You have a stunning new design for your site, you have loads of content you’ve spent many hours creating and the user behavior statistics are also pretty good. But how sure are you that users perceive the purpose of a specific page as your team meant them to? There is a quick way how to find out — the 5-second usability test.
In the next paragraphs, you can read about the methodology, why you should trust it, what important details you should remember when performing a test and for dessert, we have described a case study of our own experience.
User Test Methodology
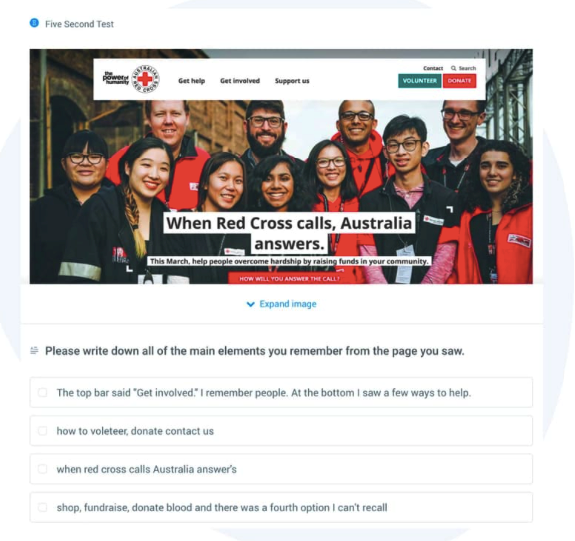
The idea of the method is to show an image or screen you want to test to users for only 5 seconds. After those few seconds, the image will be taken away and users should share replies to a number of questions that will help you determine if the message of the page is clear. Note that one test includes one screen which means only one page per test.

5-second test example from https://fivesecondtest.com
It’s just 5 seconds… Yes, you can trust results!
After reading the methodology, some might ask if 5 seconds are enough to evaluate the page to decide on the next actions. Even though you can’t rely solely on the results of a 5-second test, the 3 facts below of how users perceive websites should convince you that the research method is effective for gathering important insights.
Firstly, in a study conducted at Missouri University of Science and Technology they found that users spend 2.6 seconds scanning a website before focusing on a specific section. This reminds us that at first users don’t read the website, they scan it – no one wants to spend time on unimportant things.

Secondly, the first impression is made in 50ms which means that there is only one chance to convince a user that the website has something for them.
Thirdly, the attention span or amount of time a user can focus on a task without becoming distracted is decreasing as more and more information including other websites, links or advertisements are around us. In those 5 seconds, the users’ full attention will be paid to only the specific page. If the test would be longer, the user might get distracted.
Running a successful test
On paper it all looks simple – just find an appropriate tool, make a print screen, add questions and summarize answers. Luckily for us, it is almost as simple as that, with only a few more things to keep in mind.
- As always before any research, understand why you need to do it — what you expect to know more after the test and how the knowledge will affect further actions. By having a clear picture of the expected outcome, you’ll understand what page or element should be tested and how to formulate a hypothesis to see if users “are on the same page” as your team is.
- Decide carefully on the questions you want to ask respondents. After using many other survey methods, it is easy to forget that the test is based on user memory which tends to fade — 5 seconds is a very small amount of time and the page will be something absolutely new to users. Thus users won’t be able to share rational answers e.g. on questions like What would you suggest to improve on the website? At the same time, emotion-based answers related to the first impression might share actual insights of how the page is perceived. Due to the same reason think twice about the order of questions — which answers would be more important to you.
- One more thing to think about is the possibility that a user might respond with the most pointless phrase — “don’t know” or “don’t remember”. If you see that the potential is high, try to rephrase the question or place it at the beginning. Even if you won’t receive valuable insights from the question, you still will need to pay for every meaningless answer.
- Based on personal experience, I suggest to try some 5 seconds tests yourself because it would give a sense of how the participants might feel when they would perform a similar test. Although the ability to complete the task quickly is a huge advantage, it takes a lot of effort to do it efficiently. What’s more, the main reason why respondents fill the tests is to get rewards — regardless of how they filled the form, they’ll receive a bonus. When understanding and experiencing both aspects, it should be much easier to think about the questions.
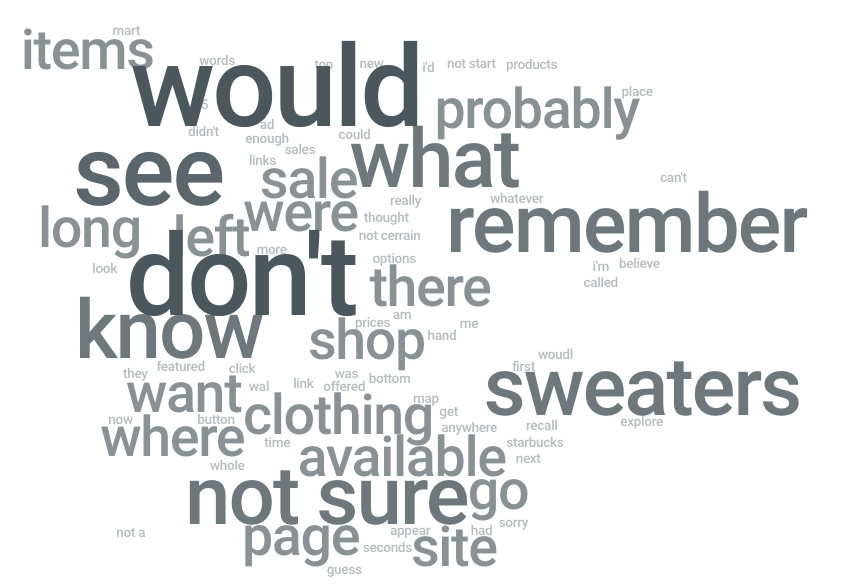
- The last thing to remember about is result analysis. One of the most popular ways how to show the results is to use word clouds as the answers are short and contain no more than a few words. However, don’t skip the analysis of separate words or phrases as they can give interesting insights as well e.g. something you didn’t think of or explain a trend of some behavioral pattern. Also, use segments of audience you defined when preparing the test. Again, it is one more perspective of how to look at the results and website message.
 Example of test form on fivesecondtest.com prepared by a researcher
Example of test form on fivesecondtest.com prepared by a researcher
Case Study
Situation
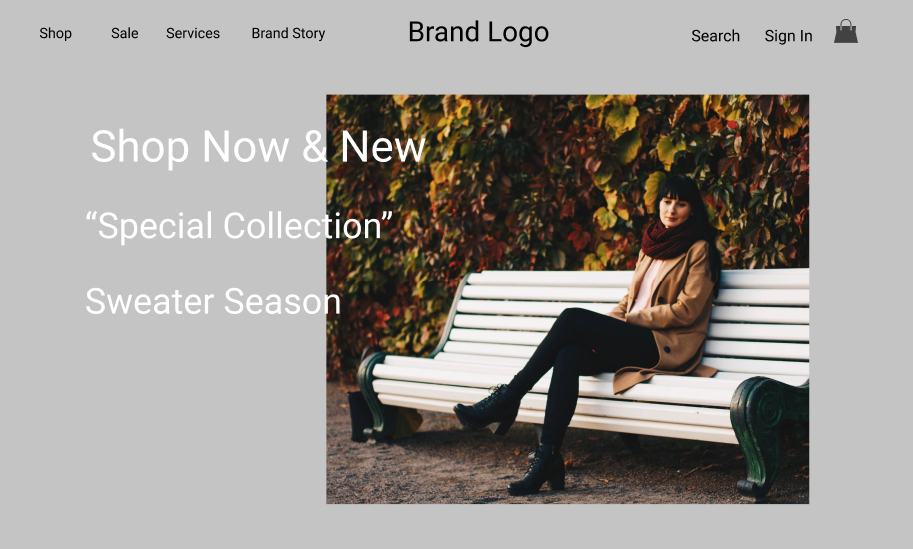
Recently, one of our clients — a luxury clothing company in the US, made a radical redesign of their website. The main purpose of the changes was to become more luxurious — the existing website was a traditional e-commerce store and, secondly, to attract a younger audience, because their most profitable audience are ladies in their 60’s and more.

The issue
Despite the new designs making the website look high-end, during heuristic research and user interviews our CRO analyst team found that the homepage which is known as the face of the website does not say much about its audience and users might miss a clear Call to Action button. To understand if the issue exists in reality, we made a 5 seconds test.
The outcome
Apart from the fact that users felt the same brand image as the company wanted, the test results also revealed 3 interesting insights.
- Regarding the brand image respondents had no problem. In the same time, when respondents were asked to describe the audience of the website, most of them replied that the website is made for a younger audience from the age of 20 — 40. On one hand, it means that the company has reached its aim and the website should seem interesting for a younger audience. On the other hand, most revenue still comes from older ladies. Therefore the company should consider their overall marketing strategy and make sure that the changes forwarded to the younger audience are made step-by-step.
- The screen included three main taglines — Shop Now, the name of “Special Collection” and Sweaters. When users were asked where would they click next, the most popular answer was “don’t know”. Therefore, can be concluded that users don’t see one bold CTA button that they should click without doubts. Even though most of the answers were “I don’t know”, it indicates that all information might seem equal or not enough inviting to click on any element.
- To the same “next click” question the second most popular answer was Sweaters. What’s more, the product type name was in general one of the most often mentioned words in other questions e.g. when respondents were asked to describe the website with 3 words. Hence, can be concluded that users will remember simple and self-explanatory product names better than words that take imagination to visualize and understand them.

As you can see from the outcome of our research, by using the 5-second test you can find not only a simple answer to the question “is the brand message perceived as expected?”, you can also find more insights that would improve the performance of the website.
Find out more about our data-informed research and audit services for your own growing eCommerce store. Have any other tips & tricks on how to make a successful 5-second test? Share them with us — [email protected]



Share on: