Since 2003, we have spent more than 3,000,000 hours on eCommerce optimization and development. To put it in perspective, that’s more than 340 years! During these hours, we’ve processed over 10,000 support requests from Magento merchants that we’ve analyzed and compressed into 10 practical tips to keep your Magento store healthy and stable.
This list discusses best practices for finding bugs, release planning, KPI monitoring, automated SEO checks, integrations, monthly health checks, automated checkout testing, and revision of infrastructure & security.
If you’re a visual learner, we’re happy to inform this article is available in a recorded video presentation format. View the 20-minute session “Journey to a Stable Magento Store” by scandiweb’s Glebs Vrevskis and Rolands Popovs during the Meet Magento Baltics conference 2022:
P.S. For more detailed information on the support requests research, read our insights from analyzing 10,000+ support requests from online merchants across the globe that highlight the areas that really matter to eCommerce businesses in terms of website maintenance and administration.
Let’s proceed with 10 tips for your Magento store you can implement already tomorrow!
10 tips for a stable Magento store
1. Find and destroy bugs
Usability bugs burn your money.
When was the last time your store was tested for usability?
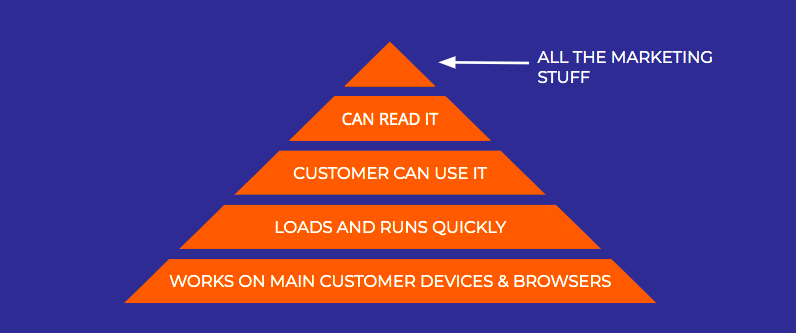
Take a look at our pyramid of customer expectations. Remember that you shouldn’t start with the top while core things are not yet solved!

The primary thing your customers always expect is that your website simply works on all of their devices and browsers. They also expect it to load quickly and run smoothly, and all pages to be easy to use and read. Don’t bother with a lot of fancy marketing stuff while the website isn’t fixed in all of these core aspects.
Here are 4 practical ways to find usability bugs:
1) Look into your data
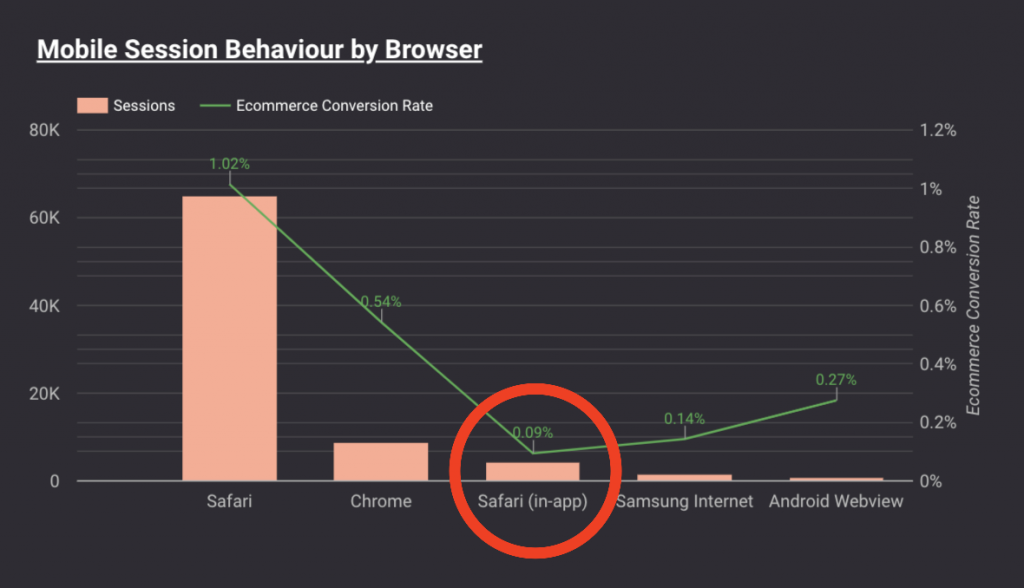
Often when starting work on a new project, we get into data overview and immediately spot a very low conversion rate on a specific device type. If only you use Analytics more meticulously, this can be spotted and fixed.

- For better analysis, segment your data by:
- Device
- Operating system
- Browser
- Browser version
- Then, look for:
- Outliers, oddities, differences, skews
- Stuff above and below average
- Issues in the shopping funnel
- Segments that under- and overperform
to get to the root of the issue and fix it.
2) Test devices/browsers used by real users
If you find any abnormalities in Analytics, test these exact devices or browsers. Test with real devices not simulators—BrowserStack and AWS Device Farm are great tools for that.
3) Detect bugs as soon as possible
To put it simply, the slower you spot the bug, the more it will cost your business. The last thing that you want is to get the bug on production. Ensure there is manual QA on the project, smoke test runs, and unit testing incorporated where possible.
4) Leverage your customer service
Analyze contact forms received, conversations in messengers and live chats—these are great sources of user feedback and information on what website features bring the most issues to your customers.
2. Release planning & code freeze
First, you want to have fixed release scope of what you will be developing to ensure nothing unexpected happens live.
Prepare for individual feature manual testing—write out the exact steps (a how-to test scenario) you need to take to confirm that the developed feature is working as expected.
To take it further, create release test cases—prepare a table of all possible scenarios for all features developed so involved parties can test each feature and confirm it’s ready for release.
Don’t forget about user journey testing! Make sure that all features, including the ones already on the website, are working properly in the demo environment and in the live environment after the release. We suggest using TestLodge where you can define user journey tests, do runs on them, see the success history, and ensure everything works.
To avoid bugs during peak seasons, a great practice is to have a code freeze during sales. When the sales period is over, you can deploy new already prepared features without affecting sales.
3. Proactive KPIs monitoring
Wouldn’t you like to get an immediate SMS or automatic email if your sales are beginning to drop? Be informed as soon as there are issues with your store performance!
Even if you’re already tracking regular eCommerce KPIs such as revenue, transactions, gross profit, usual user activities, etc., with regular Google Analytics there is quite a delay until you see all the data.
There are 2 solutions:
1) AWS machine learning can predict your sales for the next hour, week, or any other time period and inform you if they’re above or below the limits.
2) BigQuery and Google Sheets integration allows you to export information and get an email or SMS notification about any sales drops or user activity changes in real-time.
In addition, you should start tracking your competitors—experiment by comparing against industry benchmarks and direct competitors instead of generic metrics.
4. Cron Job monitoring
Crons are responsible for customer export, feed export, new products import, stock update, order export, and many more important processes. Failing crons means failing of these business processes. Get firsthand alerts if a cron goes bad!
For that, you can use Cronitor—a module that directly installs on your Magento and can ping you in Slack or email, informing you that one or multiple of your crons are acting strange. You can then immediately assign someone to resolve the issue and avoid having an unpleasant eCommerce experience for your users.
5. Automated tech SEO check
For most businesses, organic search brings in a lot of money, and you lose money by discovering SEO bugs too late.
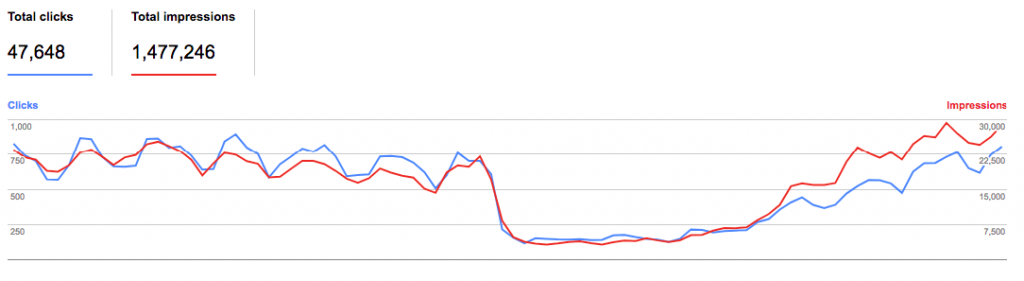
Here’s a real-life example!

You can see a big drop in valuable clicks and impressions that was resolved only after some time. The drop happened after applying changes to layered navigation functionality and URL structure without proper SEO planning. As a result, GoogleBot started crawling the layered navigation pages, which were supposed to be non-indexable.
To avoid this type of scenario, we suggest using ContentKing real-time SEO auditing & monitoring tool that will proactively inform you of any technical SEO changes and issues on your website.
6. Integrations status
Magento is not the only thing you want to take care of. There are a lot of integrations that go into your Magento store and you want to make sure that all of them are up and running during the development.
Ensure that you are monitoring how healthy each of your integrations and their servers are. For that, you can use Prometheus and Grafana to display graphs of CPU and RAM usage and spot if any servers are running out of resources.
Other apps you can look into:
- Apica digital performance monitoring and load testing platform
- StatusCake uptime website monitoring
- Sentry application monitoring and error tracking software
- Datadog cloud monitoring tool
- New Relic software for performance and availability monitoring
In addition, Amazon CloudWatch can help you with having a centralized logging system so that all integrations send their logs to one place where you can filter them by error, identify the problem, and resolve it, in case that happens.
7. Monthly health-checks
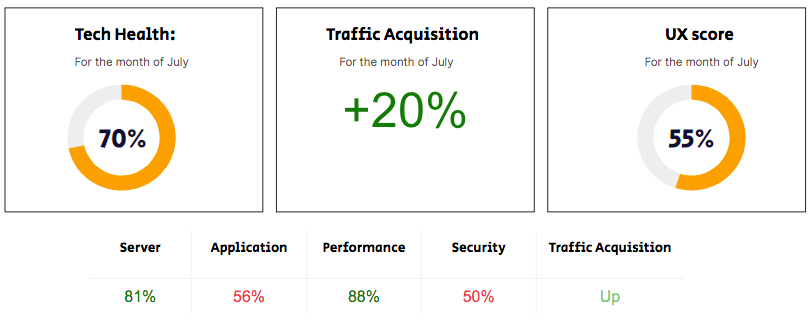
This tip is all about having a stable process of revisions on a monthly basis. The top 3 things we suggest doing are:
- Technical health check to ensure your website is not losing any tech ranks, all security patches are in place, server application performance is optimal, etc.
- Traffic acquisition check
- UX score page-by-page regular review

We have these monthly health-check templates ready—drop us a line via email if you’re interested.
8. Automated checkout testing
Checkout testing can be exhausting. Imagine 5 shipping methods, 5 payment methods, and 2 user types (guests and registered users)—that’s already 50 ways to complete checkout.
Before and after any release, you want to make sure that checkout is working. To do that, mimic any user interaction with automated checkout testing!
A suggested tech stack would be the Puppeteer node library, which is a high-level API that controls Chromium over the DevTools protocol. Tests are written on the Mocha framework.
9. Constant infrastructure & security revision
Want to know who flushed the cache in admin or changed payment details?
Ensure admin action logger is available in the back-end.
Is there a “hacker” within your organization?
- Review an admin user policy, ensure there are correct roles and groups, and each user has a single login
- Set up 2FA or IP whitelisting for admin authentication
- Ensure the latest security patches are installed
Is your admin store URL secure?
Change admin URL to a random, not easily guessable link. If you lack ideas, you can even put /glebs as admin store URL—this will already be better than /admin 😉
10. All of it…
does not matter, unless you implement at least one.
Could your Magento store use expert monitoring that helps you cover one or all of these pillars? scandiweb’s certified devs, QA specialists, and dedicated project managers are ready to come to your store’s rescue 24/7. Get in touch with us today!


Share on: