Needless to say speed and performance is important to web applications and optimising it can be an ongoing effort. To help you out we’ll share some practical knowledge with HTML5, CSS3 and more when it comes to having better performace for you web applications.
The reason why I wanted to share with everyone is that I feel that this is not widely known. Also because I’m always concerned about the performance side of the web applications — hell, if you can play 3D games on your phone with graphics that were heavy for a PC ten years ago, but can’t get your site rendered at any reasonable speed then there must be something wrong with your web application.
Tripling your FPS with HTML and CSS!
The first one I’m going to mention is pretty much a silver bullet when talking about moving HTML elements around with CSS properties ‘top’ and ‘left’. In my case that was an image moved around in a box to achieve zoom effect.
After first implementing the zoom I was disappointed to say the least when I discovered that average frame rate when moving image around on an IPad was about 3 FPS even though I tried to do the least cumbersome tasks on ‘mousemove’ and ‘touchmove’ events’.
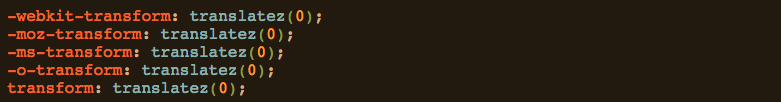
I dug through some forums and soon discovered that it is possible to use CSS3 3D transformation features to make browser send the rendering weight on GPU for necessary elements. This can be done simply applying these CSS rules to elements that need animation:

The results were staggering — the frame rate improved dramatically on Safari (Iphone 4 and Ipad3) and Chrome (HTC One and Samsung Galaxy). It was well over 20 FPS and was already very smooth looking. Be careful though, do not apply these rules to many elements on page, you might cause browser to crash.
There are known problems with z-indexes and some other possible like poor performance on Google Chrome in some cases. So test extra carefully when using this technique.
Smoother (and less taxing) animations
Another technique from HTML5 which is less “hacky” and seems to me that it should have been in browsers long ago. As you all know web developers have been using setTimeout and setInterval for ages to animate their stuff.
The problem with them is — there is no way to sync your timers precisely with the browsers supposed refresh rate and even less because it can be influenced by other processes happening in system.
In response to that HTML5 introduced a new feature called requestAnimationFrame (rAF). This is extremely simple API for doing one thing — making sure code that is responsible for animation is executed right after the current fame has been finished rendering, therefore giving your code maximum possible time to finish it’s execution before the rendering of next frame has started. This enables you to have smoother animation, reduced tearing.
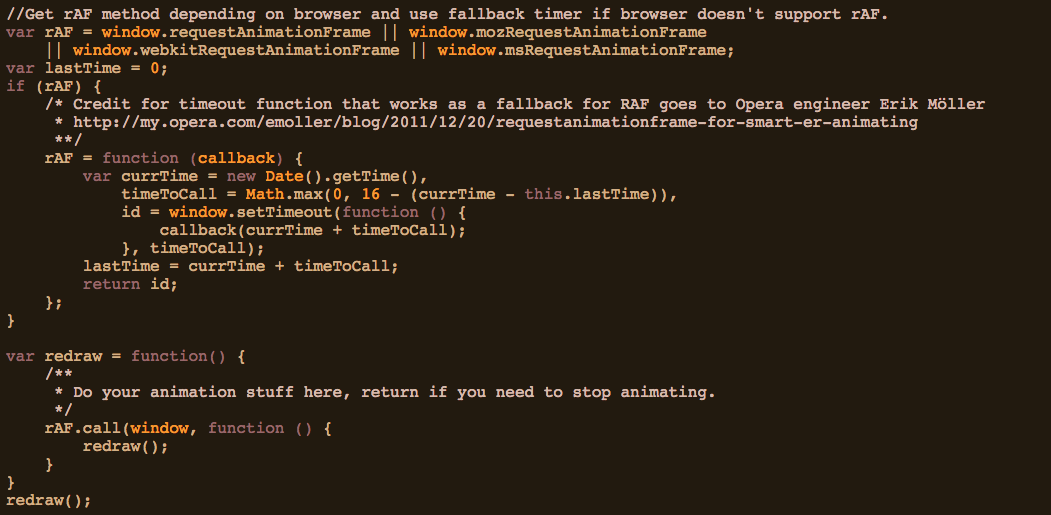
Also it’s worth noting that rAF callback won’t be called when you switch to another tab therefore making your animations CPU resource friendlier. Basic usage looks like this:

This feature is currently is supported in most browsers including mobile ones. You can check it out here. Some sources regarding this feature:
- http://www.paulirish.com/2011/requestanimationframe-for-smart-animating/
- http://creativejs.com/resources/requestanimationframe/
Moving web elements with Translate
And as the last one comes using CSS translateX and translateY to position elements opposed to traditional ‘left’ and ‘right’. I personally didn’t get any noticable gains using this method and perhaps the first one already includes them, but still it’s worth checking what Paul Irish has to say in his very detailed video + article if you wan’t to squeeze maximum out of your animation and make mobile experience nicer.
We hope these tips will help make your site animations faster! Please share your thoughts and experiences in the comments.
Have a specific issue on your mind? Having troubles with web applications? You’ve come to the right place! Scandiweb is the most certified Magento company in the world with a handful of experts in other tech-related areas. Let us know how we can help you by messaging us at [email protected] or check out our services page.



Share on: