Working with scandiweb has been a positive experience, they have consistently kept their timelines and have competent people with the technical expertise to finish the job.
Jon H. Bartels
Director of IT at JYSK Canada
Background
JYSK, an international retail chain specializing in home furniture and accessories, has partnered with scandiweb since 2014. They embarked on a strategic eCommerce roadmap aimed at introducing various improvements and upgrades to enhance the user experience and organic traffic performance on their eCommerce stores.
Our collaboration involves 24/7 proactive support for JYSK Canada eCommerce services introducing multiple improvements and upgrades. The dedicated team is comprised of a project manager, three developers, and designers—with the possibility to scale up.
Project goals
With the site up and running, our main goal for the JYSK Canada store at the beginning of 2022 was to improve performance, enhance UX, and achieve successful Core Web Vitals (CWV). The higher the score, the higher priority the site has in Google search results.

See the highlights of this project: Acing Google CWV: eCommerce Support That Evolves with Changing Business Needs
Our approach
In early 2022, we discovered the Hyvä theme, and it became the solution we offered to implement for our client. Even though Hyvä was still new to us, and our team hadn’t worked with this technology before, we understood its benefits and were confident in the process and result.
Sidenote: since then, Hyvä has proven to be the revolutionary frontend approach we recognized early and has become a highly-requested solution for high-performing and customer-centric stores—and we’ve witnessed that all Hyvä stories become success stories.
Why Hyvä? It allows us to update layout-by-layout, which means we can update the layout for PDP while the rest of the website uses the old theme. It gives value faster than a complete redesign. As we are using different themes for JYSK, it will be necessary to rebuild global elements (such as header, footer, pop-up windows, main menu, search dropdown, mini cart) on Hyvä as well.
Hyvä implementation
Here’s a peek behind the tech curtain of Hyvä release and improvements for JYSK Canada. It includes all the steps and tools for the development team to deliver a successful Hyvä implementation.
- Preparations: use a different environment to keep the possibility to work on daily tasks and test Hyvä on a separate environment, as it takes time to implement
- Review Hyvä, Tailwind CSS, and Alpine JS documentation (useful tools—a browser extension that transforms any HTML element into a Tailwind CSS component, DevTools to debug and deploy/create code)
- Develop a plan of implementation and QA steps/phases in advance
- Install the following plugins:
- PostCSS in PHPStorm
- Alpine.js DevTools extension for Chrome or Firefox
- Alpine.js Support and Tailwind CSS PHPStorm plugins
- Alpine.js and Tailwind CSS IntelliSense VS code extensions (if using VS code)
- Include the SEO team before pushing the code to Stage and Production
- Read and contribute to internal development tips regarding Hyvä
- Note before and after performance scores for easy comparison after implementation
- Split tasks into elements
- Ensure GTM is compatible with Hyvä
- Move all possible scripts to GTM
- If needed, add a delay to load.
With preparation actions completed and documentation studied, we proceeded to Hyvä implementation. Our strategy in a nutshell: split global elements and PDP layout into elements → rewrite these on Tailwind CSS → rewrite custom modules on Alpine JS.
The following global elements were migrated to Hyvä for JYSK Canada
- Panel wrapper
- My Store
- Header main block
- Breadcrumbs
- Hyvä patches
- Page-bottom-newsletter
- Footer bottom
- Mini Cart
- Account page
- Navigation menu
- Footer socials
- Footer menu
- Product media container
- Candid-container candid-version
- Product view sidebar
- Page messages
- Riskified script
The following PDP elements were migrated to Hyvä for JYSK Canada
- Page title container
- Recently viewed block
- Modal window regarding the fulfillment store
- Product data items
- Brand
- Overview
- Reviews
- Product view sidebar
- Store-switcher
- Product-info-price
- Brand
- Special offer countdown
- Product price label
- Product-options-wrapper
- Bundle product
- Configurable product
For all other layouts, including the homepage and PLP, CWV were adjusted to become green on the Magento default theme.
While preparing for the Hyvä launch and after, we worked on modifying the code and leveraging low-hanging fruits for a better PageSpeed score. We made continuous efforts to improve JYSK’s CWV, with managed eCommerce BI ensuring critical eCommerce KPIs are visible and ongoing optimization aiming to enhance customer experience and conversion rates.
Results
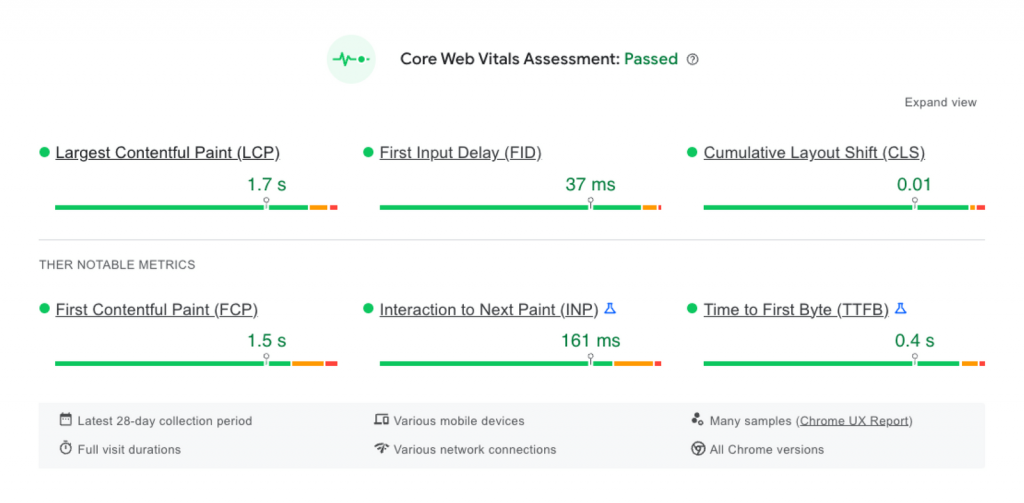
Our main goal—Core Web Vitals: Passed!
- 2900% decrease in total blocking time
- 275% improvements in speed index
- 242% boost in time to interactive

All-green scores on CWV after successful Hyvä implementation resulted in excellent user experience and improved organic traffic. JYSK Canada has a high-performing, responsive, visually stable website, acing the pillars of Google page experience and adhering to industry best practices.
New Product Pages design with significant improvements in multiple metrics
- 242.8% improvement in Time to Interactive (TTI)
- 20% increase in First Contentful Paint (FCP)
- 16.7% increase in Largest Contentful Paint (LCP)
- 275% boost in Speed Index
- 76.6% increase in PageSpeed score
Optimization efforts led to the following improvements
- 20.1% improvement in checkout conversion rate
- 43.8% increase in transactions
- 58.0% surge in unique purchases
Ready to start building your success story with Hyvä and want to learn more about the implementation and costs? Get in touch for a free consultation to discuss your project and explore how we can help!


Share on: