Shopify is a convenient, yet limited development solution for eCommerce. Regarding store speed, the default Shopify theme without any apps or customizations can get a performance score of around 70. Despite limitations, there are certain steps you can take to improve your Shopify store performance.
Tools for performance reports
There are several tools you can use to evaluate your site speed. These tools give reports about the parts of your website that are decreasing the performance (script execution time, third-party apps execution, image execution, etc.).
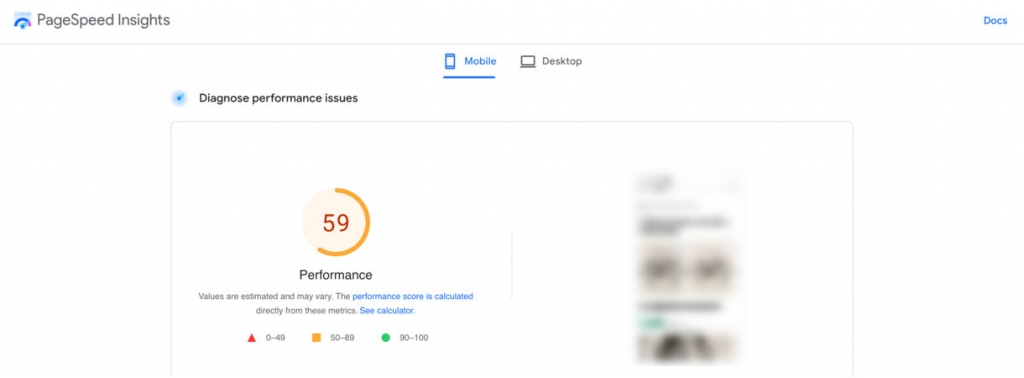
If you are using PageSpeed Insights, the performance for Mobile is always going to be worse than the performance for Desktop, and that’s normal. Bad performance for mobile: 0-30. Good performance for mobile: 30-55. The best performance for mobile: 60-80.
For more information, read this article on how to and how not to use Google PageSpeed Insights.
Shopify store performance optimization case
Recently we launched an online store on Shopify for one of our clients. The store had a mobile rating of 20 on Google PageSpeed Insights. We managed to improve it to 59! Considering all the customizations and apps this store has, that is a high score.

This is the strategy we established that allowed us to increase Shopify store performance from 20 to 59.
Investigation phase
There are many factors that can cause a performance decrease. That is why we always start with investigating the parts of the site causing problems. Then, we optimize the code as much as we can.
To investigate the site:
- Create a new blank theme without any content
- Add parts (one by one) from your current theme to this blank theme
- Test the performance every time you add a new section
With these steps, you can find out which (if any) section is decreasing the website performance.
The blank theme should have a better performance than the current live theme.
7 tips to increase Shopify store performance
1) Check the reports
Check the reports from any of the aforementioned tools to see what is causing the performance to decrease.
Example: a script that is not even in use is causing execution time to be longer.
2) Compress the images
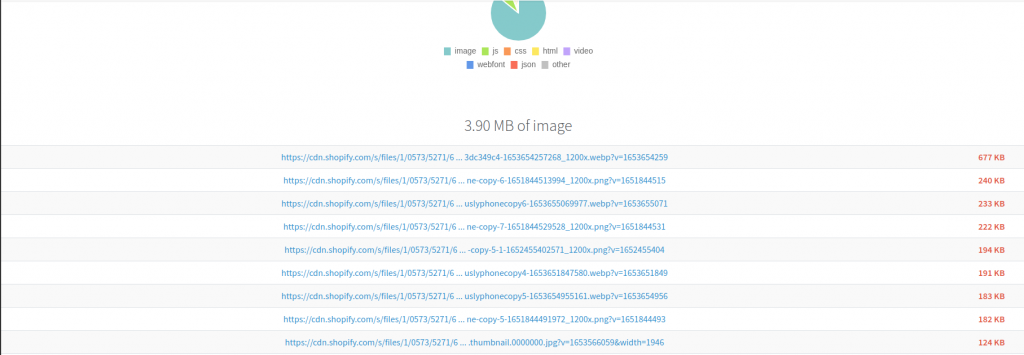
Image size might be the main cause of performance decrease, especially if you have high-quality images in .png or .svg format.
You can locate the large-size images throughout your site with Shopify Analyzer, compress and reupload them.
Example

3) Lazy loading
Lazy loading means loading images asynchronously—after the above-the-fold content is fully loaded, or even conditionally—only when images appear in the browser’s viewport. If users don’t scroll to the bottom of the page, images placed there won’t even be loaded. This can play a big role in performance.
Example
<img src="myimage.jpg" loading="lazy" alt="..." />
<iframe src="content.html" loading="lazy"></iframe>4) Third-party applications
Third-party applications are the main cause of performance decrease. Apps, like Weglot, Langify, Klaviyo, etc., reduce the performance by a lot.
There are two ways to improve the website regarding these apps:
- Add defer property to this script (note—this will not ensure a significant increase in the performance)
Example
<script src="demo_defer.js" defer></script>- Delete the application
Try to avoid using third-party apps as much as you can.
5) Minify the JavaScript and CSS files
Use JavaScript and CSS minifier to minify the JavaScript and CSS files. It eliminates whitespace, removes comments, merges files, and shortens/optimizes programming patterns to improve your site performance.
6) Reduce the number of requests
Using Shopify Analyzer, you can see the number of requests done when the page is executed. Look for unnecessary requests and delete them.
7) Optimize the code structure
- Reduce HTML parent elements as much as you can
- Look for any scripts that are executed twice or more on that page
- Reduce the CSS structure as much as you can
- If you use custom JavaScript, optimize the code
Is your site still slow after trying these tips? Get in touch with our team at [email protected] to find the best solution and optimize your site’s performance.

Share on: