In one of our previous articles, we wrote how the web industry’s switching to a mobile-first approach and emerging technologies like Progressive Web Apps can help you boost your website’s conversion rate and get ahead of your competition in the endless race for organic traffic.
There is no doubt PWAs are bringing huge growth opportunities to any business, and there is practically no merchant not willing to upgrade to Progressive Web Apps at some point.
In this article, we will demystify some assumptions that always surrounds the space when it comes to SEO, and explain how PWAs really work with SEO.
Why is SEO a concern?
Despite countless benefits provided by Progressive Web Apps, to stay ahead of the game you still must ensure that your website is properly set up from the technical perspective.
So, why do we see so many businesses interested in progressive web apps hesitating to implement the technology? The answer is fear of changing what is already proven to work, as well as not having a complete understanding of how SEO works with PWAs.
Lina Ivanova, scandiweb’s Head of SEO, recently hosted a webinar on this topic. Within the webinar, Lina reviewed PWA optimization for search engines based on one of the most challenging processes from an SEO perspective—migrating an existing eCommerce website to a new platform. Learn how to avoid the most common mistakes, and what it takes to migrate to PWA without losing rankings in Google, Bing, and other search engines.
If it ain’t broke, don’t touch it?
Like it or not, SEO optimization is a domain of constant change and adapting to a new reality. Even if your website has a perfect SEO score today, that doesn’t mean that a sudden change of search engine algorithms or new tendencies like the introduction of mobile-first indexing won’t change the status quo.
You have to adapt and react fast to stay ahead of the game.
Technical SEO configuration isn’t a straightforward process, often bringing headaches to website owners. But when it comes to the basic principles of technical SEO, the task remains the same for any website, whether PWA or not, and ultimately, doesn’t sound that difficult at all.
In order to get your website to appear correctly in SERPs, you must make sure that all the content you want to show in SERPs is properly structured, marked, and visible for search engines, at the same time restricting search engines from accessing all the elements that shouldn’t be visible.
If you’re not sure your website is following all the best SEO practices, a technical SEO audit will come in handy to reveal all the issues and provide you with a step-by-step plan on how to fix them.
OK, but how exactly PWAs work with SEO?
Progressive Web Apps are different from “traditional” HTML-based websites. This caused a myth that PWAs can’t be indexed by search engines. This is not true, though.
Progressive Web Apps can be indexed just like any other web page, although the techniques used to ensure that the search engines see and understand your website’s content will differ. Let’s take a closer look to understand why.
Server-Side Rendering vs Client-Side Rendering
Traditionally, the majority of websites use Server-Side Rendering or SSR to “pre-boot” everything on the server-side. When a user is requesting a page, you send a rendered version from the server to the user’s browser. This approach is straightforward but comes with some downsides— yes, you will get to load your first meaningful paint very fast, but this approach will also require to load the entire HTML every time a user is switching a page. This can be painful, especially when operating on a bad internet connection.
Progressive Web Apps and other Javascript-based pages use an alternative method called Client-Side Rendering or CSR. With this approach, content is rendered in the client’s browser, using JavaScript.
Instead of sending an entire HTML document from the server every time user is switching a page, the user is only receiving a tiny string of data with a JavaScript file that will request and render the necessary parts of the page in the client’s browser, resulting in a significant website page load speed increase.
Sounds great, right? So, why then many website owners are still not keen on switching to CSR? The answer is — they are trying to make sure that the Google bot and search engine crawlers can see their website’s content.


As you can see, when comparing a “traditional” website with Javascript-based PWA, we see that, in the first case, the website’s content can be clearly seen in the code. In the second, one must rely on the ability of search engines to process JavaScript and get all the information you want search engines to index.
This is the reason why many people think that PWAs can’t be indexed. In reality, client-side rendered apps can be crawled and indexed by search engines, and Googlebot is currently the best among them at processing a Client-Side rendered JavaScript.
Great, Google can crawl JavaScript. Isn’t this enough?
In reality, things are more complicated. While Google is advocating the technology and has achieved incredible progress in Googlebot’s ability to render JavaScript, the company admits that currently, there are still issues with processing JS and not all search engine crawlers are able to process it successfully or immediately.
Yes, speed is another important aspect here. In order to ensure that the JavaScript-based page is being properly crawled, an extra stage is required that traditional HTML content doesn’t have to go through.
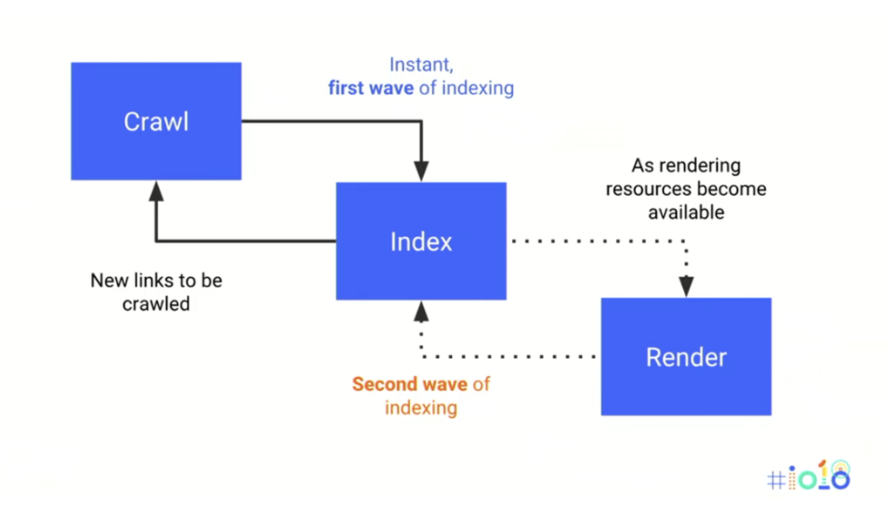
Here’s how the process looks like for JS pages: there are two waves of indexing. During the first wave, a Googlebot is crawling the source code of your page and indexes all the visible (non-JavaScript) content. As JavaScript websites usually don’t have content visible in the source code, and Google has literally nothing to index, an extra step called the Rendering Stage is required.
During the rendering stage, Googlebot will come back to your page to process the JavaScript code, now getting the real content of your page available for crawling and eventually adding it to the index.
This process requires more resources from Google, meaning that you will have to wait longer to see your JavaScript content appear in the search engine’s result pages.

All of this results in some sort of uncertainty. Merchants have to balance between improving their visitor’s user experience and making sure search engines can successfully do their job.
Is there an alternative?
Despite a challenging task, there are actually several ways how you can get the most out of your website, without a fear to lose your SEO.
Dynamic rendering
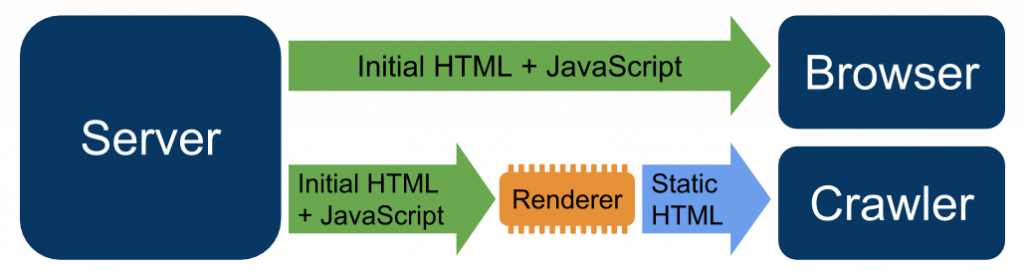
Dynamic rendering is a great workaround solution to solve the issue . Dynamic rendering requires your webserver to understand the source of a request, in other words, detect whether it’s a real visitor or a search engine crawler and serve different versions of content to different sources.

This allows you to provide a Client-Side Rendered version for your real visitors, and conditionally serve the server-side rendered version to search engine crawlers.
Although Google admits that Dynamic Rendering should be considered as a workaround and hints that it will significantly improve Googlebot’s indexing of JavaScript in the future, the implementation of Dynamic Rendering allows every website owner to provide the best possible user experience for visitors without risk of jeopardizing website’s SEO.
Prioritize your content and combine SSR with CSR
There’s also another neat way to solve the task. You can prioritize your content, identifying the most important elements of your page that you definitely want to pass to search engines as soon as possible, and serve this content using Server-Side Rendering.
By doing this you can be confident that search engines will pick up the crucial information (like canonicals, titles, etc.) immediately after discovering your page, and the rest of the information will be processed via Client-Side Rendering during the second wave and eventually added to the index.
What’s next?
If you think that implementation of Progressive Web Apps and technical SEO configuration is too complicated of a process, fret not! There are ready-to-use PWA solutions, like ScandiPWA, that are built according to the best SEO practices and can help you save tons of time and resources.
Such solutions are tested and backed by strong communities, so you can be confident in the quality of the code and benefit from updates.
If you are considering Progressive Web Apps, here are some useful tips:
- Perform an SEO audit. Whether you’re running a PWA or a regular website, an SEO audit will help you reveal all SEO-related issues and offer solutions to fix all issues.
- Leverage ready-to-use PWA solutions to make sure your website is following best SEO practices.
- Involve SEO specialists in your project from the very beginning. It’s always easier and less costly to prevent any possible SEO-related issues, rather than fixing them after the GO-live. Check how to manage your SEO during the go-live process.
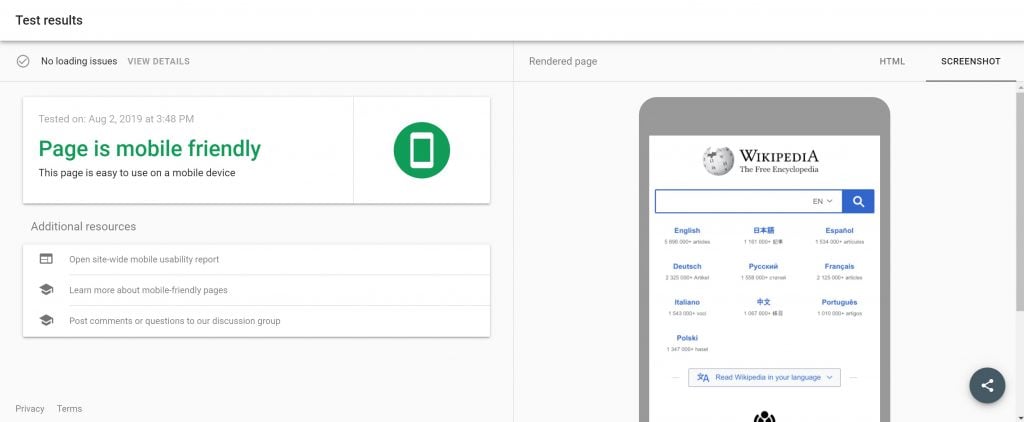
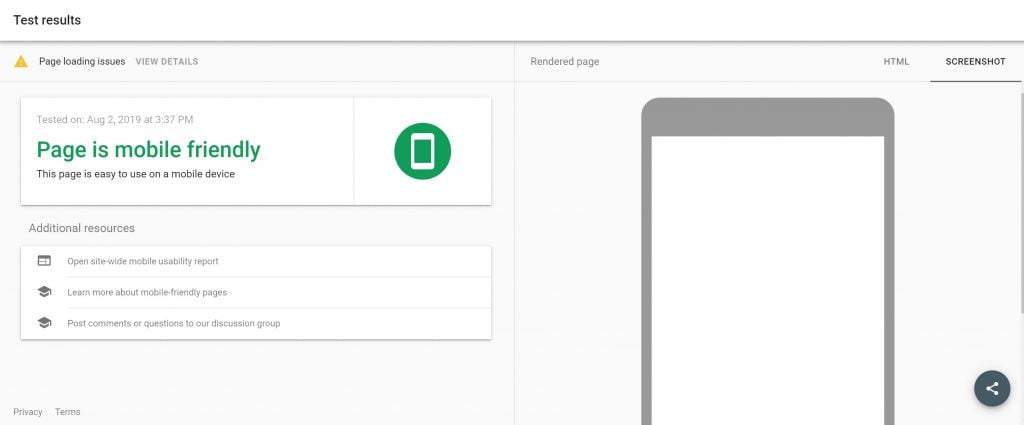
- Make regular tests. You can test Progressive Web Apps using the same set of tools that you’re using for your regular website. For example, take the Mobile-Friendly test and see how Google renders your page.
Conclusion
No doubt, Progressive Web Apps are the future of the web. Although there are plenty of benefits and growth opportunities provided by PWAs, SEO-related concerns, often lead by false assumptions, are one of the main reasons why many merchants are still hesitating to implement the technology.
While search engine optimization is never an easy task, having a JavaScript-based website can raise additional challenges, with content rendering being one of the main pain points. Luckily for website owners and developers, solutions like Dynamic Rendering can help to overcome these challenges.
Find all the essential information on PWA: features, explanation of the tech, real-life case studies, and much, much more. Take a look!
Curious to learn more about ScandiPWA? Looking for a PWA solution for your eCommerce store? Let us help you! Feel free to drop us a line at [email protected], or schedule a call with one of our staff to see how we can help you!




Share on: