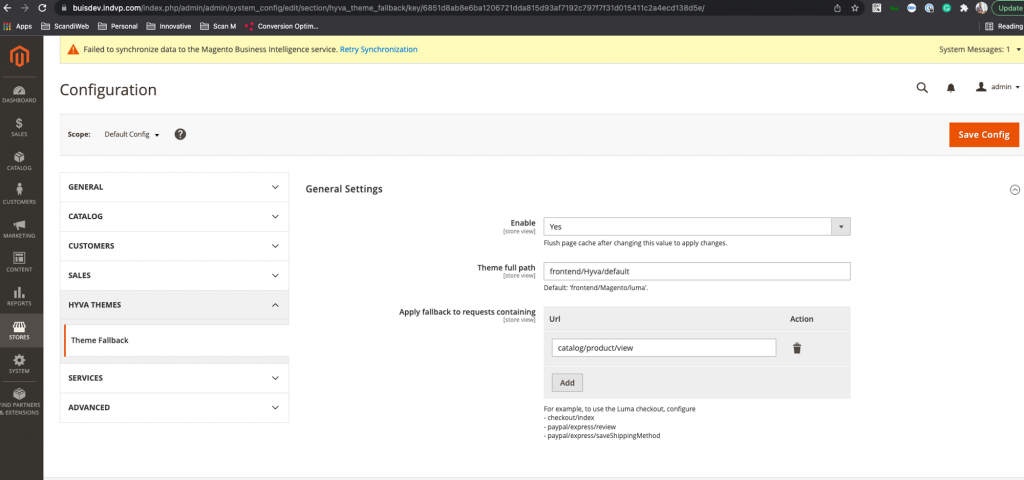
Configuration

To set up a Luma theme fallback, in the Magento admin panel, configure the following settings:
1. Stores → Configuration → HYVA THEMES → Fallback theme → General Settings → Enable
The configuration path is hyva_theme_fallback/general/enable
2. Stores → Configuration → HYVA THEMES → Fallback theme → General Settings → Theme full path
The configuration path is hyva_theme_fallback/general/theme_full_path
The default is frontend/Magento/luma
3. Stores → Configuration → HYVA THEMES → Fallback theme → General Settings → The list of URL’s parts
The configuration path is hyva_theme_fallback/general/list_part_of_url
To use the Luma checkout, configure the path’s default checkout/index, paypal/express/review, and paypal/express/saveShippingMethod. These paths are supplied as the default configuration by the Hyva_LumaCheckout module.
How to override templates?
To override templates, you can add an XML file with the default handle in your theme and redefine the template/block there.
Modules
To only target pages where Hyvä is enabled, use layout handles with hyva
- hyva_default.xml
- hyva_cms_index_index.xml
- hyva_cms_page.xml
- Hyva_customer_logged_out.xml
Theme
- Localize the template into the theme, e.g.,
app/code/Custom/Module/templates/switcher.phtml - Copy the file into
app/design/frontend/Custom/hyva/Custom_Module/templates/switcher.phtml - Do changes there.
PHP
\Hyva\Theme\Service\CurrentTheme::isHyva() can be used to do the checks, as well.
Note: isHyva() is not a static method!
if ($isHyva) {
return 1;
} else {
return 2;
}Predefined icons
To use the list of predefined icons, find a full list of options in vendor/hyva-themes/magento2-theme-module/src/ViewModel/Heroicons.php. In the template, include this:
use Hyva\Theme\ViewModel\HeroiconsOutline;
/** @var HeroiconsOutline $heroicons */
$heroicons = $viewModels->require(HeroiconsOutline::class);
<?= $heroicons->fileNameHtml("", height, width) ?>Custom icons
Custom icons should be stored in app/design/frontend/Custom/hyva/Hyva_Theme/web/svg/
To use these icons, including this:
use Hyva\Theme\ViewModel\SvgIcons;
/**@varSvgIcons$hyvaicons*/
$hyvaicons = $viewModels->require(SvgIcons::class);
<?= $hyvaicons->renderHtml('discount', 'w-8 h-8 md:h-6 md:w-6')?>If you would like to put custom icons in the custom folder, for example, svg/icons/, you should create a new ViewModel for these icons.
How to use localizations?
Hyvä can be localized like any other Magento theme, that is, by adding a CSV translation dictionary in an i18n/ subfolder of your theme.
Pre-made localizations for several languages can be found here.
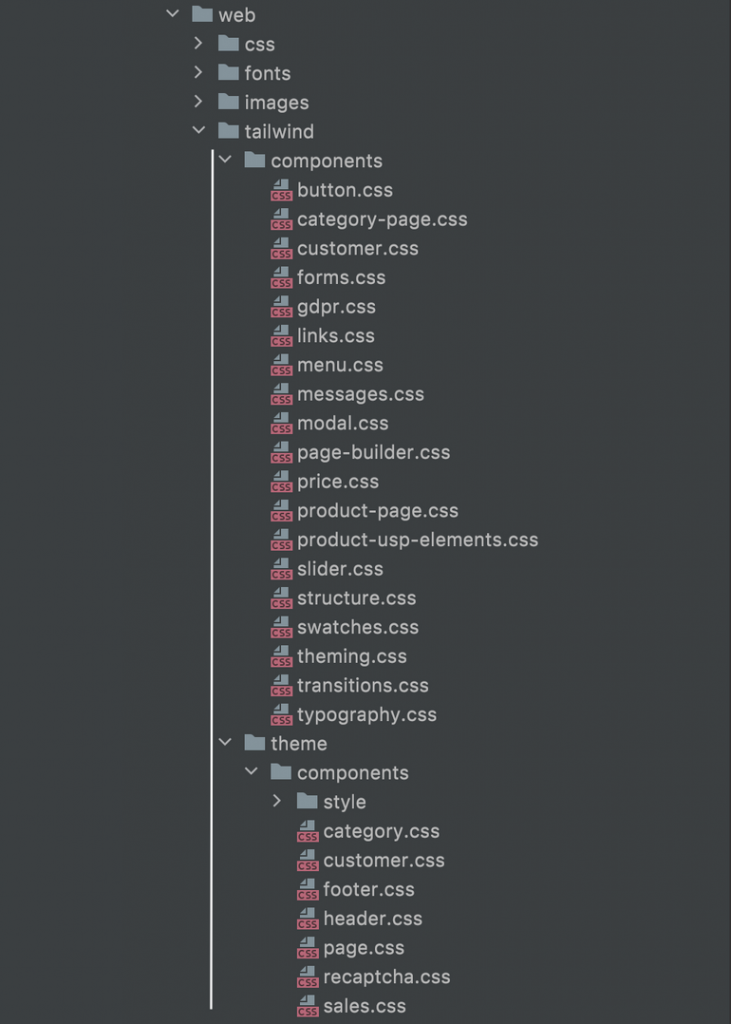
Tailwind CSS files structure
The structure depends on the general project structure, and the current example is just a recommendation.
Theme global components (e.g., footer, header, etc.): web/tailwind/theme/components
UI components (e.g., buttons, forms, inputs, etc.): web/tailwind/components
Example

Deploy to Magento Commerce Cloud
Here’s a helpful guide provided by the Hyvä team.
Build hooks
Add the following code to the .magento.app.yaml file:
...
hooks:
# build hooks run before the application has been packaged
build: |
...
# install nvm and node
unset NPM_CONFIG_PREFIX
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.35.1/install.sh | bash
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] &&. "$NVM_DIR/nvm.sh"
nvm install 12.13
# create required directory
mkdir -p app/design/frontend/{VENDOR}/{THEME}/web/css/
# install Tailwind dependencies
npm --prefix app/design/frontend/{VENDOR}/{THEME}/web/tailwind/ install
# build Tailwind production stylesheet
npm --prefix app/design/frontend/{VENDOR}/{THEME}/web/tailwind/ run build-prod
# cleanup
rm -rf app/design/frontend/{VENDOR}/{THEME}/web/tailwind/node_modules/
rm -rf ~/.nvm/
...Replace {VENDOR}/{THEME} with your theme name and vendor, e.g., Mera/Hyva for app/design/frontend/Mera/Hyva/.
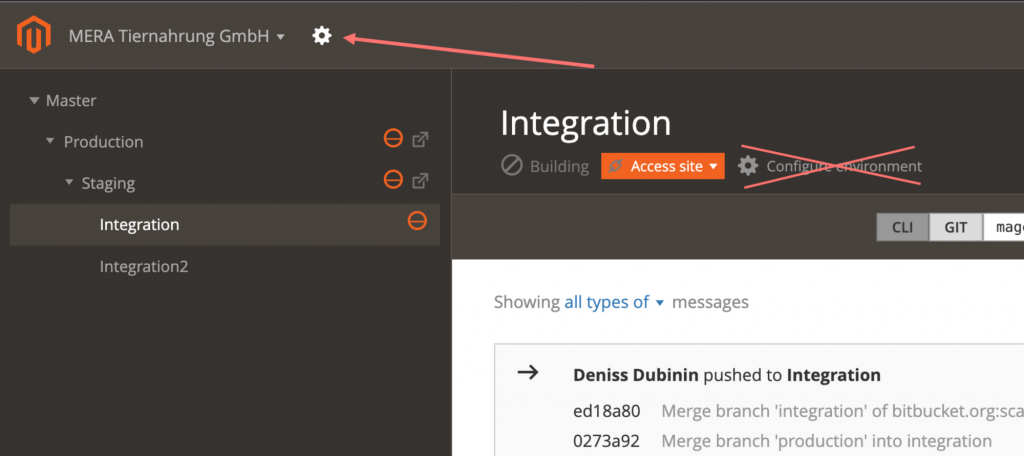
Composer Auth Keys
❗Environment-level composer auth keys are not working for Hyvä packages.
To use composer auth keys for Hyvä installation, they MUST be set under PROJECT level, not Environment. To open the project configuration, use a cog button in the top left corner of Magento Cloud Web UI:

You can find additional information about working with Hyvä here.


Share on: