What is a product configurator?
A product configurator is a tool providing an interactive process that gives the potential customer the possibility to make choices about various features of the product. Whether shopping for clothes, interior items, or browsing any other online store, product configurators allow users to make real-time adjustments and create personalized products.
And personalized products appeal to both existing and new customers. It lets them see what finished items will look like which increases the likeliness of making a purchase and is a great way to build customer loyalty.
To achieve this level of personalization on your online store, you want to consider building a product customizer. The building process includes extensive research in user requirements, investigation of specific feature implementation possibilities based on product configurator tools available on the market, choosing the most suitable product configurator plugin to build upon, database preparations, and a successful product customization software implementation on the website.
Examples of product customization
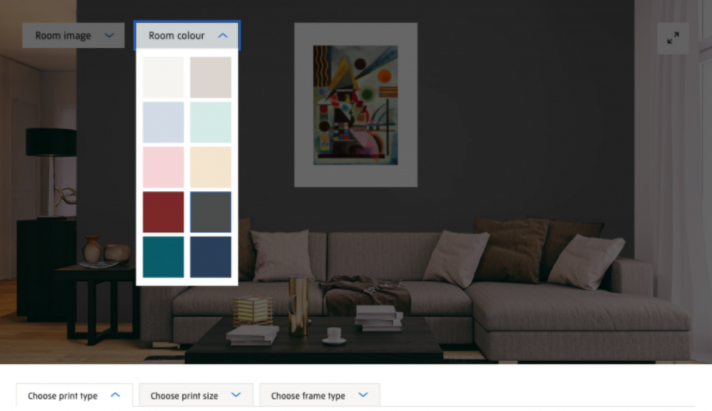
Before we dig into the research, let’s take a look at some great product configurator examples! We’ve listed the reasons product configurators are good for online stores and why every seller should consider eCommerce product customization. Click here and browse product customization examples from brands that have implemented them successfully.

The following is a case study detailing the research process for developing a custom product configurator on WordPress for one of our clients.
Case study: Researching a custom product configurator
About the client
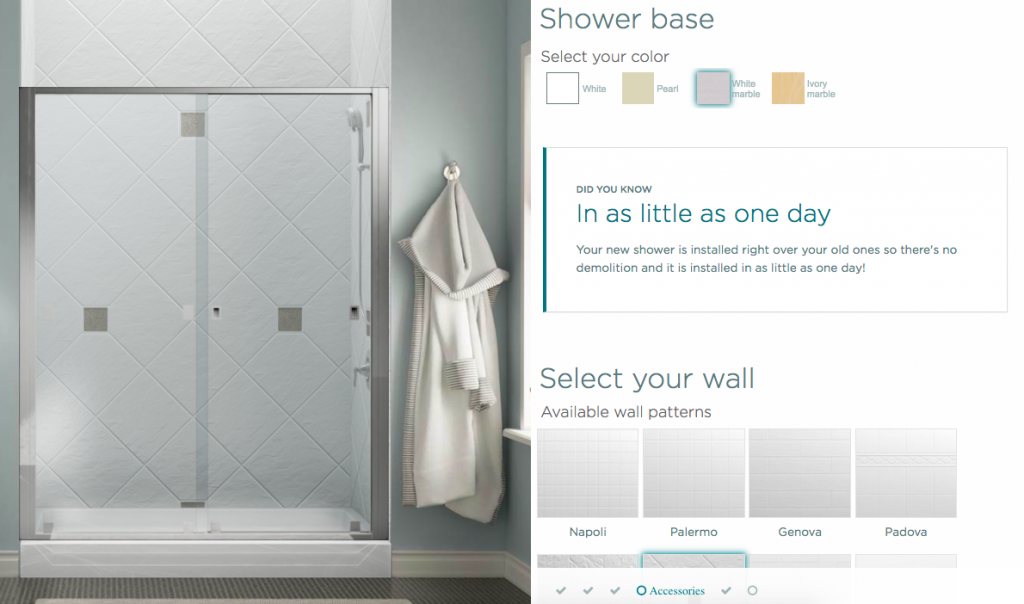
Scandiweb’s client specializes in bathroom remodeling. Before coming to us, they had already built a DYOB (Design your own Bathroom) tool for their webpage, allowing customers to make a realistic bathroom mockup and choose their own design from the store’s options. The main goal of this tool was to generate leads.
They had been using a custom-made 3rd party service for this product customizer with no accessible back end to change pictures, patterns, or add new products and asked Scandiweb to build a module that allows them to have full access to the tool.
Product configurator requirements
The request was to build a back end where the client’s team can edit the tool without developer input, with the possibility to use the new tool:
- On the client’s webpage
- On exhibitions
- To provide access to their franchise partners
- In integration with the CRM (export/import)
Main requirements for their new DYOB configurator:
- Several different bathroom themes (larger/smaller bathrooms, with bath/with shower/both, etc.)
- Add/change patterns and colors
- Add/change products
- Add already created blocks and functionality from the webpage
- Add products automatically
- Receive data from the DYOB to the Sales department
The client also had a vision for new UI and UX possibilities:
- Creating a unique URL that saves the progress of the design, and after some time, the user can edit the design
- Sharing options with a completed image of the design+URL
- Chat/call with the operator
- Before and After image gallery
- Access to products SKU added in the user design for both the user and the client
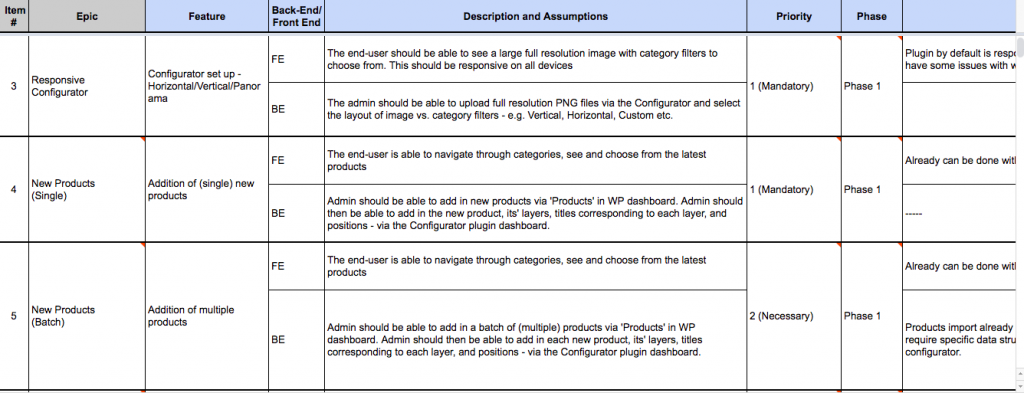
After receiving preliminary user requirements from the client, we dove deeper into understanding each of the expectations. For every feature, we described frontend and backend must-haves separately. We also grouped the features based on their priority: Mandatory, Necessary, and Nice to Have and evaluated default plugin functionality to deliver them.

In addition, we had to keep in mind the client didn’t want to use 3D rendering for the configurator’s images and they had to be as realistic as possible.
Our solution
Prestudy & discovery
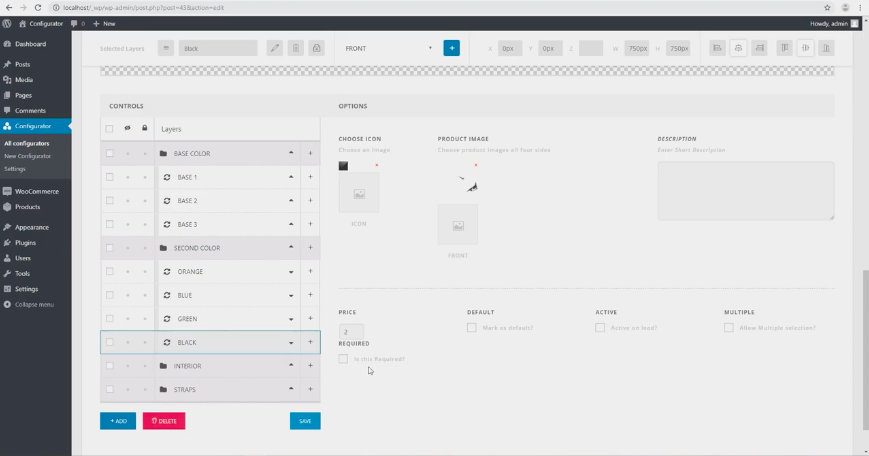
Based on the requirements, we looked into several available product configurator plugins and decided to conduct further investigation in WordPress Configurator default functionality and this plugin’s product customization possibilities.
Our goal was to install and investigate the WP Configurator plugin and:
- Understand what features from the feature list can be done and how difficult it is to implement them
- Create a list of the additional questions/comments to clarify aspects from the feature list
- Gather what information we should receive from the PM about the products to automatically add them to the Configurator plugin
Expected result: a detailed understanding of how we will implement each feature from the list and how the DYOB will communicate with the Product Manager; comments/notes or/and questions for each feature.
After conducting an investigation of the WP product configurator plugin for DYOB, we concluded the following:
- Features
Most features from the list can be implemented. Some features are already in the plugin (example: View Inspiration Gallery, Build on Inspiration Image, Setup Inspiration Gallery, Reload Design, Social sharing and etc) but some will need to be adapted. - Images
Might raise some issues with SVG and background but it’s possible to implement. The current implementation of the plugin requires all images to be stored on the client’s WordPress website, it will not use any image URLs. - View of the configurator
At the moment only the panorama view works for the configurator (this view was intended to be used as the primary one). All other views that should be available for the plugin are not working, possibly due to our highly custom WordPress setup. - Export information
It can be done; we would just need the information about the preferred format and frequency of exports. - Import information, products
There has to be a mapping between what information can be imported from the Product Manager on the client’s side on what information we should receive. - Saved designs
If the Layer(s) are removed, they will not appear on previously saved customer Designs. If the Layer(s) are changed, they will appear on previously saved customer Designs as changed.
Global configurator setup
If the investigation into the selected plugin turns out to be successful, the next step is to begin the global setup and general core adjustments. Our research showed the WP Configurator plugin is well-suited for our client’s initial requirements and business goals.

Main steps of product configurator setup after the research:
- Initial setup of required JS libraries & tools
- The base designer framework & global user interface
- Object placement and orientation tools
- Predefined cliparts & attributes
- Validation logic
- Extending graphql endpoints to communicate with WordPress BE
- Defining option selects & steps:
- Ask for the email at the beginning
- Bathroom type select
- Shower or bath select
- Bathtub select
- Base select for shower
- Wall select
- Faucet select
- Accessories select
- Doors and rods select
- Hints & tips

- Success step:
- Consultation form
- Send to the email
- Share option
- Summary block
- Sending data to the CRM
- Admin interface & functionality
- Global settings adjustments
- Global product adjustments
- Product designer settings & configurator adjustments to the business specifics
- Image upload positioning per product
- Hints & tips
- Add to cart & eCommerce features removal from the product designer
Product configurator plugin alternatives
As plan B for this particular project, we discussed Claim – JQuery Multi-purpose Visual Product Configurator plugin.
The main features of this plugin include:
- Built-in layer to add your images
- No database required with JQuery
- Unlimited product catalog, infinite variables, product parts, attributes, and product views
- Fully customizable demo and automatic demo updates
- Online guidance and support
- Automatic invoice generator
If the functionality of the WP product configurator turned out not sufficient for creating the client’s DYOB tool, this would have been our next plugin to investigate. Since each project has its own specifics, a plugin that fits one site can be replaced by a more suitable option for another.
Conclusions
In the end, the Scandiweb team’s research resulted in a clear choice for developing a tool that allows turning a non-effective and complicated product configuration process into an automated, easily manageable system. After implementing and customizing the plugin, the client will have a fully functioning product configurator on their website to help with further business goals.
Interested in finding the right product configurator for your website? If you have questions about creating an eCommerce website that sells, we’re here to help! Click on the orange chat bubble to contact our project managers directly or email us for a free consultation.



Share on: