This article is a quick crash-course on dealing with performance issues in PWA (Progressive Web App) projects. Specifically, we will take a look at GraphQL request optimization:
- What to look for
- How to identify & locate issues
- How to deal with the problematic requests.
The information below is a practical guide on how to achieve significant PWA performance optimization by tidying up your GraphQL requests. It will be most valuable for technical project managers involved in PWA storefront development. However, other team members may find it helpful to get familiar with this guide in order to avoid pitfalls and miscommunication throughout the development cycle.
Why is this important? Regardless of the application, GraphQL is a fundamental part of any Progressive Web App on Magento. All the data traveling between the frontend and backend has to pass through the GraphQL layer. Thus, when handled incompetently, it easily becomes a bottleneck killing all the performance benefits.
What does it mean in terms of real-world project development? PWA implementation involves a change in the workflow compared to conventional web development projects, such as pure Magento websites:
- Previously (with regular Magento): When going live, the main focus of the developer team was to check for errors and keep track of page optimization scores.
- Now (with PWA): The same measures remain valid. However, on top of that, you also need to make sure that you revisit GraphQL queries on every page – Home, PLP, PDP, etc. – to ensure the server requests are optimized for high performance.
Signs that your PWA project requires a GraphQL query optimization. Slow loading elements, modules, and entire pages are some of the most obvious signals that your GraphQL server is currently processing too many unnecessary requests.
Below are a few more things that can have a negative impact on performance when left unattended. Consider the following when building / optimizing your next PWA project:
- JS bundle size is too big
- When applicable, split the bundles to keep their size to a minimum
- To help keep track of this, try using use a “webpack-bundle-analyzer” PWA extension, or similar tools
- Missing preloads
- Preloading scripts helps avoid long request chains, and ensures that only the necessary features are served for display
- Uncached requests
- In the case of non-sensitive information, it is acceptable to switch request type to GET
- Too many requests
- Aim to keep the number of repeated requests per page to a minimum
- This can usually be achieved using request batching, or grouping requests by type
- Unoptimized images
- Keep the image size as low as possible
- Among the possible solutions are resizing images on-the-fly, or setting a fixed maximum allowed image size
- DOM size is too big
- Aim to keep the number of on-page elements under 100 per page
- Experiment with various modes of rendering, depending on the project specs
- Requesting unnecessary fields
- Examine the structure of your requests and remove any unnecessary fields to decrease server load.
The workflow
For every page of your application that you need to revise, run the steps outlined below.
Identify the problematic elements
- Navigate to the page you need to investigate
- In your browser go to Dev Tools
- Open the Network tab
- Use search to display all GraphQL responses
- Identify an element that is demonstrating slow performance, and inspect the details of the related graphQL request.
Interpret the findings
- Take a look at the front-end and determine only the information necessary to display the element you are reviewing (e.g., Image, Reviews, Name, Price). Compare it to what you are receiving via GraphQL.
- Any data that is passed on top of what is necessary is redundant. The more of it is fetched for every widget, the more it slows down the performance – both per module and per application in total.
- Specific data points will vary depending on the project, but some of the usual suspects to look out for are unnecessary attributes/categories/price ranges/filters/bundled products, etc.
Take action
Fix the faulty elements. Once you have identified the information that is expected to load in a particular element, pass this data to the developer team. Their goal is to trim down the related GraphQL requests in order to fetch only what’s necessary.
When working with ScandiPWA, there are two easy ways to verify your code and eliminate page performance issues.
- Compare your GraphQL responses to ScandiPWA Core. This can be useful for general purposes, helping you understand the overall query structure. It will also serve as a great learning tool because GraphQL requests are optimized in ScandiPWA by default! However, since the data found in ScandiPWA Core is mainly meant for demo purposes, it may not reflect the needs of your current project.
- Compare your application to a functioning real-life ScandiPWA website that is already optimized for performance. This should provide a more accurate understanding of the proper GraphQL query setup. Listed below are some examples of well-optimized live ScandiPWA projects that can be explored and used as reference:
Example
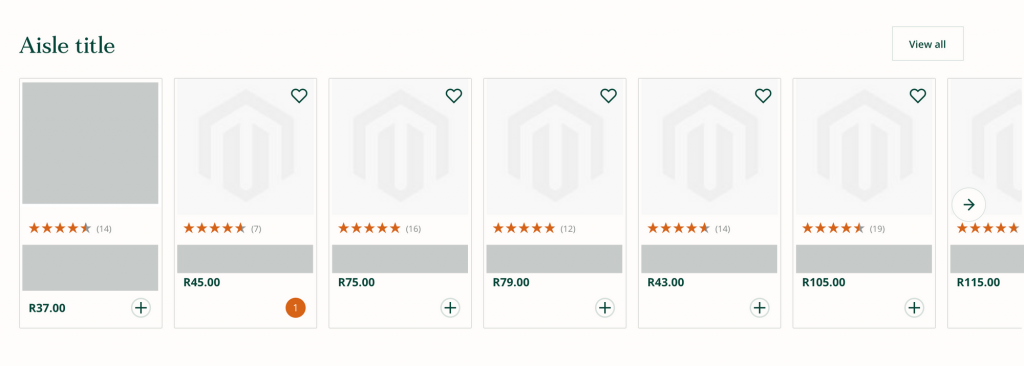
Below is an example of code optimization for a product slider widget.
Widget: front-end view

Inspection shows that the only information necessary to display the widget on the frontend is
- Product name
- Thumbnail image
- Reviews
- Brand name
- Price
- Label
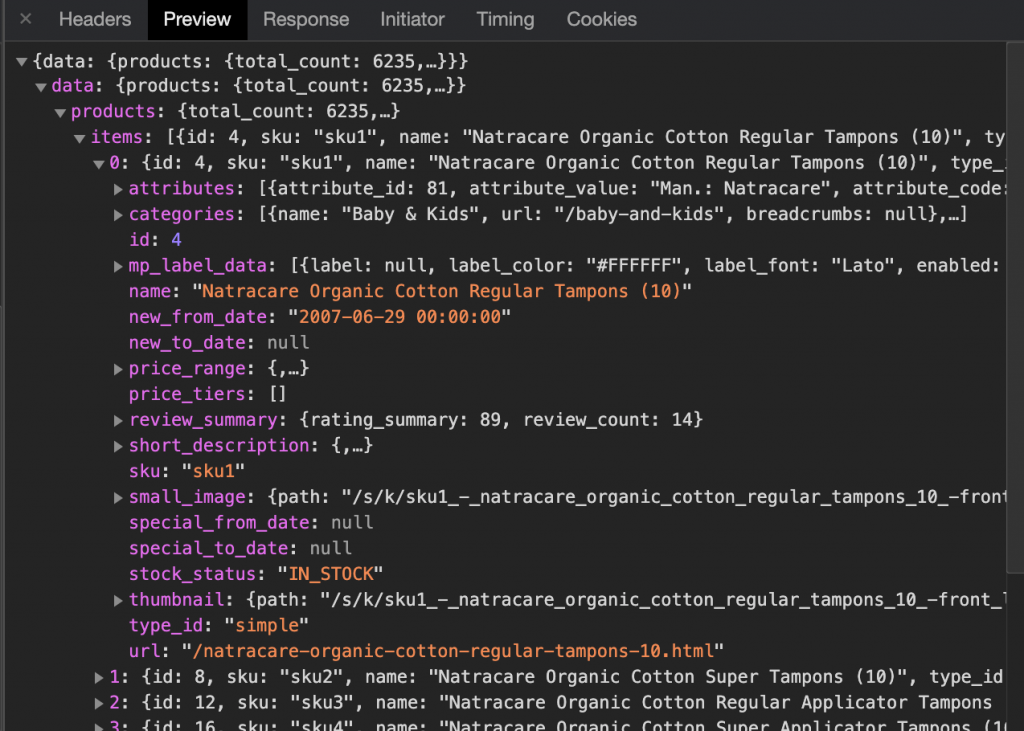
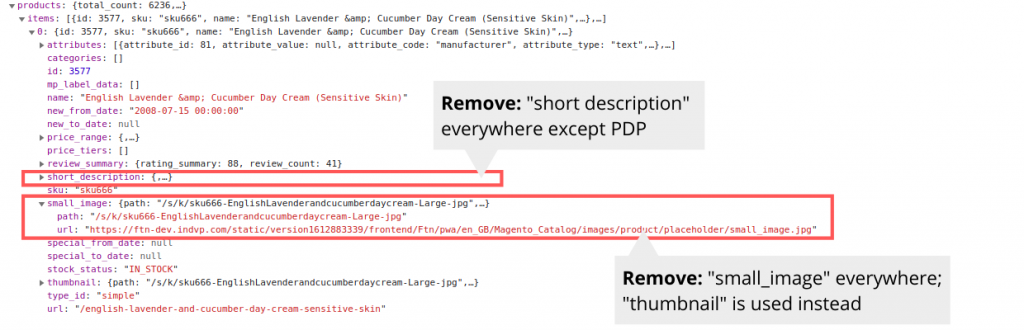
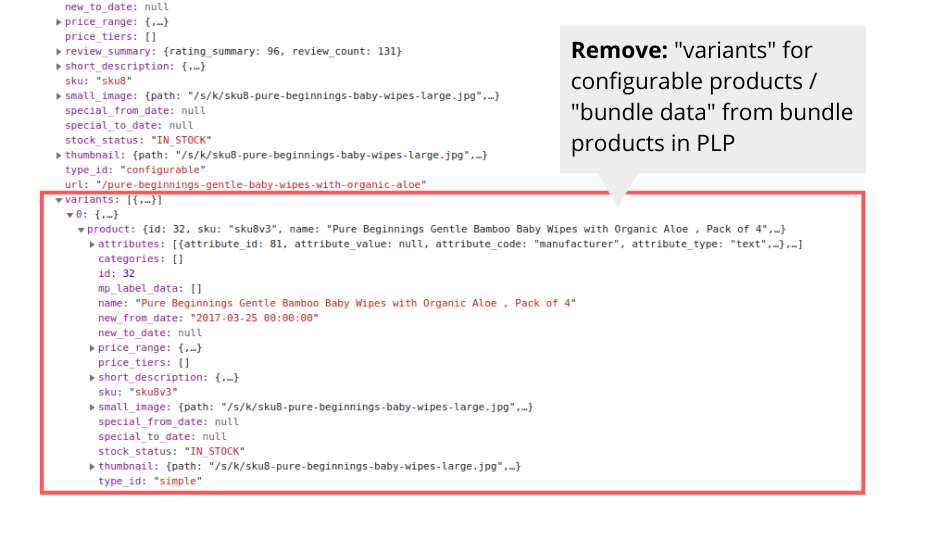
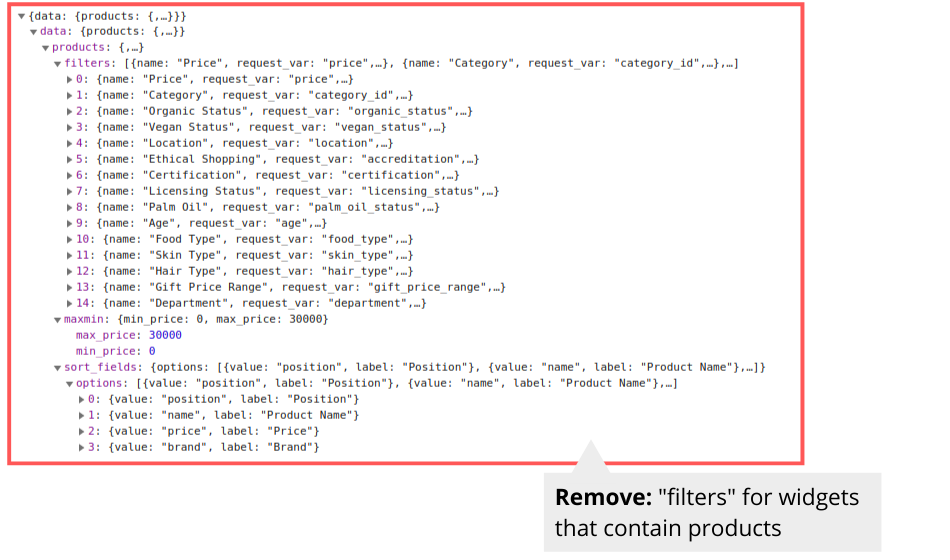
Initial, unoptimized GraphQL response

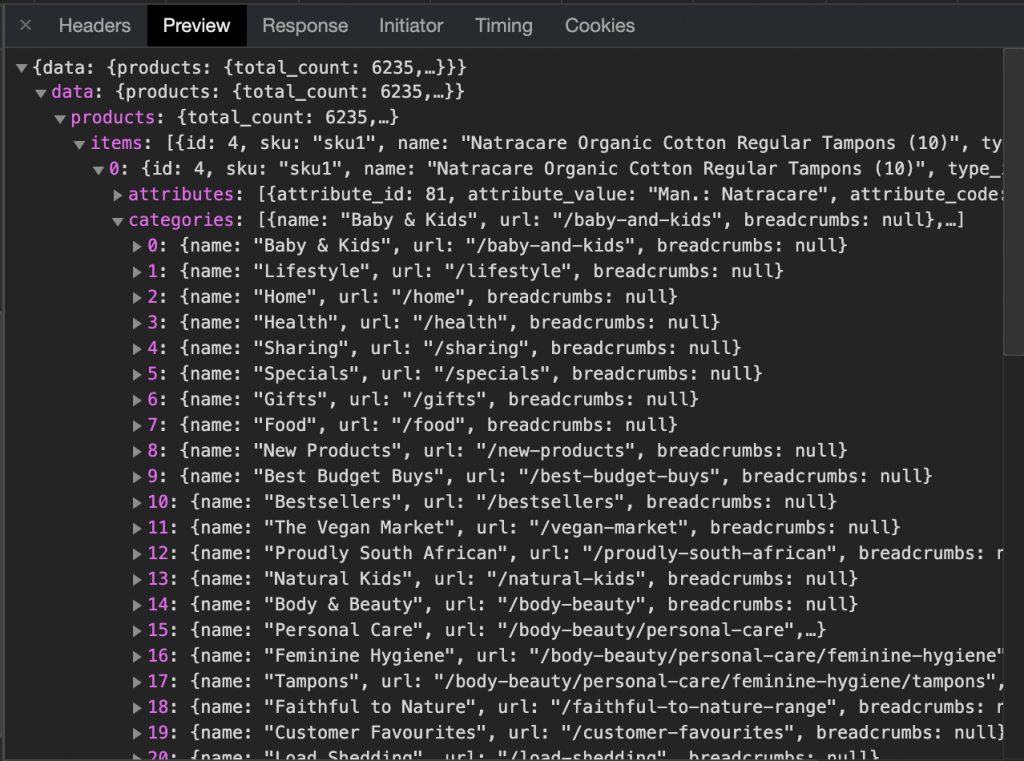
Overall response 
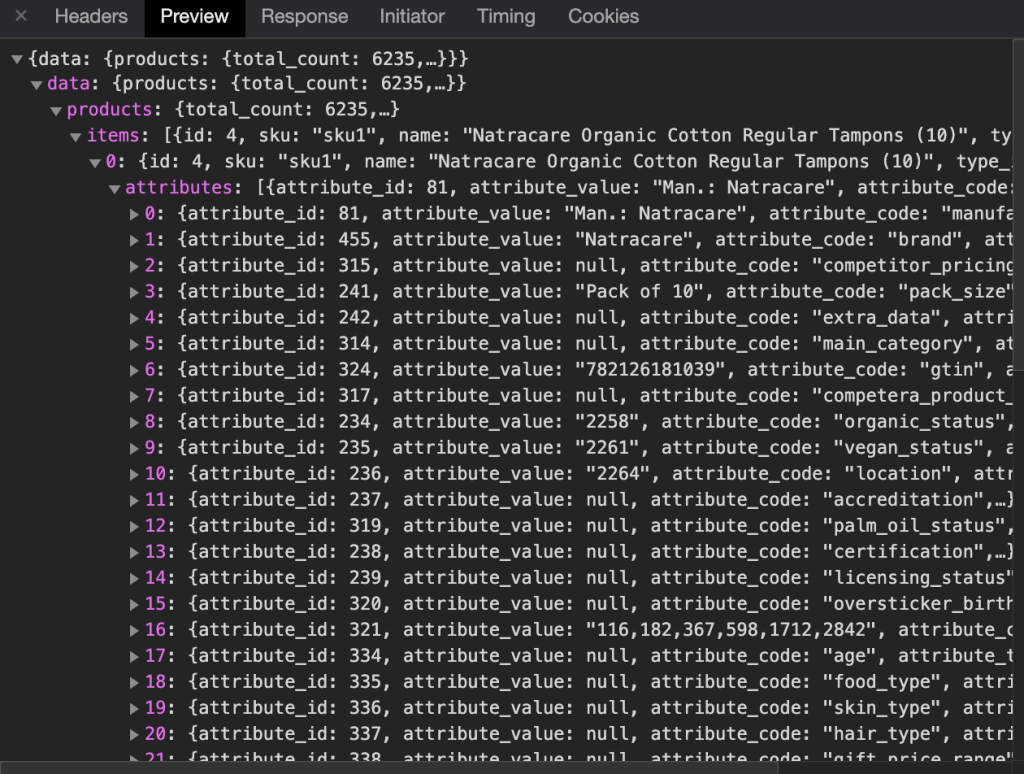
All possible product attributes requested 
All categories related to the product are requested 
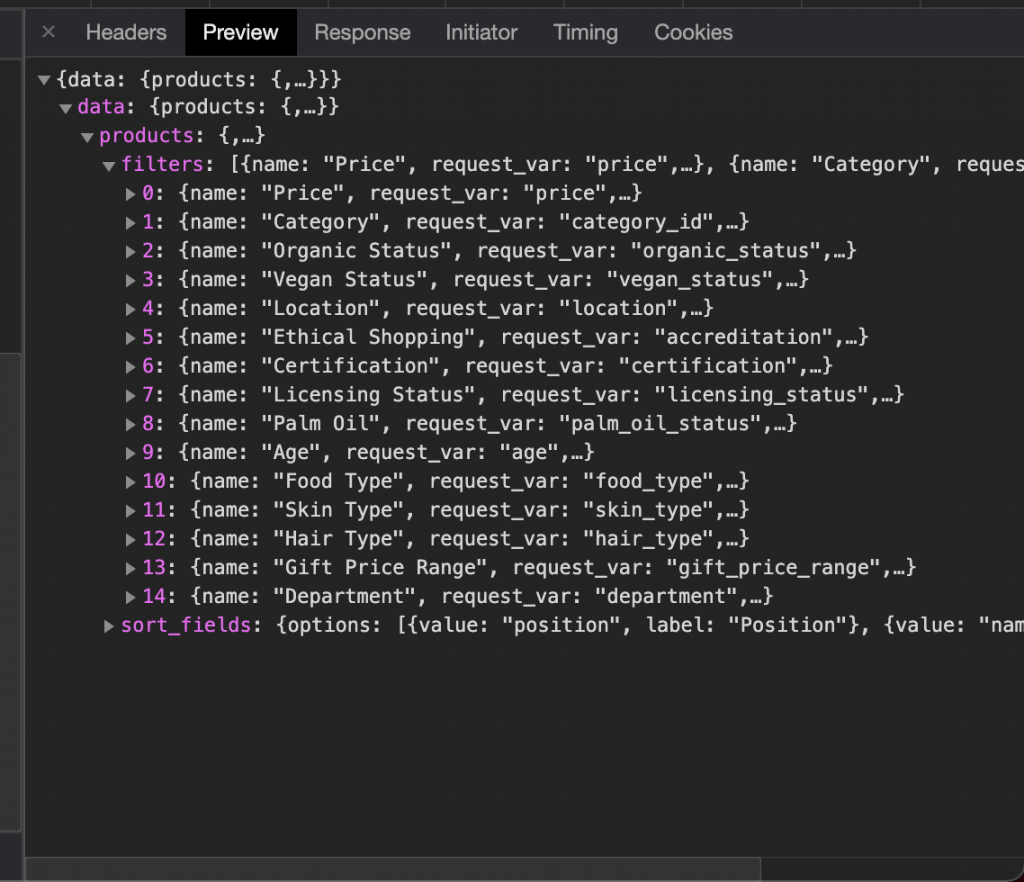
Every block slider requests information about all possible filters
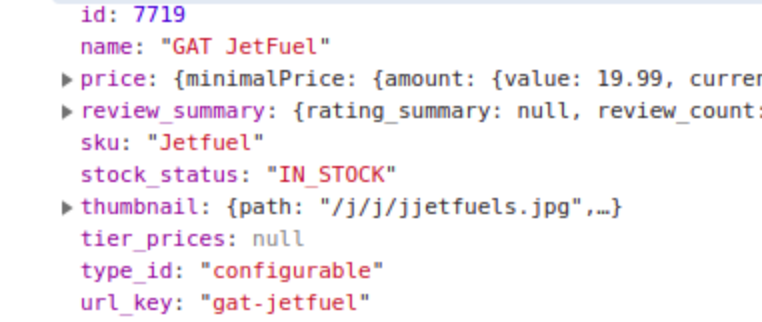
Optimized GraphQL response for a similar block should look as follows:

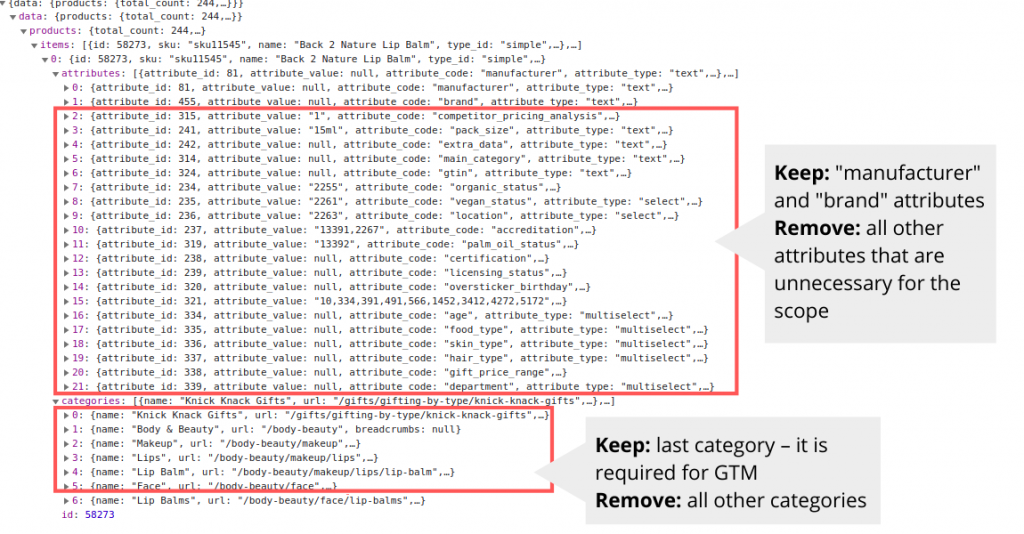
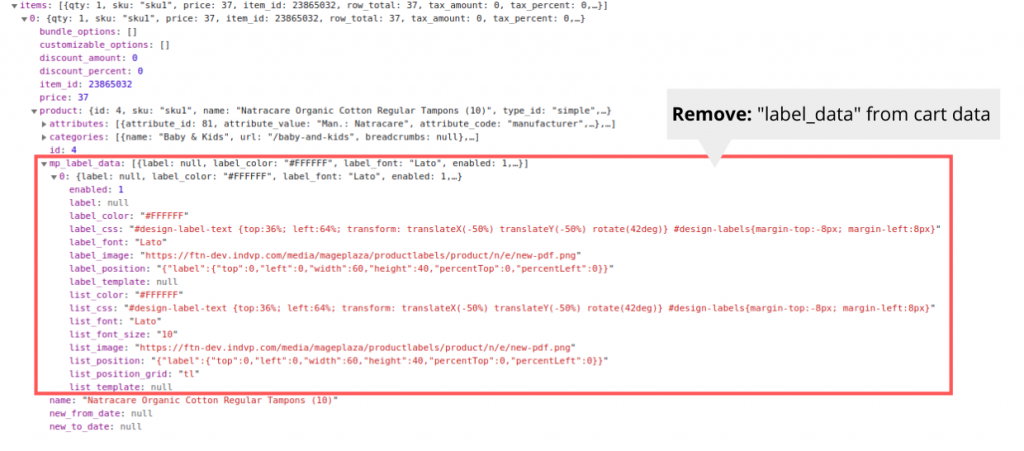
Recommendations on how to optimize the code by removing unnecessary objects
Looking to set up a PWA storefront? Consider ScandiPWA!
Need help with ScandiPWA set-up? Let us help you! Our team is always ready to help or suggest best practices optimized for your project’s needs.












Share on: