We faced some interesting restrictions during development, due to Google Authorisation and would like to share our experience!
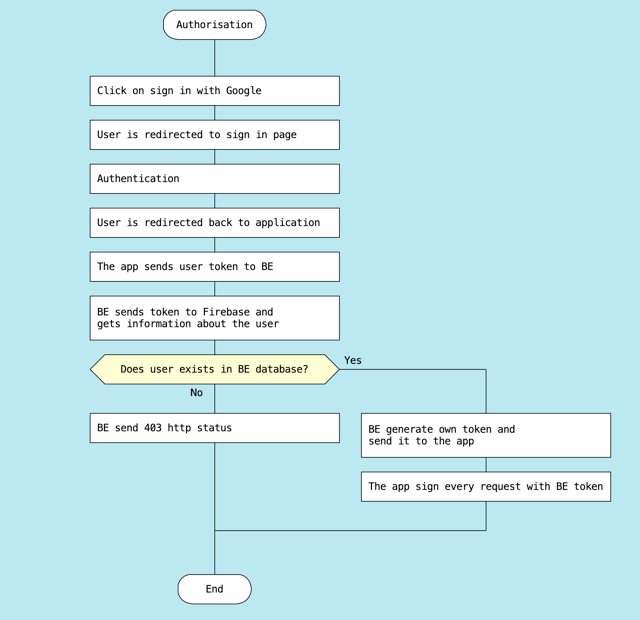
Here is our authorisation flow:

This flow is working pretty well both on Android and iOS until you want to add the application to the home screen (A2HS) and run it in “standalone” mode.
Problem 1:
The first thing you have to keep in mind is that the app in the Safari browser and the app from the home screen in webview are not the same application. These two applications don’t share any stored data. It means if you logged in the Safari browser and then move to the installed app, you have to sign in again.
Problem 2:
The next thing is external links and redirects. Since “standalone” mode doesn’t have any browser UI, like refresh, go back, navigation bar, etc, the application should provide its own interface for that (like native applications). But what if the user clicked on some link and got redirected to some other web site? In this case, the default browser will be opened and the user will have default controls again.
This is where the problem appears. When the user tries to sign in with Google (or any other OAuth authentication service) they are redirected to a service sign-in page in the browser (not in the home screen app) -> the user authenticates -> gets redirected back to the application. All seems fine in this process, BUT since the “installed” application is just a shortcut to a web page, the OAuth service redirects the user back to the original URL in the browser.
What if the user tries to open the installed application from home screen after successful authorisation in the Safari browser? Well, because of problem 1, they will need to sign in again and because of problem 2, they will be redirected to the Safari browser.
Attempted solutions:
- Google Authentication in a popup window. Actually, this solution works very good on Androids. The user is redirected back to the installed application. But it doesn’t work on Safari.
- A hack with renaming manifest.json in meta links and pwacompat, like suggested here https://stackoverflow.com/questions/51993155/redirecting-to-google-oauth-flow-in-progressive-web-app/52286655#52286655. This didn’t work.
- Authentication in an iframe. First of all, this is not good practice. It is common knowledge and Google thinks likewise. Their service checks the current origin and sees that it’s the same as the URL where the user was “redirected” and it produces an error.
- Some other minor hacks, like “scope” parameter in manifest.json, apple-mobile-web-app-capable meta link, etc. Nothing worked in my case.
You may ask: “Why didn’t you use Google Chrome on iPhone? It is an internal app and it can suit for internal usage.”
The answer: Google Chrome on iPhone is just a wrapper of Safari browser. It is very restricted and has all of Safari’s issues.
Conclusion:
PWA is a new technology and it is still very restricted and not fully supported in the Safari browser. It is just something you have to deal with, if you decide to build PWA instead of a native application.
Hope on the horizon:
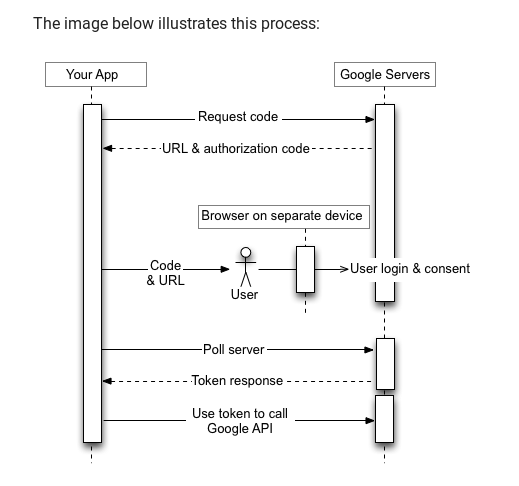
There is a Google sign-in version for the devices that have no browsers, which could be used to solve this problem: https://developers.google.com/identity/protocols/OAuth2ForDevices

The PWA Installed Safari will be the device and for the “other device” you can use the regular browser.
Curious to learn more about ScandiPWA? Looking for a PWA solution for your eCommerce store? Let us help you! To learn all about PWA, check our complete PWA guide. Feel free to drop us a line at [email protected], or schedule a call with one of our staff to see how we can help you!



Share on: