
About
Läderach is a Swiss chocolate manufacturer founded in 1962. Today, Läderach chocolatier Suisse has distribution in more than 50 countries worldwide. Customers can experience Läderach chocolate and buy their products at 134 branded offline shops in more than 10 countries and on laderach.com.
When Läderach approached scandiweb, they had a fragmented eCommerce ecosystem split between WordPress and Magento 2 (Adobe Commerce). The infrastructure was built and managed by a third party which was being abandoned. They involved scandiweb in creating a new AWS auto-scalable infrastructure and making eCommerce management easier by moving all their content to a single platform—Adobe Commerce, with a partial redesign and introduction of Hyvä.
scandiweb is supportive, solution-oriented digital experts.
Claudia Schioenning
Head of eCommerce at Läderach
I like working with you guys. Proactive and reactive. Great quality.
Giorgio Ghezzi
Omnichannel Director at Läderach
Project goals
Our main goals were to build a simplified eCommerce architecture that is scalable and easy to manage, improve website performance, and empower Läderach UX so that it meets all customer journey expectations and aligns with the new store concept.
To achieve these goals, our main steps included the following:
- Magento (Adobe Commerce) upgrade to the latest version
- Infrastructure revamp
- Partial redesign and switch to Hyvä for the homepage, several CMS pages, checkout, PLPs, and PDPs
- CRO analysis for a conversion-driven redesign
- CMS content revamp
- SEO features implementation and improvement on all pages
- UX/UI tweaks
- Google Analytics 4 migration and adjustments to Hyvä.
Challenge
Delivering a successful redesign and achieving the desired functionality required the scandiweb team to work on a custom code and tailored frontend logic, set up multiple migrations while exchanging extensions, have efficient communication with 3rd party design and advertising agencies, and meticulous work on ERP and IT security, all within a tight deadline and frequent scope adjustments.
Approach
The scandiweb team had four focus areas for the Läderach website revamp project:
- Stability
- Speed
- Scalability
- Flexibility
Stability
At this stage, we worked on:
- Improving data exchange between the ERP and Magento (Adobe Commerce)
- Backend optimization
- Cron Jobs
- Legacy extensions
- Magento (Adobe Commerce) upgrade
- PHP upgrade
- Varnish configuration
- Platform maintenance.
Speed
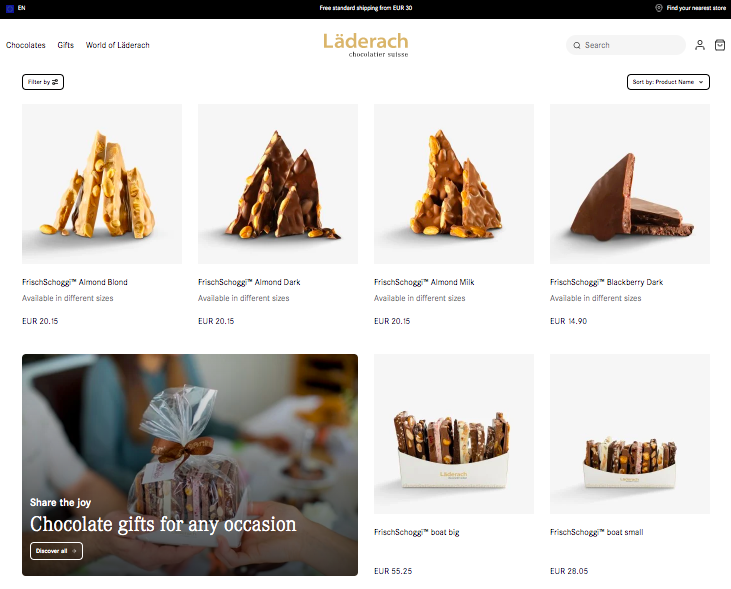
As site speed, code quality, and optimization were among the priorities, and we’ve been following the latest tech innovations, we suggested Hyvä implementation for Läderach. The suggestion was well received, so we proceeded with Hyvä template implementation and base elements creation to set the stage for building other pages on a fast frontend. Läderach homepage, PDP and PLP, about us page, origin page, store finder, and registration page were all redesigned and migrated to Hyvä.

Website performance optimization also required a code audit, JavaScript minification, jQuery library updates, and audit suggestions implementation.
Scalability
For the eCommerce business to be successful in the long term, the site needs to be scalable and stable, with the possibility to expand to new markets with ease. To set that up, we developed new backend functionalities for better SEO and CMS management and new frontend features to improve the purchase journey and worked on data connectivity.
Flexibility
This area of the Läderach migration and redesign project involved the following tasks:
- Page Builder implementation for enhanced content management
- Page Builder elements library build to ensure style and design consistency
- Landing page creation for various product groups
- SEO migration.
Results
The project went live 6 months after the initial meeting. Laderach.com pages redesigned and migrated to Hyvä:
- Homepage
- PLP and PDP
- About us
- Origin page
- Store finder
- Registration/login
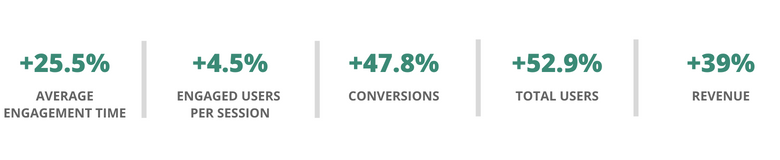
Improvements in KPIs after the Hyvä upgrade
- +25.5% average engagement time
- +4.5% engaged sessions per user
- +47.8% conversions
- +52.9% total users
- +39% revenue
Tasks completed in addition to Hyvä implementation
- Checkout flow complete redesign
- Brand new multifunctional store switcher launch
- Improved overall code quality
- Optimized website performance for both desktop and mobile with the most notable website performance improvements:
- 93 PageSpeed score for the homepage and PDP on desktop
- 99 PageSpeed score for the PLP on desktop.
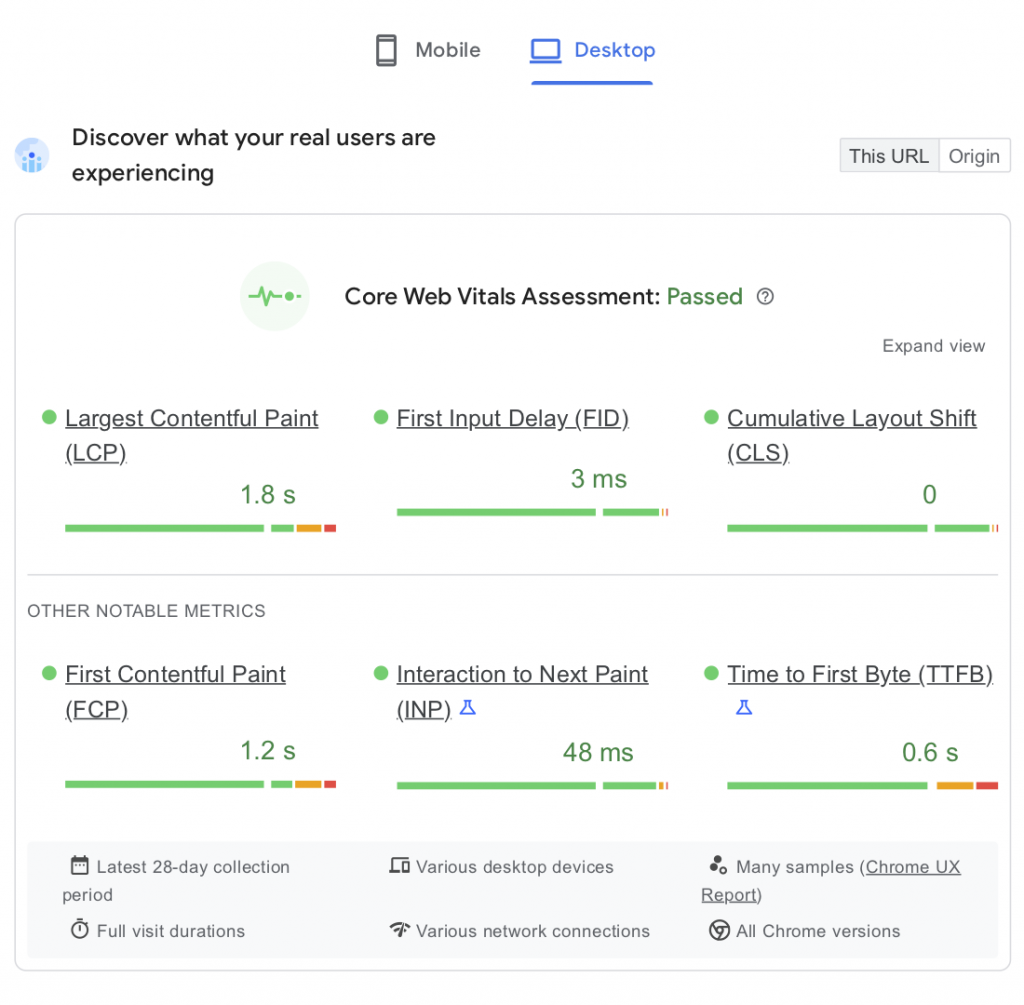
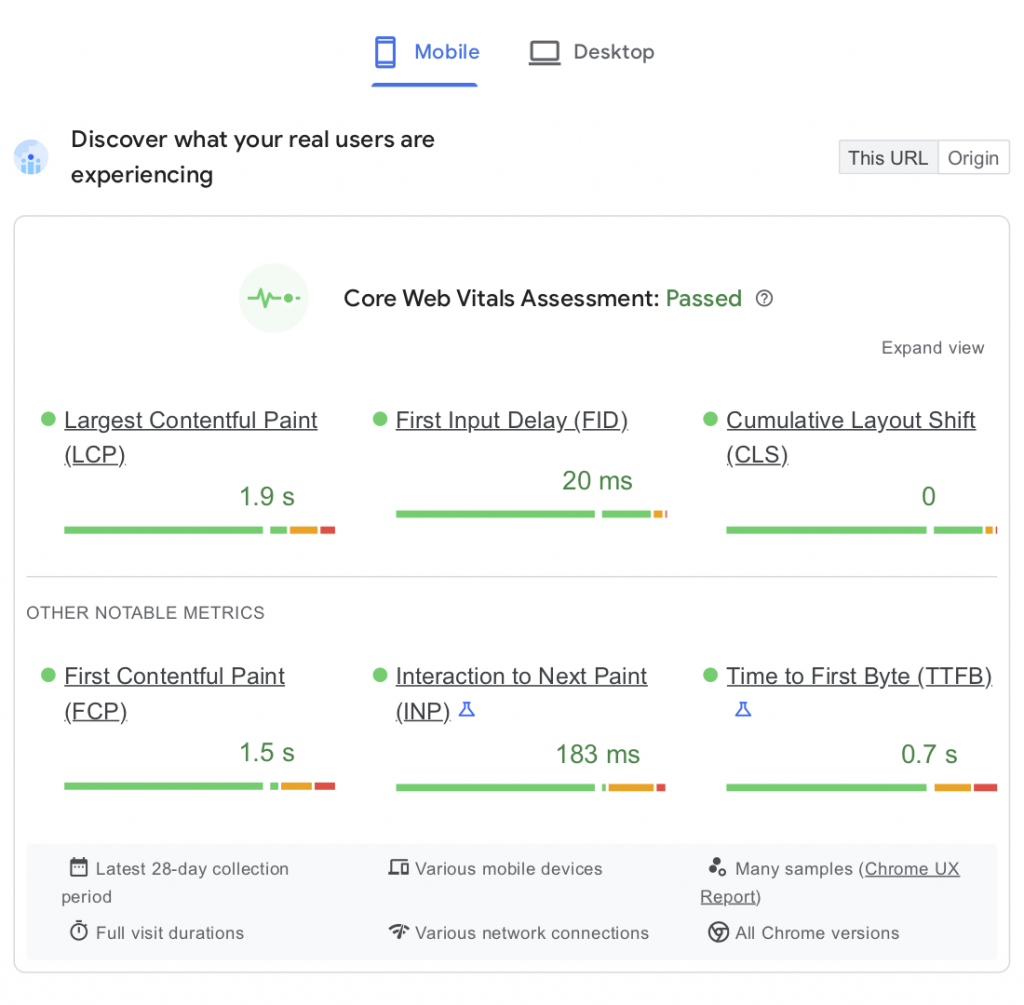
Core Web Vitals Assessment: Passed
Let’s look at the main indicators!
Cumulative Layout Shift (CLS)
CLS is any unexpected movement of a visible element on the page, and it’s one of the most important user-oriented indicators that measure visual stability. It helps quantify how often users experience unexpected layout shifts (unexpected moving of elements)—low CLS means that the page is user-friendly. A CLS score of 0.1 or under is considered best according to the best impact and distance fraction practices. From our delivery results and page speed assessment, we managed to hit the 0. target for most users.
First Input Delay (FID)
FID is the time it takes a page to respond to your first interaction (touch, scroll, or click). FID is a metric that measures the page’s responsiveness during load. As such, it only focuses on input events from discrete actions like clicks, taps, and key presses. An FID under 100 milliseconds is preferred. FID up to 300 milliseconds is considered okay but should be improved, while we reached an incredibly impressive 3 milliseconds (desktop; 20 milliseconds mobile) on the Läderach website.
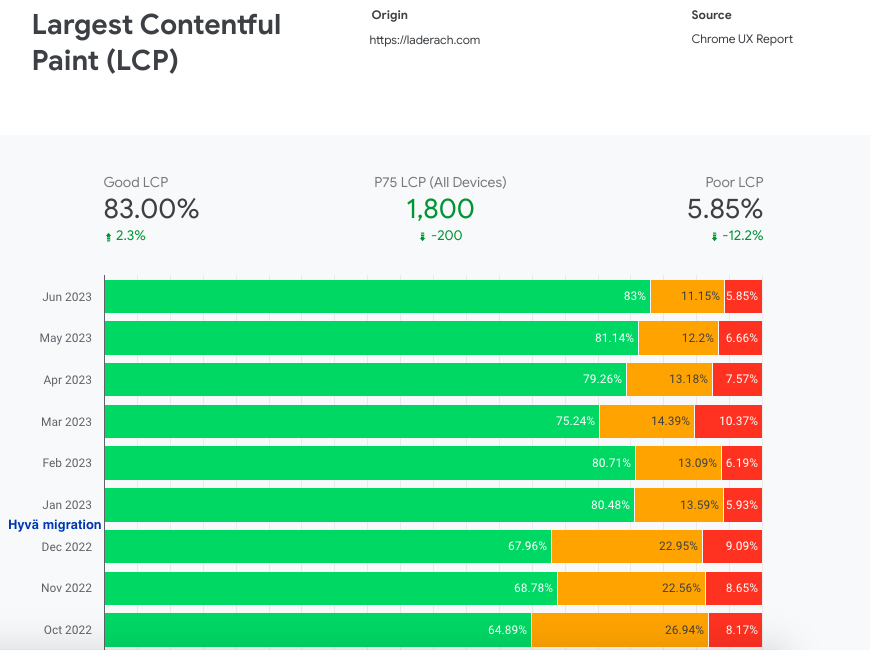
Largest Contentful Paint (LCP)
LCP is the time it takes for the largest visible image, video element, or text block to be rendered relative to when the first page first started loading. A good LCP is considered to be under 2.5 seconds. In our case, it’s 1.8 for the desktop version of the homepage and 1.9 for mobile.


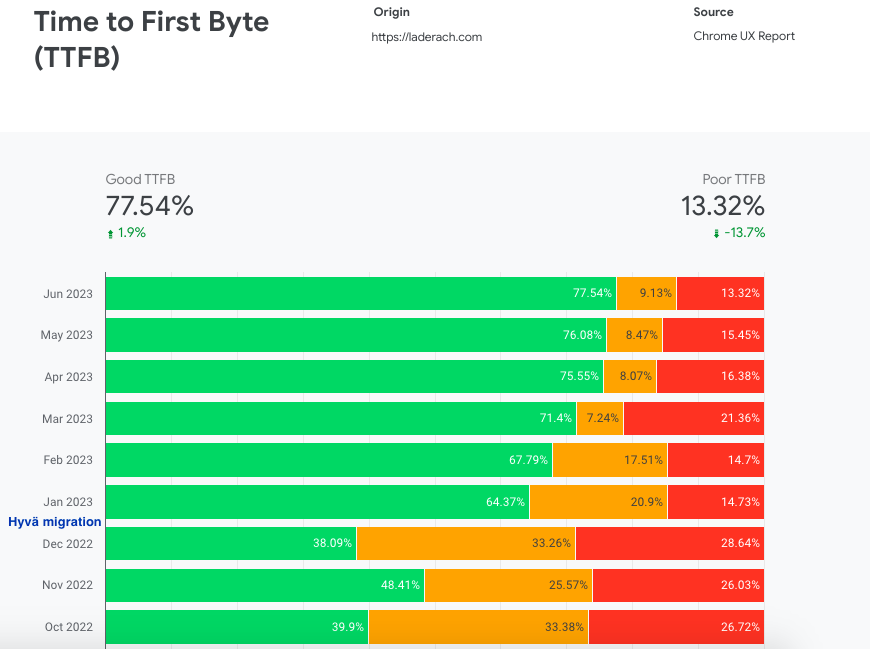
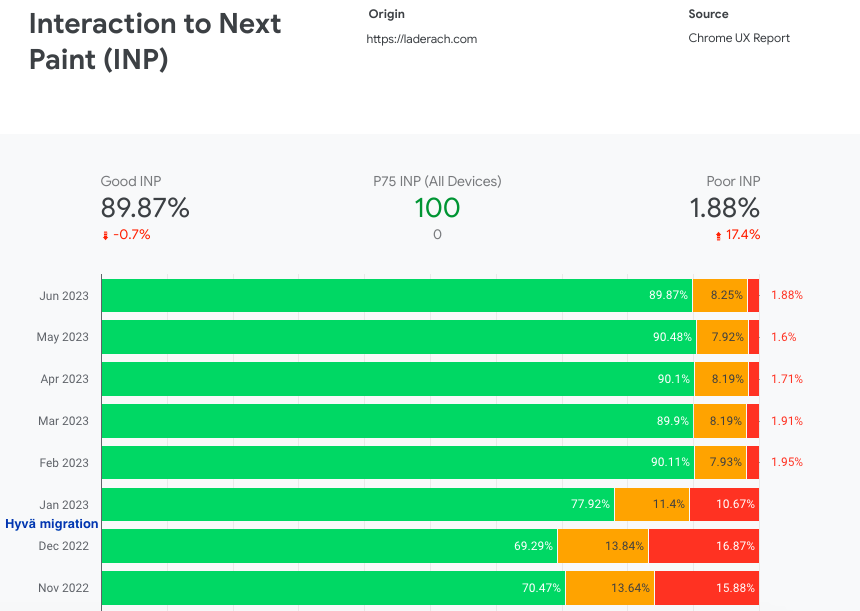
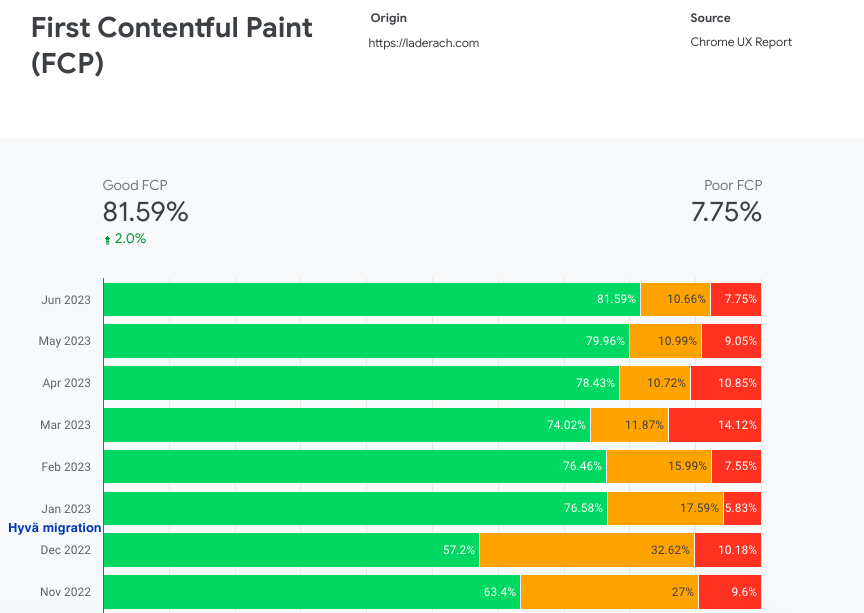
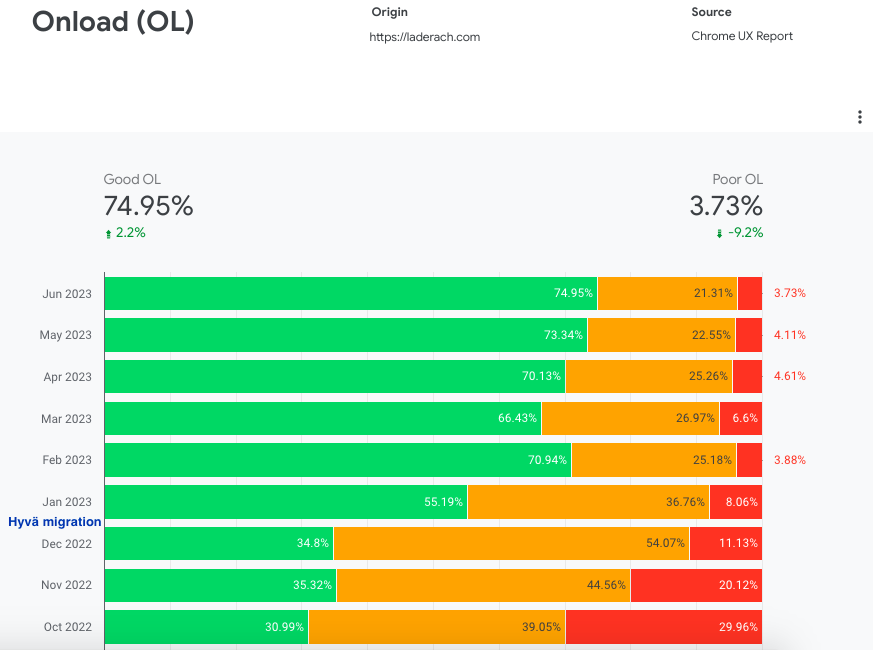
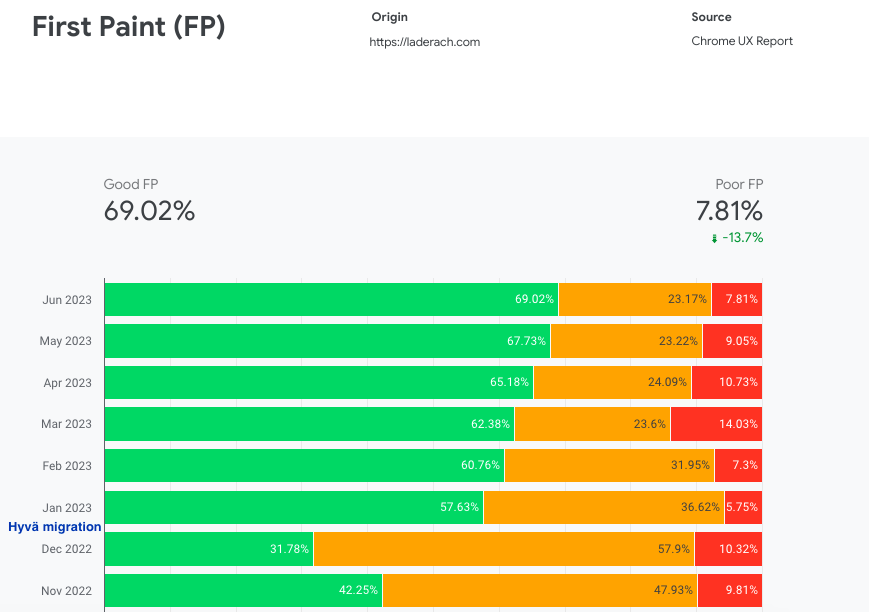
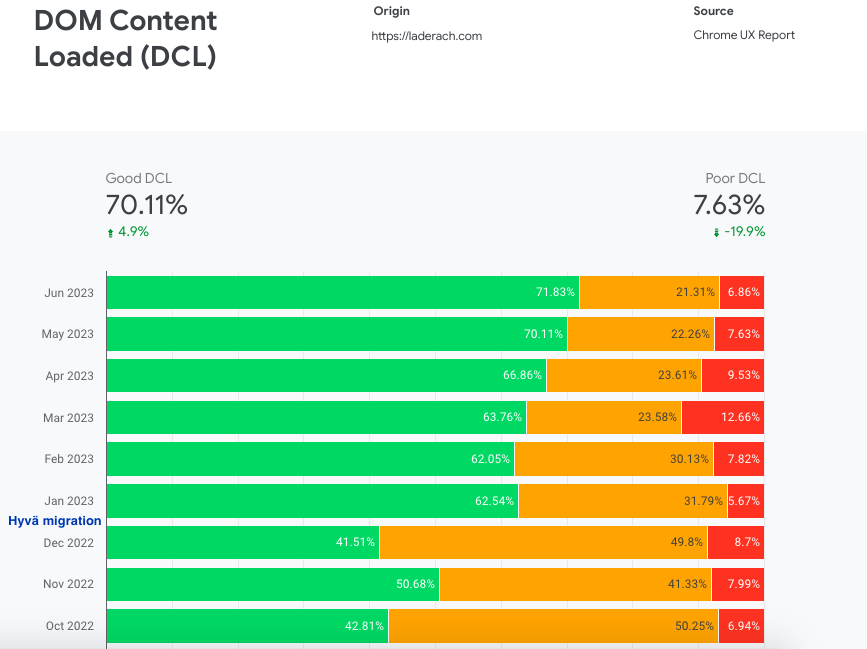
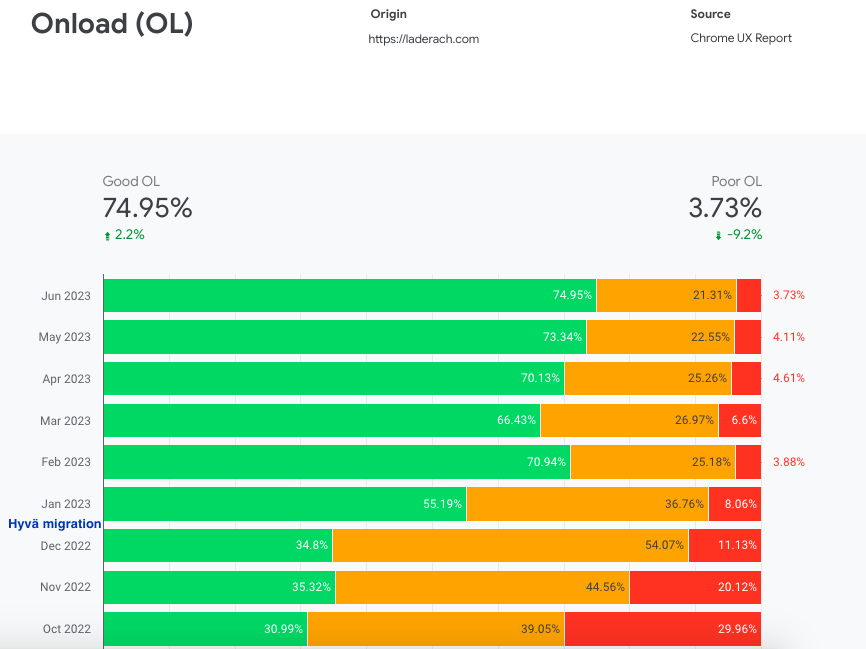
The migration to Hyvä for laderach.com was completed in January 2023. Immediate improvements to Core Web Vitals can be observed in the graphs below!








Throughout the site revamp, Läderach has been onboarded to scandiweb Service Cloud, where we ensure continuous production environment support and development of new features alongside the ongoing project.
Are you looking for a team to help optimize your website’s performance? Have you considered implementing the Hyvä theme or a similar solution and are interested in the timeline and costs? Get in touch today, set up a free consultation, and let’s discuss your goals!


Share on: