The problem we solve
Creating personalized and interactive experiences for customers can be a daunting task for developers and businesses alike. Generating content or designs that fit specific requests, while remaining intuitive for users, has often required complicated software or lengthy development cycles. But with new tools emerging, it’s easier than ever to turn creative ideas into reality.
To tackle this, we built a “Tattoo Preview” web app using Cursor and the OpenAI Image Generation API. This app is just one example of the countless possibilities that Cursor unlocks.
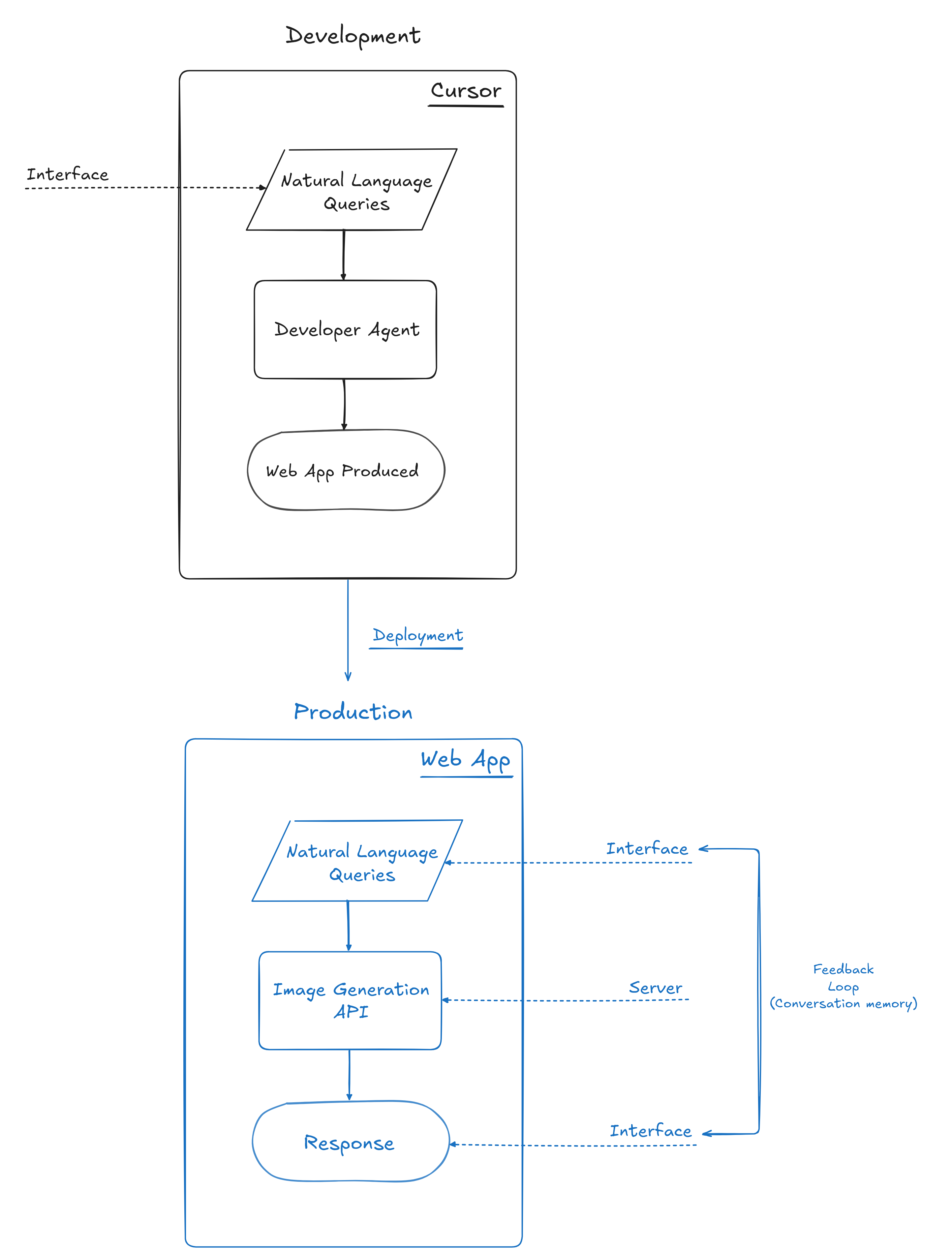
How it works
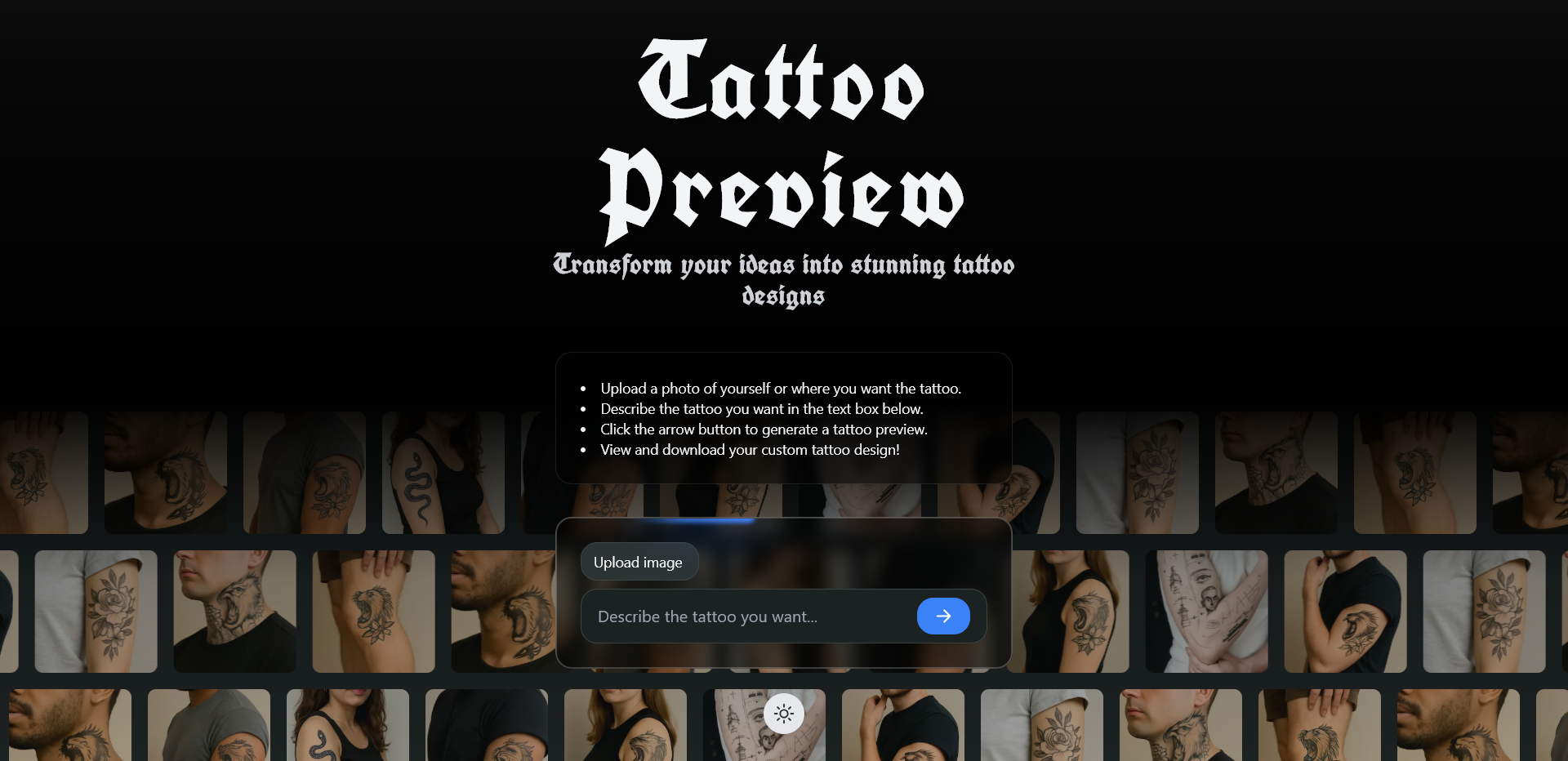
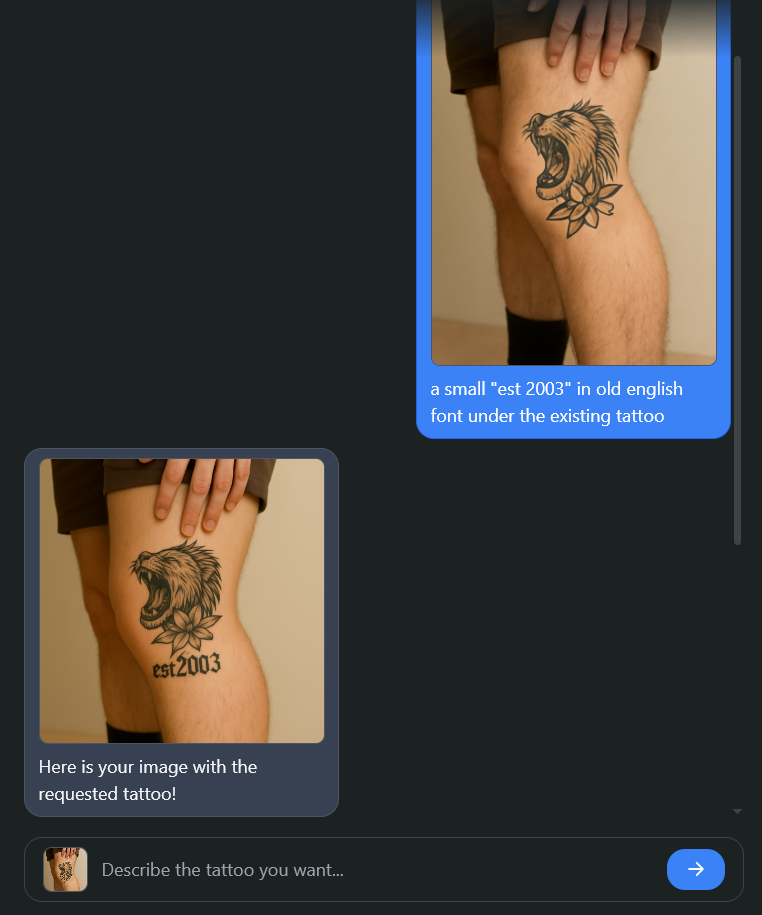
The Tattoo Preview app allows users to upload an image of themselves and specify what tattoo they want and where – like a digital tattoo parlour. The app passes this context to the new GPT-Image-1 model which in turn generates the image. This process is simple, intuitive, and interactive – essentially turning the user into the tattoo artist.
Users can chat with the system just like they would with a chatbot, making requests and editing their tattoo preview in real-time – thanks to Cursor, an AI powered coding environment along with the new OpenAI Image Generation API.

Processing and development
- Cursor: The coding environment acts as the backbone, streamlining the process of building a web app and integrating the OpenAI Image Generation API. Cursor’s real-time coding feedback and generation significantly reduced development time and improve accuracy.
- OpenAI Image Generation API: With a simple prompt, the API generates detailed images based on the user’s input. The app places the tattoo on the user’s image, providing a visual representation of what their tattoo could look like.
Output
- An interactive tattoo preview based on the user’s description and chosen body placement.
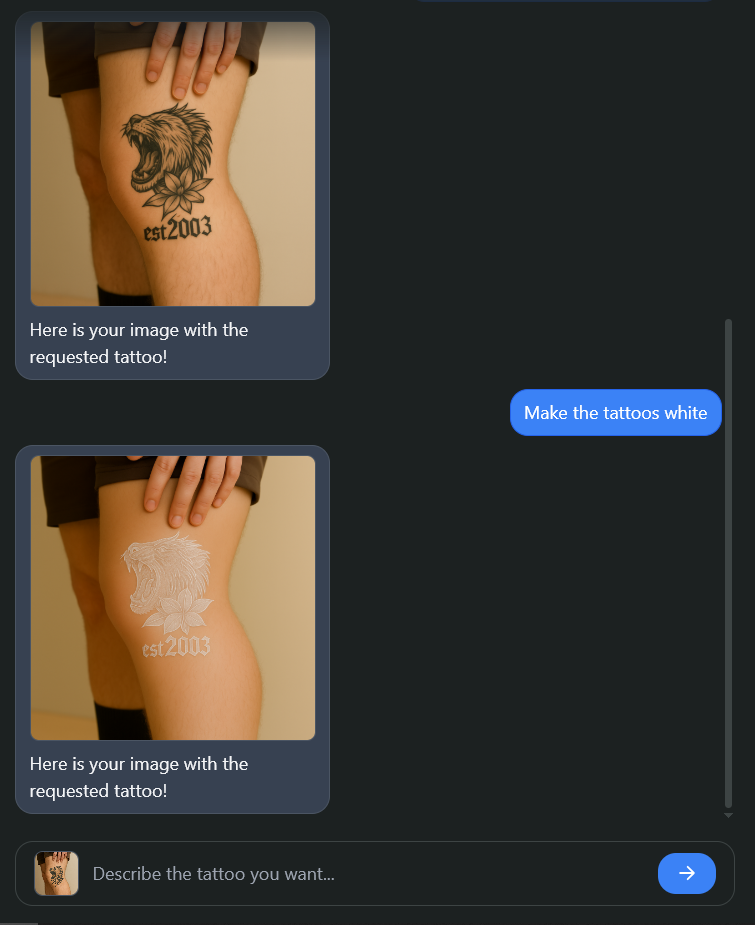
- Editable designs: Users can adjust the tattoo, change placements, and even swap designs without starting over by simply continuing the conversation.
The result is an engaging experience where the user can iterate and experiment until they find the perfect design.
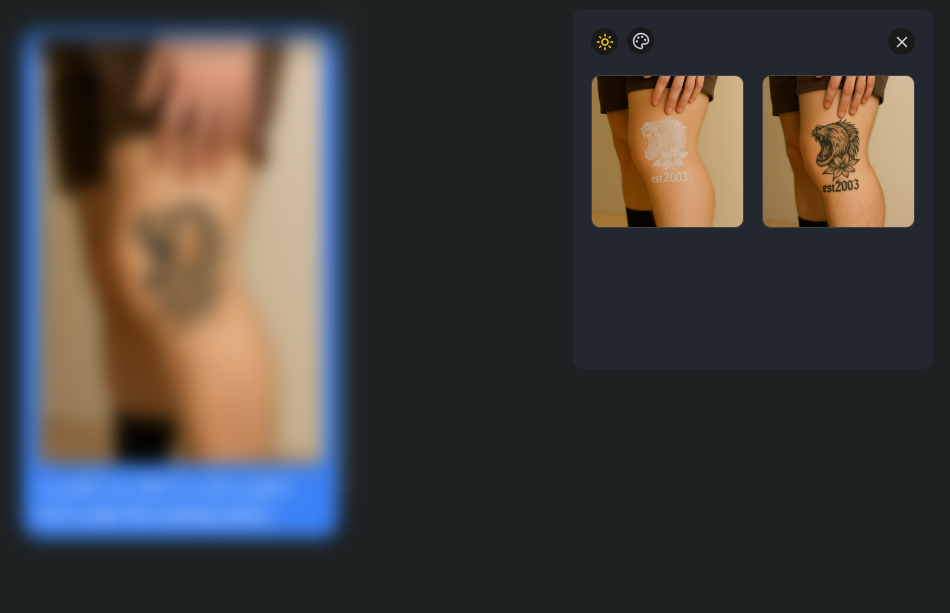
Example walkthrough





Impact
By combining Cursor’s streamlined coding environment with the power of the OpenAI Image Generation API, we’ve been able to build a convenient interactive experience that brings creativity to life instantly. While the Tattoo Preview app is an exciting use-case, the possibilities don’t stop here.
Built with
- Cursor – A powerful AI coding environment that simplifies integration and rapid development
- OpenAI Image Generation API – Turning user descriptions into visual artwork with ease
Complexity
Low
Looking to leverage modern AI tools within your company? Get in touch and explore next steps.


Share on: