Intro and Prerequisites
The User ID tracking functionality in Universal Analytics is a powerful insight generator if used to its full potential. Without the User ID, Google Analytics assigns Client ID values, a unique, randomly generated string that gets stored in the browser cookies, which assigns the Analytics hits to a SINGLE DEVICE and SINGLE BROWSER. Hence, when a user browses your website from a mobile phone and then from a desktop device, by default, in Google Analytics these will be recognized as two separate users.
The four main benefits of using the User ID tracking, as seen from Google, are:
- Getting a more accurate user count
- Ability to analyze the signed-in user experience
- Ability to access special tools and reports in your Analytics account (e.g. the Cross Device reports are very cool)
- Finding relationships between your acquisitions, engagement, and conversions
Even though Google has got the main benefits mainly right, the functionality can be extended to get even more insightful data on the user interactions with the site, even when they’re not signed in.
I’ll cover a 4-step guide of setting up User ID tracking and assigning functionality via GTM that will always know your user ID if you have created an account or signed in at least once.
Prerequisites to be able to replicate this for your store/website 1-to-1:
- Google Analytics tracking implemented via Google Tag Manager
- Website has a login/account functionality
- Website generates unique user IDs for the customers with accounts
- The unique user ID is passed to dataLayer
- Usage of the Universal Analytics tracking library
The general idea of this guide and the functionality of the always accessible User ID value is as follows:
- Whenever a Google Analytics tag will be triggered on the website (pageview/event), first, we’ll check whether a User ID value is accessible in the dataLayer
- If there is an existing User ID value in dataLayer, it will be passed to the GA tags and also saved in a 1st Party Cookie in the browser
- If the User ID value is not present in the dataLayer, we’ll check if we already have an existing 1st Party Cookie that contains the User ID value. If we find the cookie for User ID, the value is passed to the GA tags.
- In the case when there’s no User ID values accessible either in dataLayer or cookie, the User ID value will be passed to GA tags as ‘undefined’.
STEP 1: User ID dataLayer variable
Create a User-Defined Variable that will retrieve the User ID value that is pushed to dataLayer, when the authentication (login or account creation) happens on the website. As a general best practice, you should always add an ‘event’ key to the dataLayer push, if possible. However, in this case, it’s not necessarily needed if your dataLayer push happens before the ‘Page View’ GTM event, where usually the Google Analytics pageview tags are triggered.
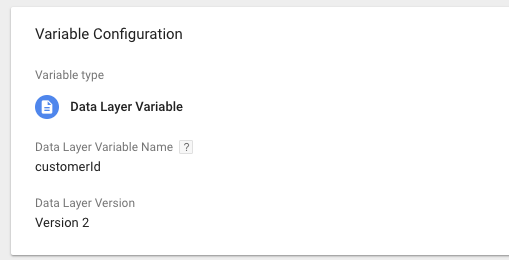
 dataLayer UserID variable
dataLayer UserID variable
- Variable name: ‘userId in datalayer’
- Variable type: Data Layer Variable
- Data Layer Variable Name: ‘[name of your dataLayer variable that passes the User ID value]’
STEP 2: User ID cookie variable
Create a User-Defined Variable for a 1st Party Cookie that will retrieve the User ID value that is saved in the cookie. It’s important to be careful when naming the cookie, since you do not want to match any already existing cookie name that is being placed in the browser by any other application. In my case, I’ve named the 1st Party Cookie for the User ID value as “storeUserId”.
The name of the variable itself should also be self explanatory and consistent with the dataLayer cookie variable, so I’ve gone with “userId in cookie”. The cookie saving and checking functionality will be covered in the next two steps.
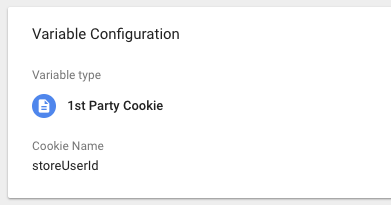
 1st Party Cookie User ID variable
1st Party Cookie User ID variable
- Variable name: ‘userId in cookie’
- Variable type: 1st Party Cookie
- Cookie Name: ‘storeUserId’
STEP 3: Cookie setter helper function for cookie parameters
In our case, we’ve created a separate Custom JavaScript variable that will assist us on setting and saving the correct cookie parameters like expiration, cookie path and the domain level at which the cookie is saved. You’ll be able to leverage this Custom JavaScript variable also to help you set other cookies from the GTM side.
Alternatively, the cookie setting and checking (next step) functionality could be done within one Custom JavaScript variable but I’ve gone for a separate Cookie setter helper function, since it’s very useful for other cookie setting as well. So, here’s the Custom JavaScript code for the Cookie setter helper function:
function() {
return function(name, value, ms, path, domain) {
if (!name || !value) {
return;
}
var d;
var cpath = path ? '; path=' + path : '';
var cdomain = domain ? '; domain=' + domain : '';
var expires = '';
if (ms) {
d = new Date();
d.setTime(d.getTime() + ms);
expires = '; expires=' + d.toUTCString();
}
document.cookie = name + "=" + value + expires + cpath + cdomain;
}
}And here’s how the GTM variable looks like:
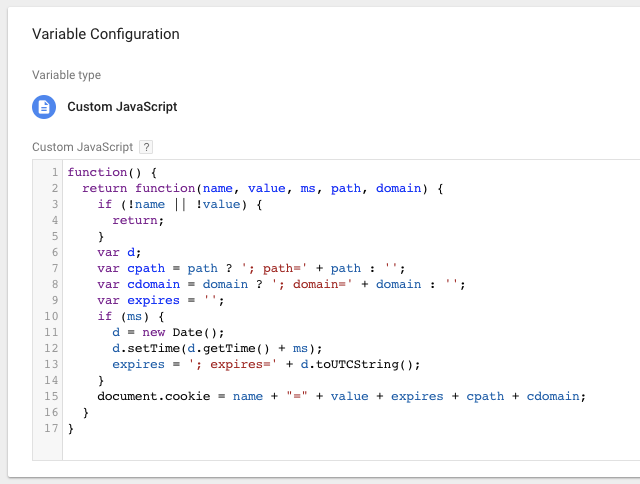
 Custom JavaScript Cookie setter helper function
Custom JavaScript Cookie setter helper function
- Variable name: ‘JS — setCookie’
- Variable type: Custom JavaScript
Note: To actually activate this Custom JavaScript function that returns another function, we’ll need to use another syntax, which is covered in the next step.
STEP 4: The main Cookie checking and setting functionality
And now, the main part for the logic functionality explained in the beginning of the article. We’ll be using another Custom JavaScript variable and call it ‘user id’. The function that covers the logic can be seen below:
function() {
if ({{userId in datalayer}}) {
{{JS – setCookie}}('storeUserId', {{userId in datalayer}}, 63072000000, '/');
return {{userId in datalayer}};
} else if ({{userId in cookie}}) {
return {{userId in cookie}};
}
return;
}What the function above does is:
- Check if a User ID value is accessible in the dataLayer (from the dataLayer variable defined in Step 1)
- If there is an existing User ID value in dataLayer, it will be saved in a 1st Party Cookie in the browser. Here’s where we use the Cookie setter helper function defined in Step 3. To activate the Cookie setter helper function, we need to call the {{JS — setCookie}} Custom JavaScript variable and define the parameters we need for our cookie in the sequence of name (for the cookie), value (the user ID value from dataLayer → use the variable), ms (the expiration time which is added to the current time), path (path of the cookie), domain (domain of the cookie). In the case of User ID cookie, I’ve set:
→ the cookie name the same as defined in STEP 2: User ID cookie variable
→ the value is the GTM variable from STEP 1: User ID dataLayer variable
→ expiration time has been set to 3 years since we don’t want the User ID cookie to expire any time soon (1000606024365*3=94608000000)
→ the path for the cookie is is written on the root page
→ the domain has not been defined in our case and will default the current domain. Alternatively, you can define the domain level to be the root of your domain, especially if your website has subdomains and unified user authentication system. - In addition to saving the User ID value in a cookie if there is an existing User ID value in dataLayer, the User ID value will also be returned and passed to the GA tags.
- If the User ID value is not present in the dataLayer, we’ll check if we already have an existing 1st Party Cookie that contains the User ID value. If we find the cookie for User ID, the value is passed to the GA tags.
- In the case when there’s no User ID values accessible either in dataLayer or cookie, the User ID value will be passed to GA tags as ‘undefined’.
Here’s how the Custom JavaScript tag looks like:
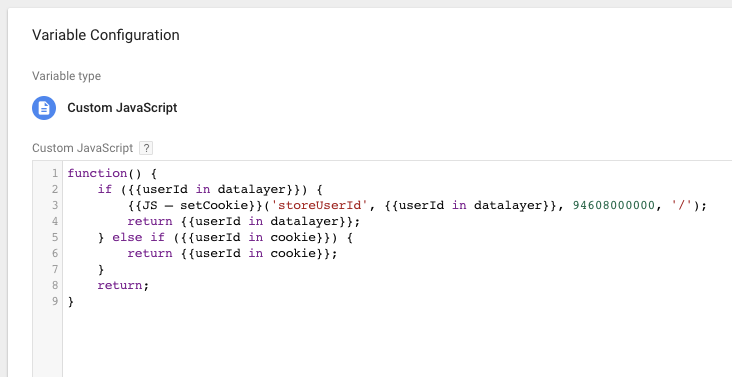
 ‘user id’ Custom JavaScript variable
‘user id’ Custom JavaScript variable
- Variable name: ‘user id’
- Variable type: Custom JavaScript
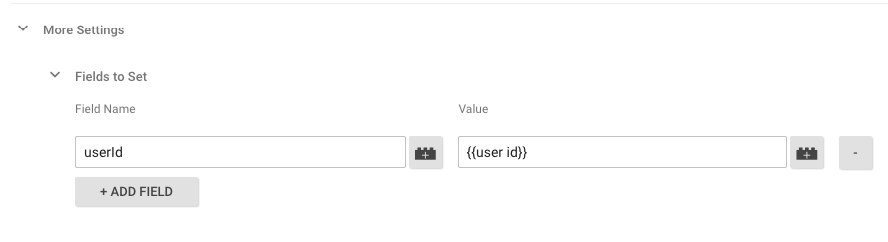
And lastly, our main Custom JavaScript variable needs to be added in the GTM Google Analytics Settings variable as a Field to Set for the userId. Now, every time a Google Analytics tag that uses the GA Setting variable fires, the Custom JavaScript from Step 4 will be executed and the User ID value will be returned.
 GA setting Variable ‘Fields to set’ configuration
GA setting Variable ‘Fields to set’ configuration
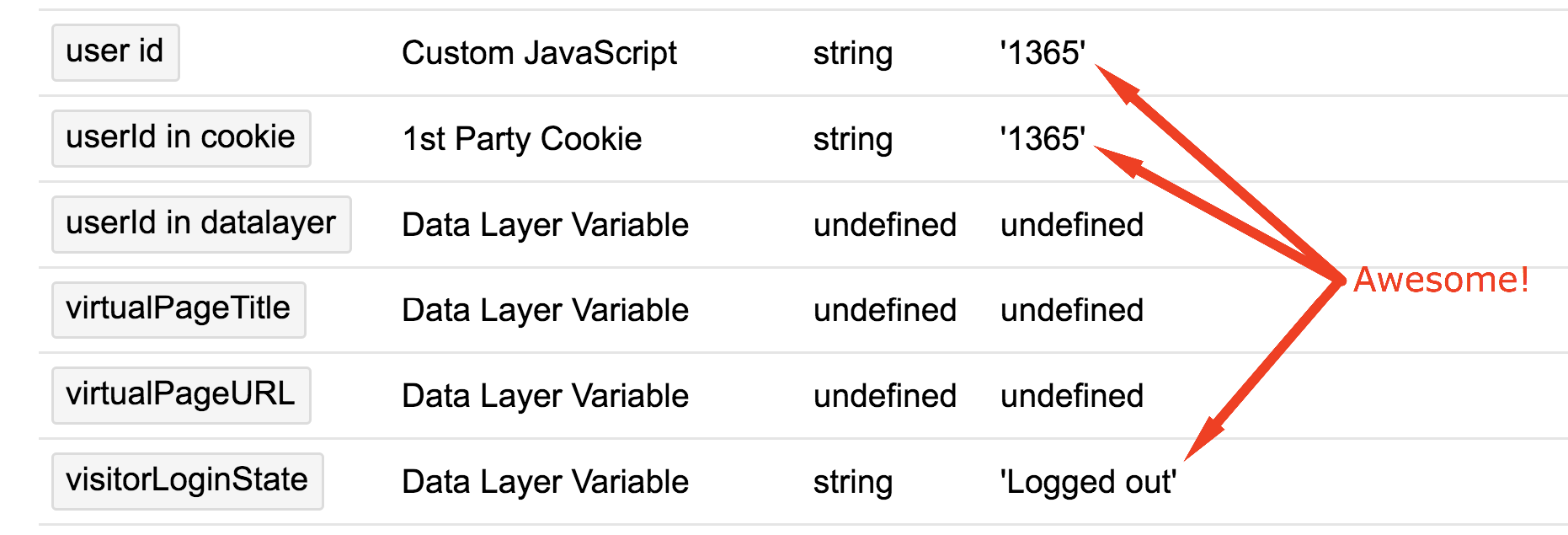
RESULT:
After your customer has performed the initial Account creation or the first Login since creating the functionality from this guide, the User ID value will be saved in a 1st Party Cookie and will be always accessible, even if the user is logged out, hence, you’ll be able to follow your Customer’s journey throughout all of the proceeding sessions, as well as across devices (the same conditions apply).

Learn more about our analytics services and how we can work together to improve your eCommerce site!


Share on: