Despite the proliferation of new communication platforms, email continues to be a tried-and-true channel for engaging customers effectively. But harnessing the full potential of email marketing in eCommerce involves more than crafting compelling content—the design elements of your emails play an equally critical role. In this comprehensive guide, we delve into the intricate details of email design specifically tailored for eCommerce—from structure and typography to color psychology. We also provide best practices for optimizing email marketing templates to ensure seamless performance across different devices. Discover how to supercharge your eCommerce marketing emails with winning templates—read on now!
The anatomy of effective email design
Structuring your emails for success
When designing emails, consider each one as you would a mini-landing page. A visually engaging email is no longer a nice-to-have but a standard expectation. Stick to a well-defined header, central body, and footer:
- Header: Display your brand identity, menu, and a link to the browser version.
- Footer: This is where your contact information, social icons, and unsubscribe options live.
- Layout: A one-column layout aids readability and is more mobile-responsive. Consider card layouts for visual appeal but be cautious with white space—it’s essential, but too much can harm user experience.
Headings: The art of simplicity
Forget elaborate decorative captions. Stick to simple, concise headings that are directly to the point. They guide your reader’s attention where you want it to go.
Well-chosen headings not only capture attention but also enhance readability. They serve as visual markers that break up text, making your message easier to digest.
Call-To-Action (CTA): Your conversion magnet
A compelling CTA is your ticket to higher engagement rates. Make sure it’s bold, well-colored, and concise. It’s essential that your CTA stands out visually, employing bold fonts and contrasting colors while the language remains clear, direct, and action-oriented.
Personalize your CTAs according to audience segmentation for higher efficacy. By segmenting your email list and tailoring CTAs to individual audience groups, you increase the likelihood of engagement and conversion. Despite this customization, maintaining a consistent brand voice across all CTAs builds trust and reinforces your message, making it a strategic tool for achieving your marketing objectives.

Visuals: More than just words
A well-designed email isn’t just text-heavy; it includes relevant visuals like images, videos, and GIFs. These elements complement your written content and enrich the reader’s experience.
If you’re merely stacking paragraphs upon paragraphs of text, maintaining your audience’s attention will prove challenging. Readers are likely to disengage, quickly scanning the content before exiting the email altogether.
Color: The psychology behind hues
Colors are more than mere eye candy; they evoke emotions and drive actions. Each color elicits a distinct emotional response, providing an invaluable tool for leveraging color psychology in email design. This can be fine-tuned according to various factors—such as gender, age, context, brand identity, values, and the specific tone you aim to establish.
Whether you’re launching a Black Friday campaign or a Spring Sale, your color palette should reflect the tone and context of the occasion. Black, for example, exudes a sense of luxury and sophistication, making it ideal for high-end brands. In addition, incorporating black into your business logo or email palette can effectively communicate authority, strength, formality, and power.
Typography: The font matters
The typeface you choose sets the tone for your email. It needs to resonate with your brand while maintaining readability and user engagement.
Here are some essential typography guidelines to consider:
- Opt for distinct fonts for headings and body text
- Steer clear of overly decorative or ornate fonts
- Choose the appropriate font size—14-16px for body text and 20-30px for headings
- Maintain proper character spacing for readability
- Keep font styles consistent across your email for a cohesive look
Best practices for email design and content
Email width and length
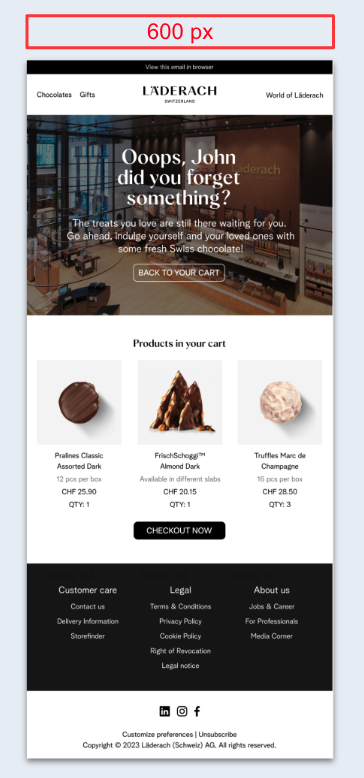
When it comes to email design, width and length are key considerations. A template width of 600-640px ensures your emails display well across various clients, even those that frame your message alongside other sections.

As for length, there’s no one-size-fits-all approach; it depends on your content and objectives. Text-heavy newsletters can afford to be longer, but be mindful of your audience’s willingness to scroll. For image-rich emails, excessive length could result in truncation by larger ISPs like Gmail, potentially impacting your message’s effectiveness.
Brand consistency
Maintaining a consistent brand voice and aesthetic across all communication channels is vital for effective email marketing. Use a uniform tone, colors, and fonts in line with your existing marketing collateral. Incorporate your logo and provide links to your website and social media accounts, ensuring that even your CTAs align with your brand’s voice and color scheme to enhance recognition and engagement.
The optimal layout
You can experiment with different layouts, like the inverted pyramid and zigzag designs.
- Inverted pyramid: The inverted pyramid framework streamlines your email’s content to guide the reader’s focus precisely where you want it—on your call to action. Starting with a broad element like a header or banner at the top and tapering down to your CTA at the bottom, this structure intuitively leads the viewer’s eyes to the elements most crucial for conversions.
- Zigzag: The Zigzag layout guides the viewer’s eyes horizontally across the screen, alternating from side to side as they scroll down. While this layout can effectively showcase products alongside descriptions and CTAs, it comes with a caveat: mobile display can disrupt the intended flow of content blocks, making it less ideal for some campaigns.
CTA placement
The CTA can effectively funnel your audience from passive readers into active participants in your brand journey.
When integrating a CTA into your email or blog, placement is key. It should not only be visually arresting but also offer discernible value to the reader. Utilize bold text, vibrant colors, and sizable buttons to make your CTA unmissable. Position it in such a way that it stands out, rather than getting lost in the clutter, and consider making it interactive to encourage that all-important click.
Videos for enhanced engagement
Videos are an excellent way to captivate your audience, but not all email clients fully support them. Exceptions include Apple Mail, Outlook for Mac, and Thunderbird. While this limitation doesn’t prevent you from incorporating videos, a practical alternative is to use a clickable thumbnail—either a static image or a GIF with a play button—that leads viewers to the video itself. This approach ensures you grab attention while maintaining broad accessibility.
“Unsubscribe” button
Providing a straightforward way for your audience to opt out is not only good practice but also legally mandated. As your business evolves, your content may no longer resonate with certain subscribers. Make the “unsubscribe” button clearly visible and easy to access, ensuring a frictionless process for those who wish to leave your mailing list. Additionally, compliance with regulations such as the Federal Trade Commission, GDPR, and CAN-SPAM Act requires you to include a “clear and conspicuous” method for opting out in your emails.

Responsive email designs
Given that over half of your audience is likely to view your emails on mobile devices, designing solely for desktops is a missed opportunity. Implementing mobile-responsive designs ensures a visually appealing and functional experience for all users, regardless of device size. Crafting a single, optimized email that adapts seamlessly between different viewing platforms eliminates the issue of inconsistent user experience and aligns with modern browsing habits.
Mobile email design best practices
When crafting emails for mobile devices, several best practices are crucial to ensure an optimal user experience:
- Prioritize readability by setting font sizes to 14-16 px for body text and 20-22 px for headlines
- Ensure landing pages linked in your emails are mobile-optimized to avoid user frustration and wasted resources
- Utilize deep links for a seamless transition from the email to your app or website.
- Hide non-essential or non-functional elements for mobile viewing to declutter the visual space
- For longer emails, strategically repeat your main CTA to minimize scrolling and make interaction easier
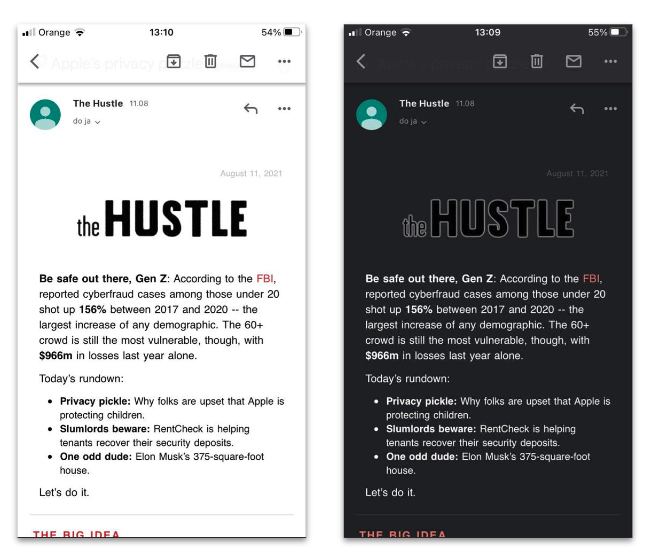
Dark mode
While you may not use dark mode personally, it’s a feature you can’t afford to ignore in your email design. Studies indicate that up to 80% of users opt for dark mode when available, making it more than just an aesthetic choice. Dark mode flips your email’s color palette, allowing for light text on a dark background. This offers easier readability in low-light conditions and also conserves battery life by reducing screen brightness.

To make your emails dark mode-friendly, consider the following tips:
- Use transparent images to ensure they don’t clash with the reversed color scheme
- Add a white glow to black images and icons to prevent them from blending into the background
- Leverage preview tools like the GetResponse Email Creator to see how your emails appear in dark mode. While not foolproof, as dark mode functionality varies across devices and apps, it’s a helpful step in refining your email design
Wrapping up
As we’ve navigated the nuances of email design, it’s evident that a well-crafted email isn’t just a message—it’s an experience. From the structural integrity dictated by email width and length to the subtle psychological cues of color and typography, every element plays a pivotal role. Ignoring dark mode or failing to make your design mobile-responsive could mean overlooking a large segment of your audience. So next time you sit down to draft an email, remember: You’re not just transmitting information; you’re also curating a journey for the reader. Keep this guide handy, and elevate that journey from mundane to memorable.
Looking to double or triple your email impact? At scandiweb, we specialize in crafting emails that captivate and convert. Tell us about your unique challenges—let’s make your vision a reality. Contact us today.


Share on: