This is excellent. The site is certainly quicker and the checkout is vastly improved. Excellent work by all, thank you.
Simon Johnson
Director of MyNextMattress
About
MyNextMattress is part of a family-run business that has been trading for 30 years and is the UK’s largest retailer of leading mattress brands, delivering the highest customer service standards. They’ve been under the care of scandiweb Service Cloud since November 2023.
Project background
One of the main issues our dedicated developers tackled after the project takeover was a slow cart and checkout performance that was causing customers to abandon their shopping carts.
The client reported the cart and checkout as areas needing improvement and requested optimization. Cart and checkout were extremely slow and lagging. In addition, the number of items added to the cart did not reflect the actual number of items added.
Goals
Our goal was to make MyNextMattress site’s cart and checkout as fast as possible. In the process, we also aimed to implement UX improvements in the cart to highlight discounts and gifts, enhancing the shopping experience.
Approach
The scandiweb Service Cloud team was tasked with the initial investigation of the existing checkout process and identifying areas where users experienced delays or friction. The audit included the following:
- Run initial performance tests to identify critical areas for improvement and conduct a thorough bug check
- Set up performance monitoring via NewRelic and review metrics/results
- Analyze code for potential bottlenecks and unidentified bugs
- Evaluate database queries for optimization opportunities and potential error sources
- Check third-party integrations for performance impacts and error possibilities.
After the audit, we compiled a list of identified bugs and errors, categorizing them based on severity and potential impact on the customer experience.
Some of the solutions we used were related to specific module optimization. However, our standard solution—which had the most significant impact on the project’s success—was implementing caching or loading non-essential elements after the page is rendered.
Checkout initial audit and optimization
Here’s a list of improvements we have implemented based on the initial audit performed for the previous live website.
Address step
- Optimize PayPal calls for a single request
We revised the implementation to initiate only one call to tackle the issue of PayPal being requested three times on page load. The solution involved moving PayPal, along with Mollie and Klarna, to initialize only after the shipping method selection instead of loading at each step of the One Page Checkout process.
Modifying the Amasty One Page Checkout module, we managed to render payment methods at a later stage, reducing the initial load time and eliminating the “No Payment method available” message. Adjustments to the payment-service.js file ensured that PayPal and other payment services loaded correctly, only appearing on the payment methods page, and successfully removed redundant calls from the Address step.
- Remove non-essential Amasty popup for cached requests
We identified that the Amasty popup generated unnecessary non-cached requests at each step of the checkout process. After reviewing the response content, it became clear that these elements were not contributing functionally to the checkout page. We decided to remove these calls from the checkout page while retaining their functionality elsewhere on the site.
Upon implementing these changes, we confirmed that requests related to Amasty PromoBanner were no longer present in the checkout process, streamlining the experience and maintaining the popup’s availability on other pages. This effectively eliminated the unwanted requests from the checkout page.
- Optimize live chat loading
Initially loaded simultaneously with the primary website content, the live chat feature was identified as a bottleneck impacting page load times. Recognizing that such elements are not essential for initial page rendering, we shifted to load the live chat scripts after the page is fully rendered, aligning with best practices for optimizing website performance. This approach ensures that the user’s browser focuses on downloading critical content first, enhancing the page load speed without compromising functionality.
We transitioned the live chat script loading mechanism to Google Tag Manager (GTM) to implement this globally across all site pages. Managing the scripts through GTM, we achieved greater flexibility and control over when the live chat features become active, triggering them only after the window has fully loaded.
Delivery step
- Optimize “Totals” requests
We discovered that the "totals-information" was being requested multiple times during each step of the checkout process, starting from the delivery step. This issue was causing unnecessary strain on the database and resulting in delayed page responses. We reviewed the checkout code to identify what was initiating the redundant requests.
We found that redundant observers triggered these requests upon selecting the shipping method. Disabling these observers showed that the checkout functionality remained unaffected without these additional calls. Consequently, we were able to eliminate the redundant requests from the frontend code. As a result, the "totals-information" request is made after entering the delivery address, streamlining the checkout process and reducing unnecessary database load.
- Improve “Shipping Methods” response
The "estimate-shipping-methods" request was identified as having a response time between 2 to 4 seconds, attributed partly to the existing hosting environment. Despite expectations of improved performance on the ReadyMage platform, our analysis suggested that caching the response data overnight for a 12 or 24-hour TTL could offer a significant efficiency boost. Additionally, this function was redundantly called multiple times during the payment step.
Based on the NewRelic reports, postcode matching for lead time lookups consumed a substantial portion of the response time. To address this, we implemented caching specifically for the lead time lookup method and a trigger to clear this cache whenever lead time information is updated. With lead time and postcode data cached, the time required for shipping estimation requests is significantly reduced.
Checkout optimization after migration to ReadyMage
After migration to ReadyMage hosting, our team performed a second website audit. Here’s what we addressed!
Cart and checkout page
A module integral to shipping rate calculation was a significant bottleneck impacting the response times of both the cart and checkout pages. With an average delay of 0.65 seconds on the cart page and 2.09 seconds on the checkout page over a 7-day period, we traced the issue back to redundant product load calls within this module.
To tackle it, we optimized the module to minimize unnecessary product load calls during the shipping rate calculation process by implementing caching that significantly reduced the frequency of these calls.
In addition to checkout optimization, we have performed homepage and category page audits to enhance performance by fixing issues that impact page load times.
Results
Checkout performance improvements were successfully deployed to the live website, resulting in visible speed enhancements for the MyNextMattress cart and checkout pages.
Users can now seamlessly add items to their cart from the product detail page, receive notifications upon adding products, and view accurate product variations, such as sizes, colors, and firmness in their cart. The cart now accurately displays detailed information about each product, including images and descriptions. The cart and checkout pages efficiently calculate and display savings, promotional discounts, and order subtotals, enhancing the overall user experience.
After targeted image optimization, we observed reduced page load times for the homepage and category pages, eliminating delays for users with slower internet connection. The enhancements were evident immediately following the migration.
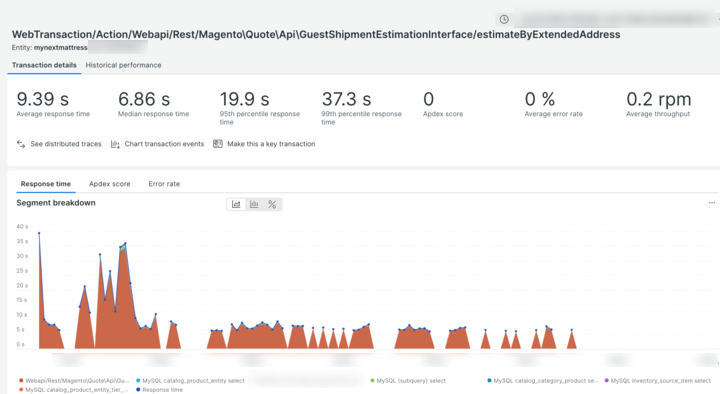
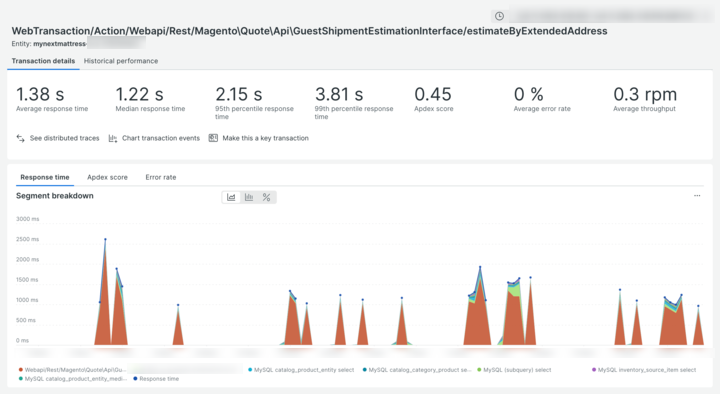
Response times for estimate-shipping-methods requests
Before:

After:

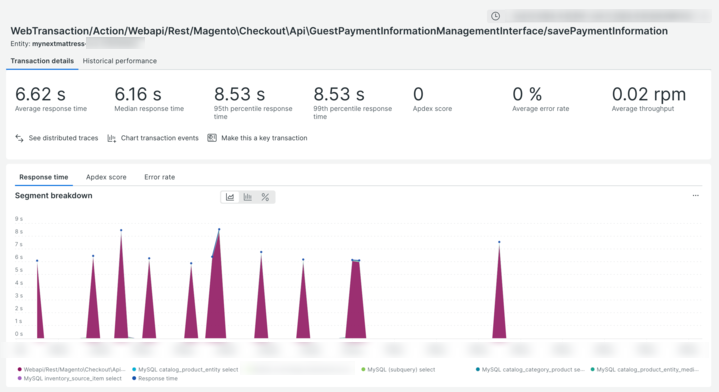
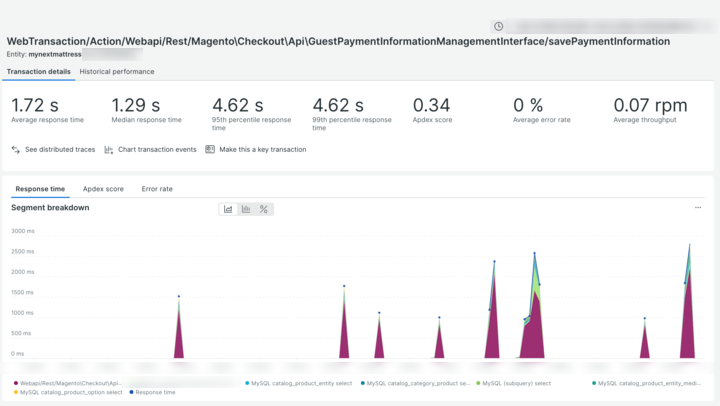
Response times for set-payment-information requests
Before:

After:

Are your customers experiencing friction during the checkout process? Is your website too slow? Our dedicated developers can tackle any challenge! Contact us for a free consultation to discuss ways we can help.



Share on: