Progressive Web Applications are the new black
PWA is the symbiosis of the best Native Apps and Web can offer, resulting in better UX and, concurrently, improved conversions for your business. Check out more reasons why people are so excited about PWA and what are the benefits!
The report below is focused on one specific aspect — it explains how UX improvements are achieved through video optimisation.
How videos work on PWA landing pages
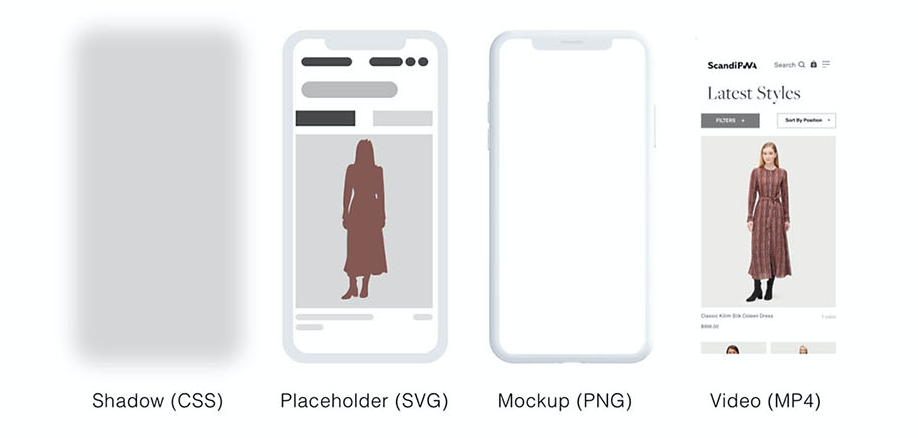
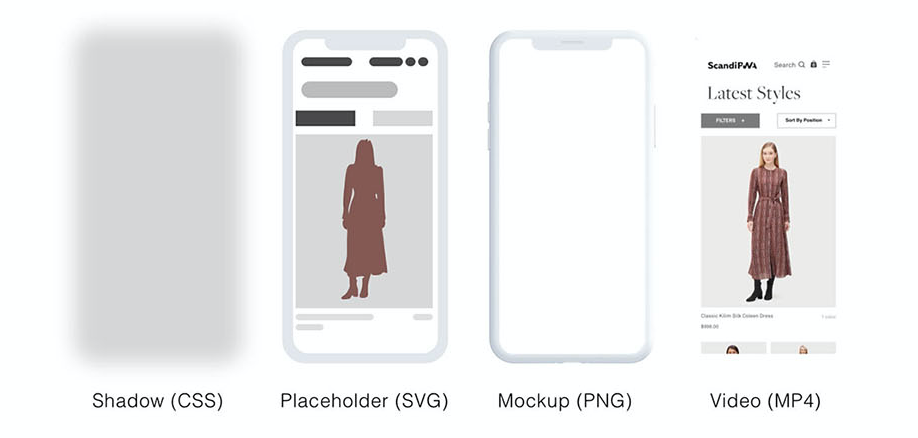
They consist of the following parts:

How videos work in modern browsers
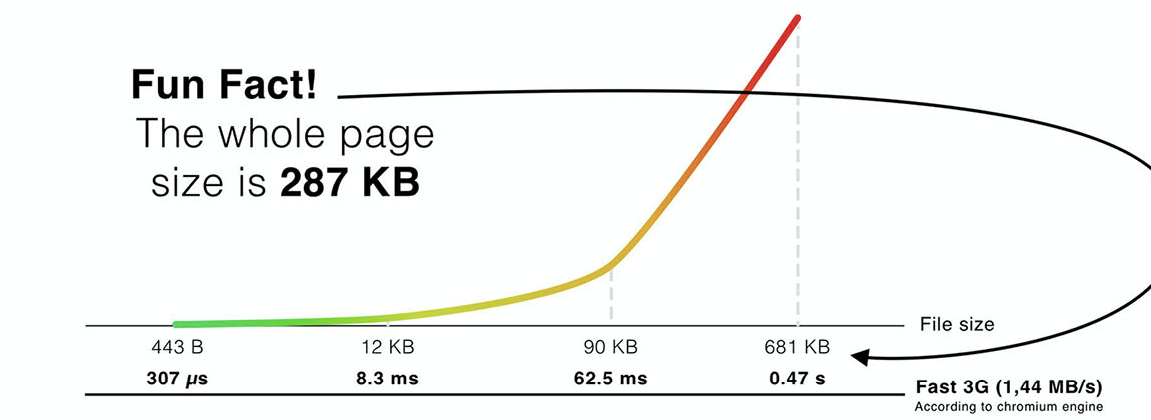
Videos are loaded from buffers. Typically, one buffer length in terms of time ranges from 0s all the way up to 70s, depending on file size. Hence, there should be and usually are multiple buffers per video. This is why the YouTube buffering bar doesn’t slide smoothly, but rather jumps chunk by chunk while loading.
In our case, there is only one chunk: 19.92 seconds long (which is the full video length). However, for longer videos it might be longer, which means a user would need to wait only 0.47s in order to watch our video on fast 3G!

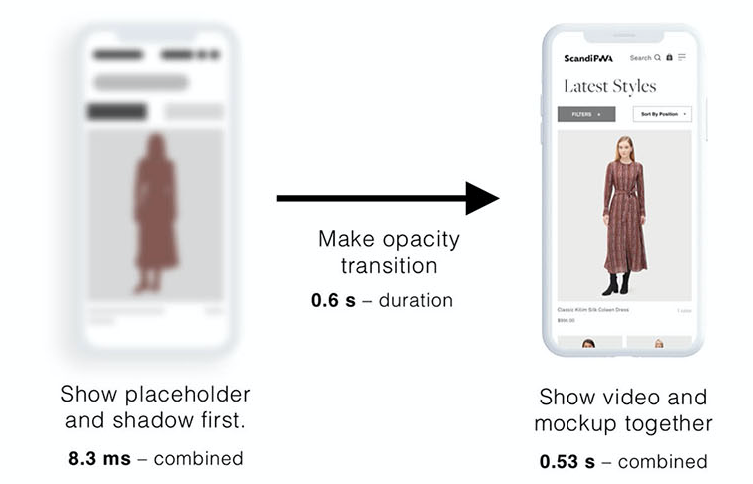
Making waiting seamless with PWA

To achieve seamlessness, we use an opacity transition, which from initiation to video start takes 0.53s (recall — the video loads in 0.47), creating a smooth and soothing effect, bringing further benefits in terms of UX — not only does it look great, but it also allows the user to orientate themselves & understand what’s happening!
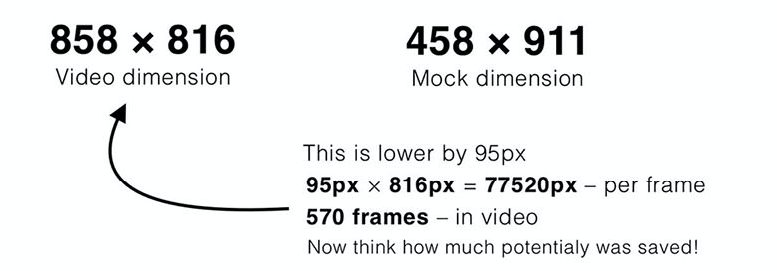
Why overlay the mockup?

However, the reality is different. The video is optimised not to store unchanged pixels, so the difference is likely not to be this significant, so the figures above are more reflective of the potential, rather than the actual.
The real reason for having the mock separated from the screen is to reduce video colours, without touching the mock, so as to keep it very crisp!
Can’t wait to see an example? Just search for “ScandiPWA”!
PWA is the new black and Scandiweb is offering the first Magento PWA solution in the world! Want to get in on this? Write us at [email protected]! Feel free to also check out our PWA Services Page. To learn all about PWA, check our complete PWA guide.



Share on: