PWA is on the rise! Don’t stay behind and catch up with us on why Progressive Web Aplication is such a hot term right now and what are the benefits that your business or website can reap from them. We’ll look at the core advantages and differences of PWA vs native apps as well as look at how it can impact ecommerce in general.
First, Amazon implemented PWA for their store. Then, Alibaba followed suit. And it was Google who defined PWA, promoted it and then pushed PWA pages up in the search results.
PWA is the keynote topic at conferences worldwide and Mashable is probably going to announce this or the next year as the year of PWA, just like they did in 2013, naming it the year of Responsive Web Design.
If you aren’t sure what PWA is, check out here – What is PWA?
Wait, but why PWA?
Is there an invention paving the way for a new breed of website? Or is there a new technological shift taking place, just like when responsive’s popularity grew thousandfold when mobile browsing surpassed desktop. Yet, if we look further at responsive, we see that it has been around since the early 2000s, and it only became mainstream and “big” after 2012, when the CSS3 media queries module became W3C recommended.
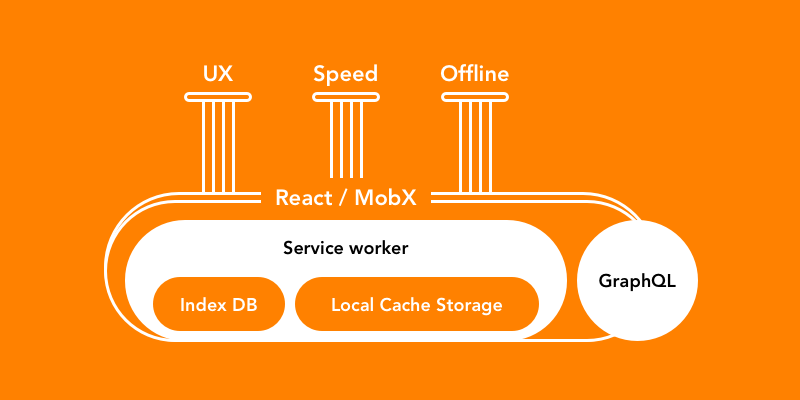
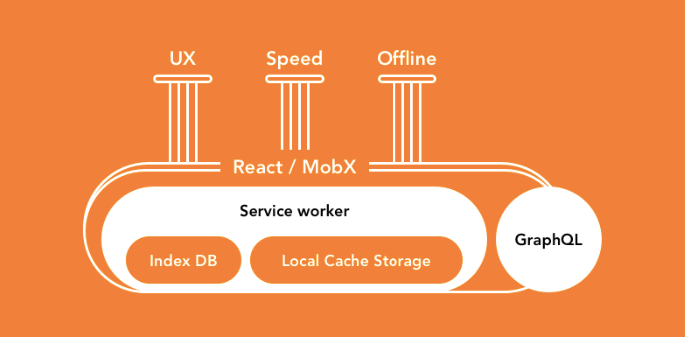
So, is there something similar with PWA? Is there an external pressure coupled with advances in technology? To figure it out, let us first define the Progressive Web App’s unique value proposition and how it is enabled by technology. Usually, PWA advocates claim the following 3 benefits:
- Loading speed of your website running as a Progressive Web App;
- The possibility of offline browsing;
- Elevating user experience to the level of native apps.
Let us examine each of these proposed benefits in turn.
PWA Speed Performance
It is claimed that page-loading speed for PWA sites is improved by up to 300% in comparison with the same sites before PWA migration. This means that an average loading time of three seconds goes down to one second. It sounds like a miracle, but it is a hard fact that has actually been measured and objectively proven. Apparently, it isn’t just hype, so let’s explore what underpins it?
PWA uses so-called client-side page rendering in contrast to server-side rendering that our current web is built upon. Client-side rendering wins the speed race because instead of sending an entire web page from the server that may “weigh” a few megabytes, the user is sent only a tiny string of data that may “weigh” 100 times less than an entire web page.
This small package of data is fed into the page templates that are already downloaded to a user’s device, thus enabling the rendering to come from the device itself rather than a remote server. Needless to say, modern smartphone devices and their CPUs are very capable of client-side rendering.
As a result, PWA wins the speed race by rendering web pages client-side instead of waiting for large chunks of data to be downloaded from a remote server. The speed is further enhanced by snappy responses from the server since the server now only needs to send a few kilobytes of data rather than a few megabytes.
On a tech note, it is worth to mention that data exchange between a user’s device and the server is modernized as well — PWAs usually use GraphQL, which is often referred to as API on steroids. While a conventional API may be slow and return large arrays of data, the modern approach of GraphQL is serving you only and exactly what you currently need for the user to render a given page.
Let me give you an example of a page that needs to load Product data such as “price”. A usual API call for the price would call and wait for the entire ‘Product’ object, which may contain hundreds of attributes starting from price, to product title, SKU, available quantity, tier pricing and so on. In contrast, GraphQL can be requested for just a single attribute e.g. “Price”, thus serving to the customer exactly what customer needs at every given moment, making the responses from the server truly lightweight and fast.
Offline browsing and checkout for PWA
The above description of client-side rendering and exchanging of lightweight data packages does not help understand how can PWA enable offline browsing. Up until now offline functionality has been reserved for downloaded apps from the App and Play Stores, which also have downloaded their content database locally to your device.
Here is the solution — meet service workers, website-specific cache storage and NoSQL Index DB embedded right into the browser!
Service workers have been defined by Google engineers, implemented by Chrome and eventually other major browsers, so what is that, which is considered the heart and the core of a PWA concept?
In simple terms, a service worker is like your own website-specific proxy-server living on the user’s device and processing all the requests of this user, routing them either to the server or to the local storage for immediate content retrieval. It is worth mentioning, that the service worker would not get much use if browsers and devices would not allow your website to store and retrieve the content from your website that the user has already downloaded. In other words, the service worker is a way of overriding browser cache management for your site by applying your own rules.
Let me give you an example — imagine you are browsing a clothing store for a few minutes, then enter the metro and go offline. When you hit the back button you would usually get a 404 page, but with a PWA this request does not hit the remote server which is now inaccessible, but it hits your service worker in between.
The service worker is aware that this data has already been retrieved and, instead of a “you are offline” notification, it will serve you the content routing the request to the cache API. The possibility of such a request by the service worker being introduced less than a year ago, plus advances in the access to the local cache storage and Index DB enable users to browse the pages, while in offline mode.
Continuing about offline, PWA can also handle such things as you adding a product to the cart in offline mode because it can check the quantity requested versus quantity cached in the device storage and the update already downloaded a mini cart layout with the product being added to the cart icon.
Can users complete checkout in offline mode with PWA? In theory yes — PWA service workers can collect all the data to be sent to the server and queue it until the user gets back online. Once back online, the data will be sent to the server. However, the checkout is usually a complex process involving multiple calculations and verifications that in the absence of a request — the response dialogue will have to be performed on the client-side, thus involving coding of complex calculations plus PCI compliance on the device level to store credit card data while offline.

Looking for more technical details? Service worker is a JavaScript-based tool and it handles correctly both Google Analytics and GTM scripts.
Native App like User Experience
First of all, why is native app user experience considered something to strive for or in general superior to the web pages? In simple terms, the reason could be called “no blank screen” — in native apps there is always something happening on the screen to enable so-called seamless user experience, whereas web pages interrupt the experience with blank screens.
This interruption owes to the nature of HTTP and TCP/IP, which sends a request to the server and is expecting the entire new web page to load even though the only difference there could be the change from “Hello Guest” to “Hello John”. Yes, there are a lot of things done to make this flow better e.g. Varnish and hole-punching (ESI blocks in Magento) and AJAX, but still, web realizations are clumsy and suffer redundancy of additional requests to handle the template change due to the changes in the data layer.
If PWA claims to have native app user experience, let us see how it handles the challenge of providing seamless user experience avoiding “blank screens” in between the requests.
The answer is the amalgamation of multiple new tools and technologies on both coding, browser and device OS levels. Let us start with the view layer first — here we have JavaScript frameworks such as React and Vue shine in separating representational (what user sees) and data layers while keeping them mutually-updatable. It means that if an AJAX-based web site would need to send additional requests to ascertain the change in the data sent from the server to update a layout, React would do it automatically.
Further boosting seamless user experience is the pre-loading of all application layouts — while you will move from template to template, the layout itself is already there in local storage, so you can pull it instantly and fill in with placeholders, which can either be grey boxes in places of text and images that e.g. Facebook and Trip Advisor use or you can opt for more creative ways of pre-filling the screen e.g. image pre-render technologies displaying a simplified version of the image that weighs several times less than the actual image.

Further user experience enhancements are coming from data pre-fetch and the creative work of service workers, which would route requests to everything that has been already loaded to the local cache and browser’s IndexDB to load it in milliseconds.
PWA Bonuses
A PWA website can be saved to the Home Screen with a standard app icon and receive Push Notifications from the website owner. The data stored for the app has also certain update and cache invalidation rules to enable the user to have up-to-date content.
Another bonus, it is not either or — you may have only part of your site be converted to PWA. If we speak about eCommerce on Magento, we can remove standard templating within Magento config on Nginx and replace it with React-based templating, applying service workers for request management for this particular template.
For example, if your user-experience journey involves some part with heavy data exchange, it may make sense to move these specific templates to PWA, while keeping other templates conventional. A further enhancement in this area of heavy data exchange and calculation segments of user journey is WebAssembly with precompiled files promising blazing fast execution.
How PWA can be useful for eCommerce?
eCommerce seems to be the first beneficiary already reaping the fruits of technology released a year ago. First of all, PWA stores enable conversion rate growth (Google reports up to 110%) due to faster page load and seamless user experience.
Global merchants can also tap into new audiences with 2G/3G, who simply can not check out at a usual web store due to bandwidth and loading speed constraints, but can do so in PWA due to significantly less bandwidth and data transmission speed being necessary due to server responses containing only data instead of large HTML pages containing data and layout together.
Push notifications can re-engage your visitors with who abandoned their cart, back to stock and sale notifications.
ScandiPWA is the brainchild of the Scandiweb team who have been working with eCommerce since 2003 and are persuaded that PWA is the new responsive, with not long left to wait before Mashable declares the year of PWA.
Conclusion
Progressive Web Apps is an exciting field full of experiments and questions — our team has set up a community Slack channel to help you join the next big thing on the web. Join the Slack channel here or get in touch with the ScandiPWA team at [email protected] to get more insights into how PWA tech works and how it can help improve your conversion rates through improved performance and user experience. Learn more about our PWA services here.
Written by Antons Sapriko an active member of ScandiPWA and CEO of Scandiweb.
Curious to learn more about ScandiPWA? Looking for a PWA solution for your eCommerce store? Let us help you! To learn all about PWA, check our complete PWA guide. Feel free to drop us a line at [email protected], or schedule a call with one of our staff to see how we can help you!





Share on: