Support is a focal point in an IT company. You can have great developers, designers, marketing, but… only sound Support department proves that a company can cope with chaos and sustain their customers in the long run.
Manifesto is meant to be used as a blueprint for our work and will be updated to reflect changes occurring in real life.
Freedom and Responsibility
Scandiweb Magento Support is an area free of project managers. We are given freedom to decide over processes. This way results are achieved faster and in better way and Support is always full of new ideas. Assuming freedom in HOW we do things, we also assume responsibility for result.
Workflow
Workflow is a sequence of steps that a task takes from being opened by a customer to being DONE. It allows us to handle hundreds of projects that are unique and have their own story, as if we had only one.
Urgent requests
We are always there to provide urgent help to our customers. There are preventive measures and 24/7 monitoring to spot things before they affect our client Live sites. If emergency occurs, we prioritise it till the moment we restore business critical functions.
Communication
Support has maximum exposure to a customer in our company. Communicating, we figure out WHY customer wants a feature from a business side and then suggest the best solution for it. We estimate, confirm, develop, QA and eventually deploy the feature. All these stages are wrapped up in communication that provides customers with answers on their project status.
Estimates
Each new request in Support starts with understanding of WHY and WHAT is required. After it is clear, we provide estimate for the steps that are necessary to get it done. Estimates give alignment on a task scope expressed in hours and right expectations in terms of implementation cost.
Proactive ticket creation
Ownership approach is foundation for Support team’s mindset! See a bug, see improvement? See a particular monitoring tool that would benefit this project or simply see that product images are not optimised and take too long to load? SPEAK UP!
Time logging
Time-logs are mirror of actions performed by Support. Time-logs being used by clients to assess our work and by support teams to make monthly invoicing. Support commits to deliver timely and accurate time-logs.
Project handover to Support
All sites that are developed and launched by Scandiweb teams outside of support will be introduced to Support 1 week before GoLive to ensure quality hand over.
EXPANDED MANIFESTO
Freedom and Responsibility
FREEDOM AND RESPONSIBILITY — WHY?
When you are final responsible for delivery — you can implement YOUR rules. It is developers and teams, who define workflow in which they will work, once they take responsibility to deliver WHAT customer has requested.
There is no push on how things should run in Support in regards to workflow, tools and technologies. If you commit to be responsible to make customers happy — it is fully up to you HOW you will do it! And any tools will be provided by Scandiweb.
FREEDOM AND RESPONSIBILITY — WHAT?
Freedom
- You are authors of solutions that you develop for customer
- There is no PM to tell you what customer wants and clarify stuff for you
- You do not need to ask approval from PM — figure out, code, test, deploy — all on your own
- Nobody tells you HOW to do stuff. You can decide and agree with teams on workflow and tools.
Responsibility
- Customer should be happy with delivered solution!
- You have to inquiry customer on your own and do not stop till you have 100% clarity
- There is “internal approval”, you are self-approving the stuff you do because you are responsible for result.
- Again, customer should be happy with offered solution and its quality!
RESPONSIBILITY — WHAT DOES HELP US TO ACHIEVE GOOD RESULT?
Plan. Then do.
We start with WHY. That is with business logic of customer tasks.
Business logic is non-technical reason for a change request in code base or configuration of an application or server. Each change should bring VALUE. Faster browsing for a user, additional payment method to increase conversion, better description field for product, better gallery, improvements for mobile devices, etc.
Nobody tells you HEY DO IT ASAP — DO DO DO! And even if client tells so, he means that first you need to spend time on research and planning and only then do (code) things.
Did I really order THIS?
Not 100% sure that customer needs that because of A, B and C? Does he see solution exactly as you see it?
Maybe you are like 99.99% sure? DO NOT PROCEED THEN! 😉 ASK! Clarify. Offer options, explore why-s, arrange Skype call. Ask teammates!
Be 100% sure — then act.
Test your work
From estimation to LIVE deployment, we always should account time for testing. On Local, Staging, Live environments.
It is each Support developer responsibility to deliver flawless solutions, as Support is place where customers come to resolve issues and not to breed new ones.
“Doing” is nothing, DONE is better. But does it fit into the business of the customer?
Ownership approach. Support clients are always long term partners. We are together for years, guiding them through store upgrades, redesigns, multiple integrations and store enhancements.
Did we make digital side of their their business MUCH better? Did we help them to WIN over their competitors and have their users fall in love with them?
We make our customers prosper and thus we will prosper too.
Care over your team
Support team is a unique place to be. There is no other place in Scandiweb, where people join together and become as powerful ONE.
On most of assignments we work individually, but you feel the force and presence of your team mates.
There is no magic used even if we are called “Magento Magicians”, so this unity and power comes from your individual commitment and investment into team — starting from being disciplined to sharing any crazy ideas you have.
Workflow
WORKFLOW — WHY?
Support operates within different projects and task types. And to work consistently over tasks that belong to such multiple projects, all teams use the same workflow.
Once we follow agreed workflow we start to act as one solid department and able to achieve greater results.
Of course, workflows have tendency to change, once Support finds improvement spots. But until we test and implement any changes, our existing workflow applies to all teams.
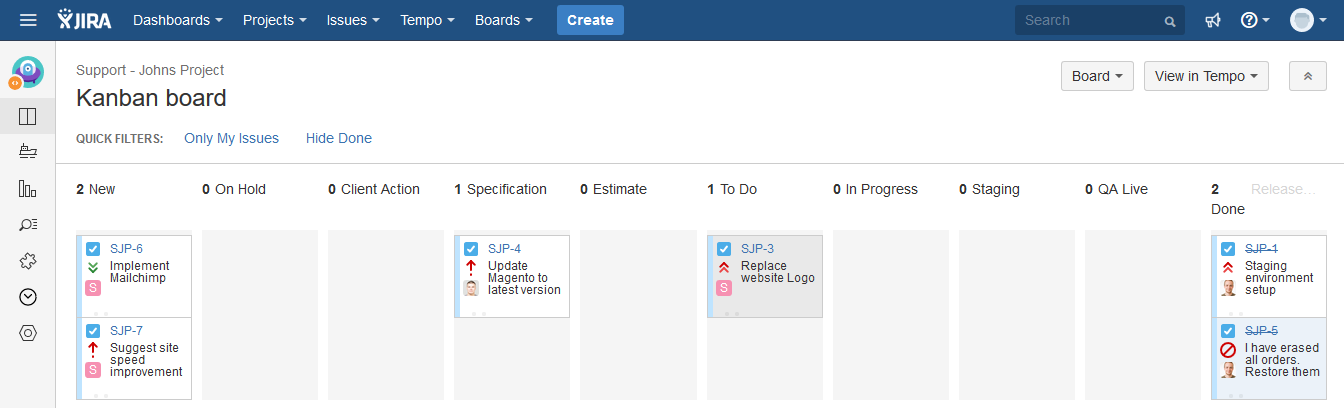
WORKFLOW — WHAT?
Jira Support boards consist of 10 statuses that help to indicate what currently happens with particular ticket.
It is a must to keep ticket in its up-to-date status. Otherwise it misleads your teammates and clients.
Status list and their meaning:
- New — Recently created tickets that need to be taken for estimation
- On-Hold — Tickets that were requested to be put on hold
- Client Action — Tickets which require client input
- Specification and Estimate — When you work on ticket estimate
- To-Do — Tickets that are ready for development. Estimated and confirmed.
- In-progress — Ticket(s) you are currently working. Ideally, only one should be there. If you need more information to continue — move it to “Specification and Estimate” or “Client Action”. Remember, only one ticket at a time is in “In-progress”
- Staging — Tickets delivered to Staging site and you asked client to confirm them
- QA-Live — Tickets which were delivered to Live site, you have checked that everything works and informed customer abut deploy. And in final asked client to confirm changes.
- DONE — Tasks delivered to Live site and all changes were accepted by client.
WORKFLOW — HOW?
New — “New” ticket needs to be Clarified and Estimated. Once clarification questions are ready, or Superhero provides his estimate, he can move ticket into “Client Action” status.
When moving ticket on “Client Action” it is important to leave yourself in Assignees. Otherwise you will not receive reply from client.
Client Action — Once ticket is clarified and estimate confirmed by client Superhero can move it into “To-Do” status.
When moving ticket in “To-Do” status you need to leave “Support Solution Specialist” in assignees, unless you plan to take ticket yourself.
To-Do —All tickets in “To-Do” status are ready for development and need to be processed according to queue.
In-progress — When taking ticket from “To-Do” to “In-progress” be sure that you have assigned it to yourself.
Only one ticket at a time should be in this status per each developer.
Staging — Once Support achieved ticket requirements, you can move it in “Staging Status” and notify client that functionality is ready for UAT.
When requesting feedback from client, help him by providing link and describing how client can see your changes.
QA Live — Once ticket was confirmed on “Staging” and requested to be deployed to Live, proceed with deploy and apply “QA Live” status.
After deploy is completed and you have tested changes, you can ask client to confirm if ticket can be closed. Once confirmed, pass ticket in “DONE” status.
Urgent requests
URGENT REQUESTS — WHY?
New tasks income and stack within New, Estimates and To-Do statuses. Tasks are processed in a sequence of “First in, First out”.
However, when there is a business critical issue or customer wants to escalate for another reason — we accommodate that.
URGENT REQUESTS — WHAT?
Scandiweb Support offers 3 ticket priority states:
- Usual — Normal ticket processing priority, according to queue
- Urgent Support in business time — Same day development.
- Urgent Support in non-business time — Same day development in non-business time.
Usually Urgent Support is being agreed with client in ticket comments or by SPO.
Client can initiate “Urgent Support in business time” also by setting ticket priority to “Blocker”. “Blocker” status indicated that we start working with the request immediately, without waiting for time-frame confirmation.
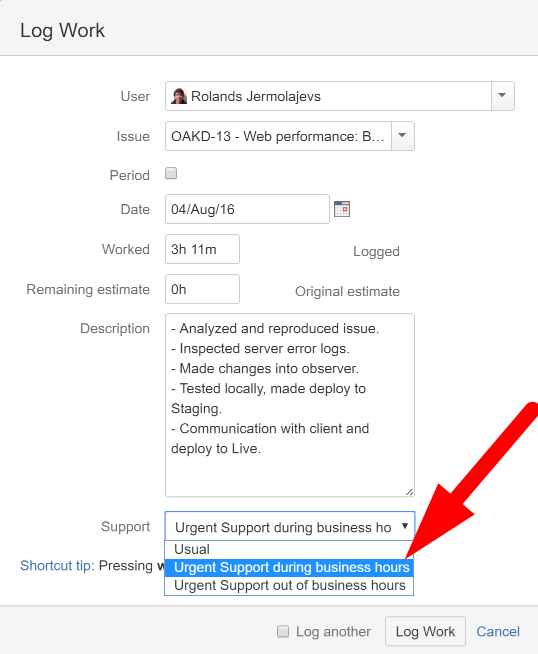
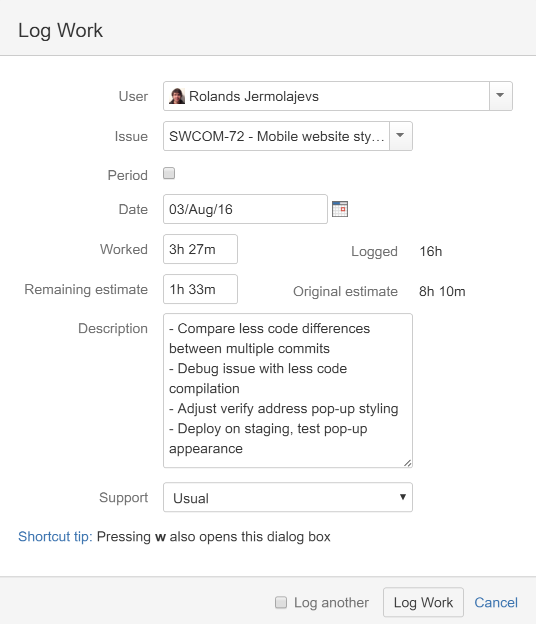
URGENT REQUESTS — HOW?
When logging time, you have drop-down, where ticket execution priority level needs to be indicated.
Most often we process tickets with “usual” priority. While customers request themselves urgent ones. If in doubt — ask teammates or customer. Of course, it should be done ahead of development, not post factum.
Example of “Time Log” menu:
Communication with client
COMMUNICATION — WHY?
Most customers praise us because they feeling working with us like we are in the same room. Sometimes they even tell that they have better connection with us than with their in-house development team.
How do we achieve this with all of clients? Criteria of success is: When customer is not asking anything because you already have provided him with answers.
Communication in Support is as vital as development skills. Without personal involvement we can not establish proficient cooperation that would allow us to understand business goals, delivery impacts and timings.
COMMUNICATION — WHAT?
It is all about common sense and predicting situation before it has happened. Main goal in communication is — “Answer before you were asked”.
It is easy to predict that client will request for an update, if a task was 4 days in In-Progress, or you have promised to reply him 2 days ago. To avoid being asked in such cases, just be ahead and provide timely updates according to common sense.
It is understandable — sometimes it is hard to bring bad news, that something does not go as expected. Be clients value our precision and bluntness. As with each bad news we bring several solutions how to move forward.
And if you want to make client really happy, allow him to see that you care. Update ticket with latest info or status update even if it was not asked from you. It takes just few minutes, but helps to keep client on track of what is going and plan their internal processes.
Daily update is a must!
There can be various cases when to update client:
- You take new ticket from To-Do
- You have spotted 3rd party malfunction and created separate ticket to resolve it
- You have spotted that latest update improved website speed. Or oppositely, you see that site speed can be increased by refactoring thing X.
- You see that you still have time in ticket, but task most probably will take more because you encountered issue X/Y/Z, tell about it in advance.
COMMUNICATION — HOW?
As said, main goal of communication in Support should be to keep client always aware of latest status.
There are simple 3 criterias to help you make good comments:
1. Updates should be short: Clients have tight schedule and there will be no value in spending time on update, if you “dress” main idea in too many words.
2. Updates should be clear: Formulate updates in a way that client can understand exactly what you want to tell them. An answer to your question should be exactly what you wanted to find out.
TIP: 5 second rule used in food industry applies here too — if you can’t pick up the idea of comment in 5 seconds, it is rotten already.
3. Updates should be professional: And by professional you should not think only of technical side. Loading client with development terms or code screenshots is bad.
Instead, your description should be clear for any person.
Examples of Communication
Example 1: Ticket started by developer
Hello {client}
I have started to work on this task. I will update you as soon as I will have conclusive results.
With respect,
Martins
Example 2: Updating time estimate due to unforeseen difficulties
Hello {client}
Wanted to write update on the task.
While working on this task, I have realised, that to fully implement this request, there will be needed additional logic.
For now problem occurs with checking if that category / product page / cms page is available in target store.
To fully check if that page is available in target store, there needs to be logic that will load additional data from target pages, check if it is available, and then decide if user should be redirected.
Things done so far:
- Create method that gets active page type, prepares data for redirect
- URL for redirect is generated, user redirected
Things left to do:
- Load specific data about page (page id, category id, product id) 1–2h
- Create logic that checks if user can be redirected to target page 1–2h
- Investigate and add additional checks, so infinite redirects wouldn’t occur 2–3h
- Test redirect behaviour with available page and unavailable page in target store 1–2h
Please help to confirm time estimate, if it’s fine with you.
For now I have few question about behaviour:
- What should be behaviour if page in target store is not available? Should user still be redirected?
Example 3: Ticket delivered to Staging
Hi {client}
Changes are done and deployed on Staging {staging link}.
I made the Zendesk email field configurable so that you don`t get notifications when test orders are made.
- Here is how test order statuses look like: {screenshot}
- Here is how email to be sent on large orders looks like: {screenshot}
- And here is where you can change recipient address (be sure to refresh configuration cache thought): {screenshot}
If you have any comments, please let me know.
Estimates
ESTIMATES — WHY?
Why estimates are necessary?
For the customer it is the only way to tell a GO or don’t go on a task based on perceived value versus cost. If a customer has nice-to-have idea that might cost 24–40 hours, he will simply cancel the task.
For developer, it is a way to PRE-do a task without actually doing it. Estimate is based on a task plan, where you act like a chess player thinking some 10 moves ahead… finding that block, possibly creating it, if it was hard coded, creating new field in DB, …, planning deploy and testing on LIVE. Estimate should cover all aspects of request and give clear answer on expected actions and costs.
Estimates are done by DEVELOPERS. You are free to estimate it on your own, but you are responsible to deliver it in the time-frame indicated or notify customer on reasons for delay in advance and approve extra hours.
Developers do estimates- how good it is!
- Support avoids delays and bottleneck from “middle man”
- We are able to provide insights and suggestions from technical side of the project
- Teams are able to offer estimates matching real life situation
- Developers improve their communication skills
- We receive information from first hands and nothing being lost in transition
- When necessary we do Estimate Sessions, where we discuss complex cases and estimate them with whole team
ESTIMATES — WHAT?
Estimates consist of “List of planned actions” and “Time frames”. You can see details about them in sections below.
Besides that, you should be aware that estimation has several purposes:
- Help client to understand task from technical side.
- Help client to understand how time consuming will be his assignment, if it seems easy on the surface.
- Prepare task for Support to be able to process request. Basically, collect business requirements into action plan that can be executed straight ahead after client confirmation.
- Secure task from misleads and uncertainty. Ideal task should have well written estimate and action plan. If everything was covered, thought through and described clearly, then there will be no missed objectives after ticket delivery.
Action plan
First: Action plan should cover desired goal of the client. It is often that client requests X to achieve Y. Do not jump directly estimating X, feel free to re-ask client if you see that Y can/should be achieved differently.
Second: Action plan should be clear and cover all actions end-to-end that you plan to perform from starting a ticket to deploy it on LIVE.
Estimate range
Support uses 3 time-frames for estimates:
- 1–4 hours: For task that is considered to be below 4h
- 4–8 hours: For task that is considered to be in range of 4–8h
- 8–16 hours: For task that is considered to be in range of 8–16h
Ticket can consist of only one of the time-frames, or to have their combination.
ESTIMATES — HOW?
Example of estimate template:
Hello {client_name},
{Greetings, introduction of estimate, additional comments and etc.}
Part 1 — Module integration
1.1 Action X: 1–4 hours
1.2 Action Y: 4–8 hours
1.3 Action C: 1–4 hours
Total: 6–16 hours
Part 2 — Styling
2.1 Action F: TBD
2.2 Action B: 8–16 hours
Total: 8–16 hours + TBD
QUESTIONS:
2.2 {Clarification of functionality/goal for developer to provide time-frame}{Request to confirm further processing of the task}
Example of Estimate:
Hello {client}
I see two possible solutions for this problem.
The most significant differences between those 2 is URL, which gets displayed in browser, and first option is using JS to hide Step 3 and pre-select paypal.
Here is my proposal:
Option 1: /onestepcheckout/index?method=paypal
- Update templates with the new button 1–2h
- Add PHP logic to detect extra parameter and start required actions 1–2h
- Add JS logic to hide Step 3 and pre-select Paypal option 1–2h
- Communication, testing, deployment 1–2h
Total: 4–8h
Option 2: /onestepcheckout/index/paypal
- Update templates with the new button 1–2h
- Add new controller action for paypal 2–4h
- Add XML layout config for newly created controller action 2–4h
- New template for Paypal checkout, hide Step 3, pre-select Paypal 2–4h
- Communication, testing, deployment 1–2h
Total: 8–16h
Please let me know how do you want to proceed.
Examples of Request and Estimate:
Request
Hello, I want to upgrade my Magento site to latest available version.
Can you tell me how much time it will take?
Estimate
Hello {client_name},
I can see that project has Magento Audit finished just recently. It will help greatly during site upgrade.
Right now I see that {sitename} uses Magento ver. 1.2, while latest available is 1.9. You can find list of all Magento 1.9 features through following link: {link}.
To achieve set goal I will need to perform actions listed below. I have grouped them into parts, so our progression could be followed-up easier.
MAGENTO UPGRADE ESTIMATE:
Part 1 — Analysis
1.1 Analyzing code-audit results
1.2 Identifying main features and concern areas
1.3 Confirming that there are no core rewrites
Total: 4–8 hours
Part 2 — Upgrade
2.1 Upgrading codebase: 1–4 hours
2.2 Upgrading database: 8–16
Total: 9–20 hours
Part 3 — Conflict resolution
3.1 Testing and populating code/db conflict list
3.2 Conflict resolution in code / modules / templates
Total: 8–16 hours
Part 4 — Communication and deploy
4.1 Communication with client
4.2 Deploy to Live and Staging
Total: 4–8 hours
Task total: 25–52 hours
Please let me know if you will have any questions, I will be glad to answer them.
Proactive ticket creation
TICKET CREATION — WHY?
Usually customer creates tasks for Support, but there are many cases, when we create tickets ourselves.
Why we create tickets ourselves?
- Task is too complex — by splitting task in several tickets Superhero will make it easier to achieve. As deliverable results will be better observable and can be tackled one by one
- Task is too large — by splitting it in several tickets we will allow several developers to work on request. Therefore it will be delivered faster
- Communication thread too long — creating new ticket will help to close previous ones, move remaining scope into new ticket and proceed with remaining functionality more efficiency. It will be described as one piece rather than pieces of it across dozens of old comments and clarifications
- Work scope change — it is often that during work new requests arise. Not to lose them and to process them efficiently we create separate tickets
TICKET CREATION — WHAT?
CASES
Client proposed change which is not in work-scope of current ticket.
HOW-TO
Create separate ticket, let client know that request was documented in ticket {X}.
CASES
During request clarification it became clear that work-scope is big and can be split into several parts.
HOW-TO
Once work-scope and development plan are clear and confirmed, create ticket for each functionality part.
TIP: Do not forget to link tickets together.
CASES
Long ticket, many functions delivered, many comments written, but still work remains and it became hard to coordinate within ticket.
SOLUTION:
A. Provide recap on done/left functionality.
B. Recap/update estimate for left functionality.
C. Put current ticket in Staging and create new ticket.
D. Update description of new ticket with your recap.
E. Link both tickets, so that they can be revised and deployed same time.
TIP: Do not forget to notify client about new ticket.
CASES
Current ticket is combination of multiple requests, which were estimated and confirmed by client.
HOW-TO
Once all points are clarified, confirmed and estimated, we create related tickets.
TIP: Do not forget to insert confirmed time-frame in newly created tickets.
CASES
We spotted clear improvement that can benefit customer business.
HOW-TO
For example, UI, speed or performance improvements. If we see that there is something that can help our client — we create new ticket with question and description of what is suggested to be changed or investigated.
TICKET CREATION — HOW?
Each ticket usually consists of three parts:
1. Problem description or desired business logic — If such introduction exist in ticket, it is always easier to understand initial purpose of the request.
2. Actual To-Do list — Defined work-scope agreed with client, or plan of expected actions.
3. Available materials — If it is bug, then video / screenshot and detailed test scenario. If it is new functionality or re-design, then link to all available materials like PSD or API documents.
Time logging
TIME LOGGING — WHY?
“A time log that is a mirror of reality you should have my young padawan.”
Master Yoda
Time logging was introduced by Scandiweb in 2013 and since that our Company was able to grow in size over 500%.
Before, we just sat in the same studio and had clarity of who is doing what and what takes what time simply having our eyes open 😉
Now, time logs help us to track exact time spent for the benefit of our client business and track usage of time on internal meetings, infrastructure updates, pair-programming, education.
TIME LOGGING — WHY NOT?
When reading a book you will not be able to understand its contents if some of its pages will be plucked out. Same with time-logs. These should be continuous and complete. No gaps!
Think about your time log as a book that you are writing every day. In a year you can see what you were living though every day 😉 Did you make progress in speed or complexity of the tasks you are doing now?
And if we overwork, or spend extra time helping others during lunch, surely we need to log all that time spent day. Otherwise Support will not know about its heroes and will not be able to reward them, or provide help to ease constant overworks.
TIME LOGGING — HOW?
Action list:
- Did something e.g. made an estimate or completed some phase of work?
- Open ticket, where this work belongs
- Open “Time Log” menu
- Input spent time
- Provide short, clear and professional description
- Press “Submit”
- Now hug yourself! You help us to mirror our reality in time-logs!
IMPORTANT: Each time log should not exceed 4 hours. Thus, we ensure granularity of time-log comments.
Example of “Time Log” menu:
Example (1) of good time-log description:
- Create new export profile, set exporting for simple products only
- Create attributes manually (on local environment)
- Edit Xtento_ProductExport template to include added attributes
- Test feed exporting
- Test migration script for adding attributes
- Update client on performed actions and left To-Do
Time log: 4h 13m
Example (2) of good time-log description:
- Investigating issue
- Making sure that reviews were actually deleted by admin (replicate same admin action on local)
- Obtain database dump from April
- Export review related tables and import them in ‘empty’ DB
- Verify that all works well, repeat process on staging
- Retrieving from client most recent DB dump
- Repeat export/import/export process
- Back up production DB, import reviews
- Testing, ensuring that everything works properly
- Updating client
Time logged: 3h 42m
Project handover to Support
PROJECT HANDOVER — WHY?
Purpose of the Support is to be ready to provide urgent assistance with minimal time delay.
Normally such flow is being achieved with properly configured Staging environment and vagrant boxes.
But if fixed team (which works on project covered by Scandiweb Support) would roll out changes without notifying Support in advance, Support developers would not be able to help client with urgent requests.
Such inconsistency can happen because Support accesses, environment and project guidelines become obsolete after GoLive. And to rebuild them it can take up to 16 hours.
PROJECT HANDOVER — WHAT?
- Support team introduction into project:
Fixed project team-lead joins Support Daily Standup. During which he introduces team into the project - Syncing Support access credentials:
Fixed project PM updates Support “Accesses” and “Guidelines” project pages - Updating Staging environment:
Once team is aware of changes, credentials and date of Go Live, it schedules update of Staging environment
PROJECT HANDOVER — HOW?
Handover supposed to be by PM by following next steps:
A. 1 week before GoLive — PM notifies Support about planned Go Live date via Support email. Team-lead introduces Support into project.
B. After GoLive — PM updates Support “Accesses” and “Guidelines” project pages.





Share on: