Adobe Target, renowned for its robust personalization capabilities, offers a feature that stands out in this integration game: response tokens. These dynamic elements are not just about enhancing user experiences within Adobe Target; they also bridge the gap between Adobe’s ecosystem and other platforms, notably Google Analytics 4 (GA4).
By harnessing the power of response tokens, marketers can seamlessly send A/B testing data from Adobe Target to GA4, unlocking a new dimension of analytics and insights. This article delves deep into this integration, exploring how response tokens can be the linchpin for a more cohesive and insightful digital marketing strategy.
What are response tokens?
Response tokens, in the context of Adobe Target, are dynamic variables that capture specific data points related to user interactions and experiences. These tokens act as placeholders, representing real-time data that can be extracted and utilized in various ways.
For instance, when a user interacts with a personalized element on a website, a response token can capture details about that interaction, such as the specific offer viewed or the segment to which the user belongs.
The power of response tokens lies in their flexibility and depth. They can be configured to capture a wide range of data, from basic information like the user’s geolocation to more complex insights like their browsing behavior or purchase history. This granularity allows marketers to craft highly personalized experiences, ensuring that each user interaction is relevant, timely, and engaging.
The mechanics of response tokens
At their core, response tokens extract and relay information from user profiles within Adobe Target. When a user visits a website or interacts with a digital asset, their actions and preferences are stored in a profile. This profile acts as a repository of user-specific data, continuously updated with each interaction.
Response tokens tap into these profiles to extract pertinent information. For instance, if a marketer wants to know which version of an A/B test a user viewed, a response token can be configured to capture this detail. Similarly, if there’s interest in understanding a user’s geolocation or device type, response tokens can be set up to fetch this data.
Sending Adobe Target A/B testing data to GA4
The digital marketing ecosystem thrives on data. Every click, view, and interaction holds a story, and when these stories are collated and analyzed, they offer invaluable insights. Adobe Target, with its advanced personalization capabilities, is a treasure trove of such stories, especially when it comes to A/B testing data. But what if this data could be further enriched and analyzed in another powerful platform like Google Analytics 4 (GA4)? Enter response tokens.
Adobe Target response tokens and A/B testing
Response tokens in Adobe Target serve as dynamic bridges, capable of capturing a myriad of data points from user interactions. When it comes to A/B testing, these tokens can be configured to capture specifics about the test—which variant was viewed, how long it was viewed, the subsequent actions taken by the user, and more. However, their true potential is realized when this data is sent to external platforms for further analysis.
Adobe Target and Google Analytics
Integrating Adobe Target with GA4 using response tokens is a game-changer. By enabling specific variables as response tokens, marketers can include a wealth of details in the Target response—from the nuances of the activity to intricate user profile data and geoinformation. And this isn’t just about data transfer; it’s about creating a cohesive narrative of the user journey.
Once this data reaches GA4, it opens up a realm of possibilities. Marketers can correlate Adobe Target’s A/B testing data with other metrics in GA4, derive deeper insights, and fine-tune their strategies. For instance, understanding how a particular A/B test variant impacts website bounce rates or eCommerce conversions can be invaluable.
Moreover, this integration ensures that data silos are broken down. Instead of viewing Adobe Target and GA4 analytics in isolation, marketers get a unified view, leading to more informed decisions and strategies.
In essence, response tokens act as the connective tissue between Adobe Target and GA4. They ensure that the rich A/B testing data from Adobe Target is not just confined to one platform but is leveraged across tools, amplifying its value and the insights derived from it.
How to send Adobe Target A/B testing data to GA4
Response tokens in Adobe Target offer a seamless way to integrate with external platforms, including Google Analytics 4 (GA4). By leveraging these tokens, you can send detailed A/B testing data to GA4 for deeper analysis and insights.
Make sure you’re using at.js version 1.1 or later, then follow these steps:
Step 1: Enable response tokens in Adobe Target
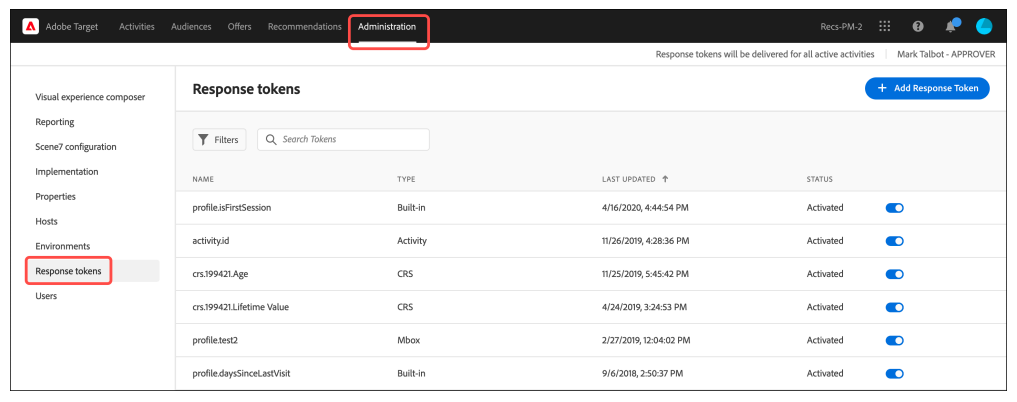
In Target, activate the response tokens you wish to send to GA4. The enabled variables can include details about the A/B test activity, the specific offer shown, user profile data, geoinformation, and more. You can do this by going to Administration > Response tokens.

Step 2: Configure GA4 to receive data
Once the data is sent from Adobe Target, ensure that GA4 is set up to receive and process this data. This might involve setting up custom events or parameters in GA4 to capture the incoming data.
Here’s a sample code that adds an at.js custom event handler to an HTML page:
<html>
<head>
....
<script src="at.js"></script>
<script>
document.addEventListener(adobe.target.event.REQUEST_SUCCEEDED, function(e) {
console.log("Request succeeded", e.detail);
});
</script>
<head>
<body>
...
</body>
</html>Step 3: Integrate with GA4 using at.js
To send data to Google Analytics via at.js, you’ll need to add the following code to your HTML page:
<script type="text/javascript">
(function(i, s, o, g, r, a, m) {
i['GoogleAnalyticsObject'] = r;
i[r] = i[r] || function() {
(i[r].q = i[r].q || []).push(arguments)
}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})(window, document, 'script', 'https://www.google-analytics.com/analytics.js', 'ga');
ga('create', 'Google Client Id', 'auto');
</script>
<script type="text/javascript">
document.addEventListener(adobe.target.event.REQUEST_SUCCEEDED, function(e) {
var tokens = e.detail.responseTokens;
if (isEmpty(tokens)) {
return;
}
var activityNames = [];
var experienceNames = [];
var uniqueTokens = distinct(tokens);
uniqueTokens.forEach(function(token) {
activityNames.push(token["activity.name"]);
experienceNames.push(token["experience.name"]);
});
ga('send', 'event', {
eventCategory: "target",
eventAction: experienceNames,
eventLabel: activityNames
});
});
function isEmpty(val) {
return (val === undefined || val == null || val.length <= 0) ? true : false;
}
function key(obj) {
return Object.keys(obj)
.map(function(k) { return k + "" + obj[k]; })
.join("");
}
function distinct(arr) {
var result = arr.reduce(function(acc, e) {
acc[key(e)] = e;
return acc;
}, {});
return Object.keys(result)
.map(function(k) { return result[k]; });
}
</script>
Step 4: Test and Validate
After setting up the integration, conduct tests to ensure that the A/B testing data from Adobe Target is accurately reflected in GA4. Check for discrepancies and resolve any issues that arise.
To debug the integration and ensure that data is being sent to GA4 correctly, you can use the following code for debugging with Google Analytics. This will help you verify if the data is being captured and sent to GA4 as expected.
<script type="text/javascript">
(function(i, s, o, g, r, a, m) {
i['GoogleAnalyticsObject'] = r;
i[r] = i[r] || function() {
(i[r].q = i[r].q || []).push(arguments)
}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})(window, document, 'script', 'https://www.google-analytics.com/analytics.js', 'ga');
ga('create', 'Google Client Id', 'auto');
</script>
<script type="text/javascript">
document.addEventListener(adobe.target.event.REQUEST_SUCCEEDED, function(e) {
var tokens = e.detail.responseTokens;
if (isEmpty(tokens)) {
return;
}
var activityNames = [];
var experienceNames = [];
var uniqueTokens = distinct(tokens);
uniqueTokens.forEach(function(token) {
activityNames.push(token["activity.name"]);
experienceNames.push(token["experience.name"]);
});
ga('send', 'event', {
eventCategory: "target",
eventAction: experienceNames,
eventLabel: activityNames
});
});
function isEmpty(val) {
return (val === undefined || val == null || val.length <= 0) ? true : false;
}
function key(obj) {
return Object.keys(obj)
.map(function(k) { return k + "" + obj[k]; })
.join("");
}
function distinct(arr) {
var result = arr.reduce(function(acc, e) {
acc[key(e)] = e;
return acc;
}, {});
return Object.keys(result)
.map(function(k) { return result[k]; });
}For guidance on more detailed customized implementation, refer to the Adobe Target documentation.
Wrapping up
By integrating Adobe Target with GA4 using response tokens, marketers can bridge the gap between these two powerful platforms. This not only provides a holistic view of user interactions but also enhances the depth of analysis, leading to more informed decision-making.
As we move forward, the integration of tools like these will undoubtedly play a pivotal role in shaping the future of digital marketing, driving more personalized and impactful user experiences.
Merge Adobe Target’s personalization data with GA4’s analytics for unparalleled marketing insights. Elevate your strategy and explore this powerful integration. Connect with us to learn more.



Share on: