What are product attributes?
Attributes are properties that every product has and that which make them unique. They describe the products in terms of color, size, and other characteristics. Product attributes can be added, edited, and removed. Attribute sets are a list of attributes that can be used as templates for specific product types/groups.
Magento handles many different entity types (e.g., products, categories, customers) and uses the Entity-Attribute-Value (EAV) system.
How to manage product attributes in the admin area?
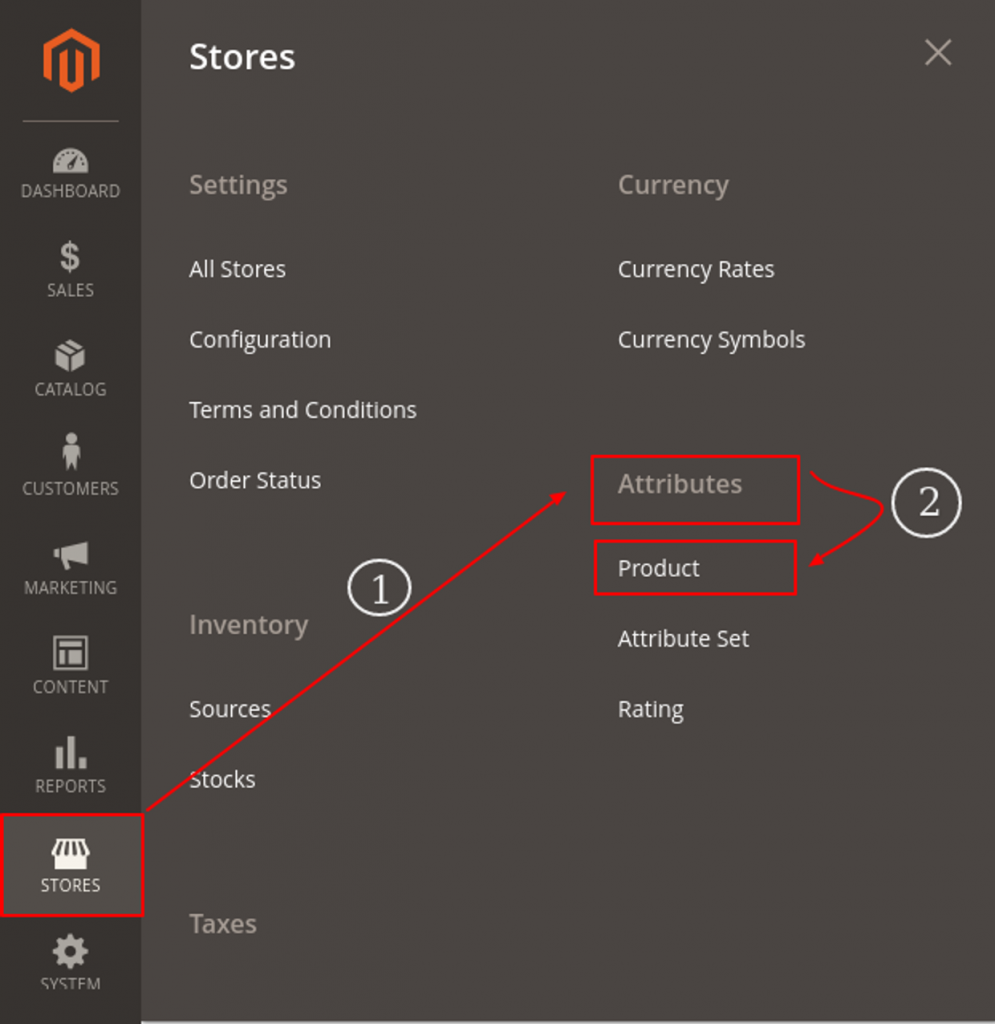
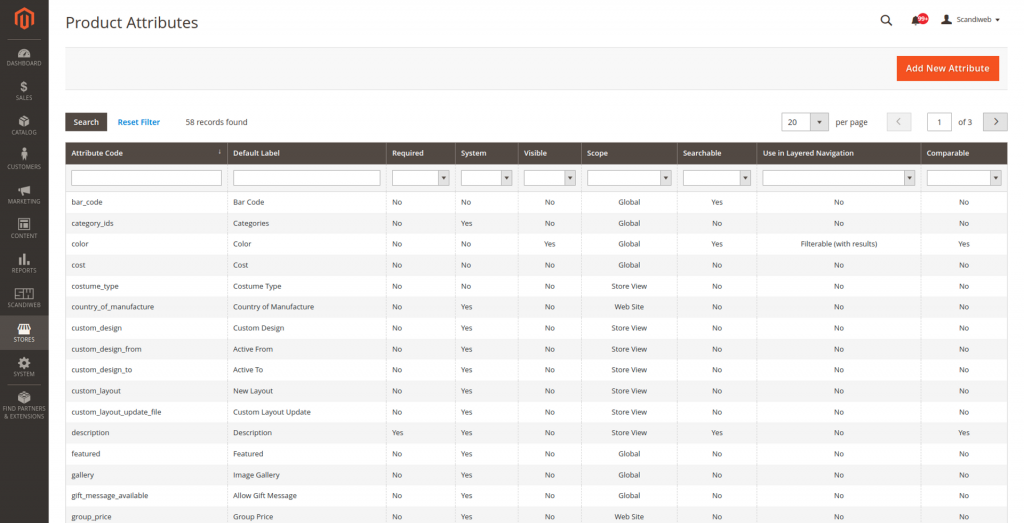
Attributes can be created or edited from the Product Attributes page. Here’s how to create product attributes from the Stores menu.
1. Setting product attribute visibility
Under the Attributes section, click on Products and then select or search for the attribute you want to make visible on the product detail page (PDP). In the Storefront Properties tab, look for “Visible on Catalog Pages on Storefront” and toggle the field to Yes.
To make the same product visible on the product detail page (PLP), set “Used in Product Listing” to Yes.
2. Working with the Create Attribute form
The following steps in creating product attributes are taken from the Adobe Experience League Catalog Management documentation.
- On the Admin sidebar, go to Stores > Attributes > Product.

- Click Add New Attribute


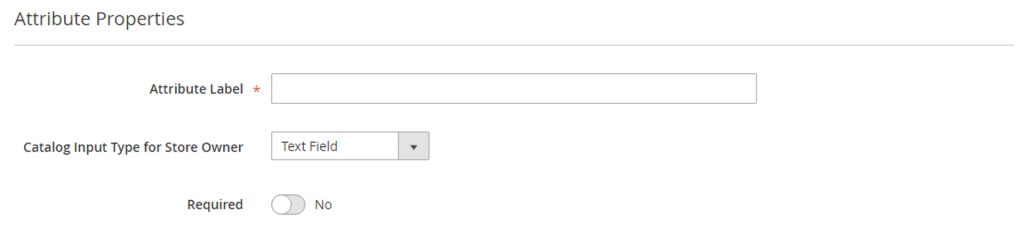
- Under Attribute Properties, enter a Default Label to identify the attribute.
- To determine the type of input control that is used for data entry, set Input Type
Available attribute input types:
| Text Field | A single-line input field for text |
| Text Area | A multiple-line input field for entering paragraphs of text, such as a product description. |
| Text Editor | A fully-functioning text editor at the attribute location. |
| Date | Displays a date value in the preferred format and time zone. |
| Date and Time | Displays a date and time value in the preferred format and time zone. The date and time can be entered manually or selected from a calendar. Example format: MM/DD/YYYY HH:MM. |
| Yes/No | Displays a drop-down list with pre-defined options of Yes and No. |
| Dropdown | Displays a drop-down list of values that accepts only a single selection. |
| Multiple Select | Displays a drop-down list of values that accepts multiple selections. |
| Price | This input type is used to create price fields that are in addition to the predefined attributes: Price, Special Price, Tier Price, and Cost. |
| Media Image | Associates an additional image with a product, such as a product logo, care instructions, or ingredients from a food label. |
| Fixed Product Tax | Lets you define FPT rates based on the requirements of your locale. |
| Visual Swatch | Displays a swatch that depicts the color, texture, or pattern of a configurable product. |
| Text Swatch | A text-based representation of a configurable product option that is frequently used for size. |
| Page Builder | A fully-functioning Page Builder workspace at the attribute location that makes it easy to add engaging content to the product page. |
- To set the values of all necessary attributes when creating a product set Values Required to
Yes.
This is theis_requiredflag for an attribute, if it is assigned to the attribute set of the product, each product will need to have the value defined. Otherwise, it will throw exceptions on save. - For Dropdown and Multiple Select input types, do the following:
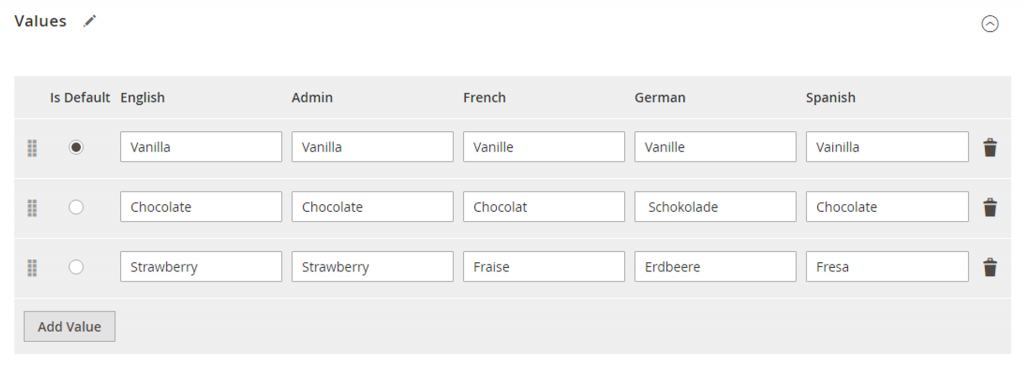
- Under Manage Options, click Add Option.
- Enter the first value that you want to appear in the list. You can enter one value for the Admin, and a translation of the value for each store view. If you have only one store view, you can enter only the Admin value and it will be used for the storefront as well.
- Click Add Option and repeat the previous step for each option that you want to include in the list.
- Select Is Default to use the option as the default value.

- Enter a unique Attribute Code in lowercase characters and without spaces. It is best to use ‘_’ instead of ‘-‘ in attribute codenames.
3. Entering the attribute label
- Click on Manage titles to expand it.
- Type in a Title that you’d like to use as a label for the field. You can input a translated title for each view if you have your store available in different languages.
4. Assigning the created attribute to the attribute set and configuring advanced settings
Before an attribute can be used on a product, it needs to be added to the corresponding attribute set for that product. The attribute set defines which attribute values can be set on a specific product.
Product attribute properties dictate how an attribute can be used in the catalog, how it appears and behaves in the store, and when the data can be made available on the frontend.
Where is the data for attributes stored in the database?
All products can be found in the catalog_product_entity table. This table only contains static attributes. Static attributes are system attributes that are stored directly on the table, and not in the catalog_product_entity_X tables. Default static attributes (some extensions add more) are sku, updated_at, created_at, has_options, required_options.
The eav_attributetable contains only the general data for all the attributes of all the EAV entities (category, product, customer, customer address, anything custom). But each EAV entity requires different data for their attributes. The values in catalog_eav_attributetable apply to products and categories attributes only.
Can product attributes be created programmatically?
Products are created programmatically with migration patches. A patch can create or update products when setup:upgrade is run and on deployment. We use a migration patch so that the changes to the database are executed on all environments, including everyone’s local environments. As opposed to adding manually to all environments and then asking others to update their local databases
Need help with Magento (Adobe Commerce) development? scandiweb is the most certified Magento team in the world—get a comprehensive Magento support services today or get in touch with one of our experts.






Share on: