The add-to-cart step is one of the most important moments in the user journey because the user is clearly showing intent to buy. But users can add something to the cart and then get distracted—forgetting altogether that they have an item there.
Bad UX is sometimes to blame when this happens.
When the customer neglects that a product was actually added to the cart, they are less likely to proceed to checkout. And it could be one of any eCommerce company’s worst blunders when a customer who wants to buy a product ends up not completing a purchase simply because the add-to-cart event is not prominent enough.
Let’s dive into some add-to-cart best practices to consider in 2022 in order to avoid this mistake. Here’s a short from Olga Kimalana, Head of CRO, on add-to-cart best practices to follow.
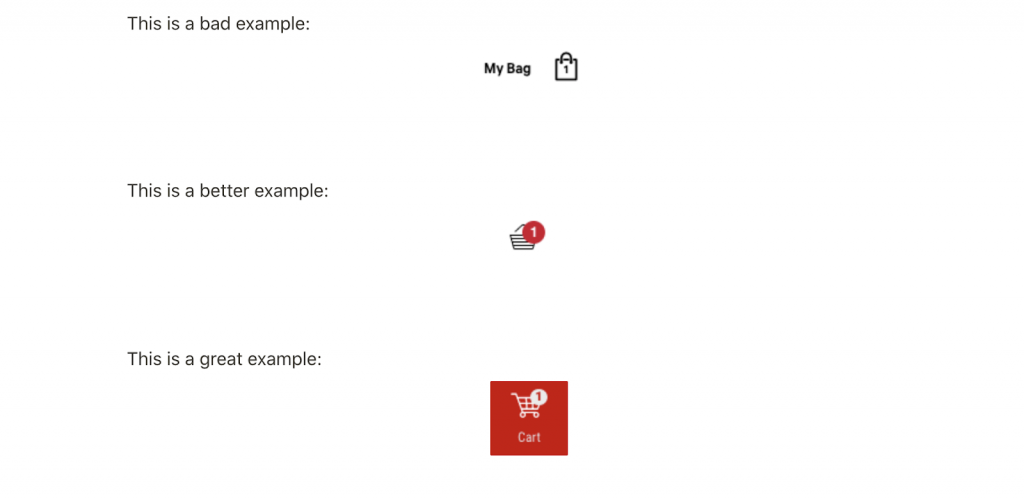
1. Emphasize the cart icon
It isn’t enough to just add a small number to the cart icon to indicate how many products have been added to the cart. Once products are added, the cart icon should also change in color—making it more prominent—so it catches the user’s attention more.

2. Show a mini cart or a cart pop-up
In addition to an emphasized cart icon, there should be a prominent event on the page when the user adds a product to the cart. And the add-to-cart moment can be highlighted by displaying a mini cart or a cart pop-up.
A mini cart can appear in different ways, but here are two examples:
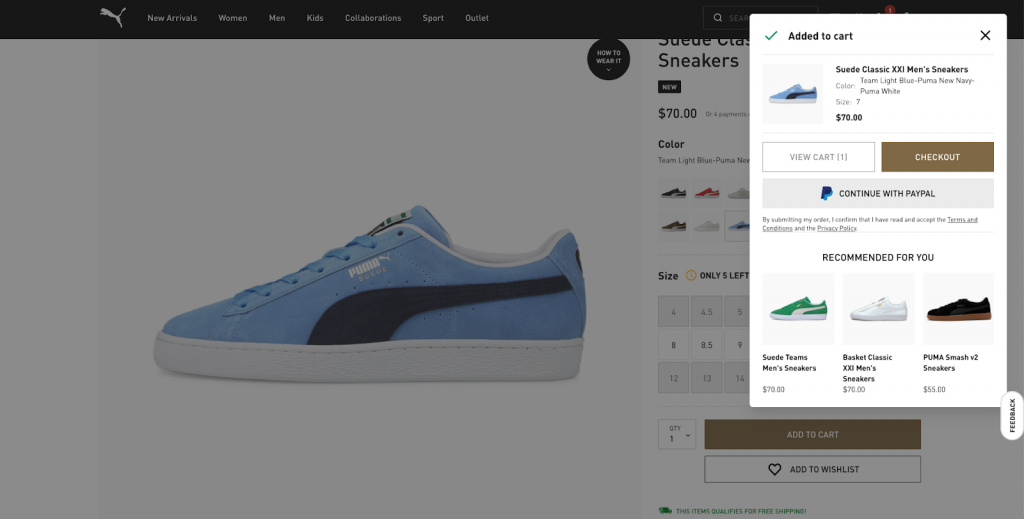
- As a notification box originating from the cart icon. The box usually shows which product was added to the cart (photo + title), item quantity, order subtotal, and CTAs to Checkout or View Cart
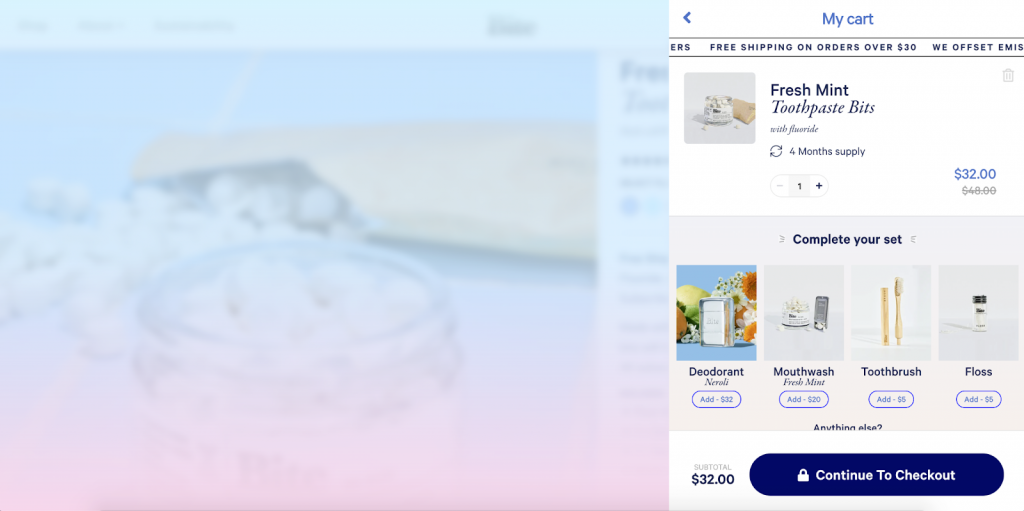
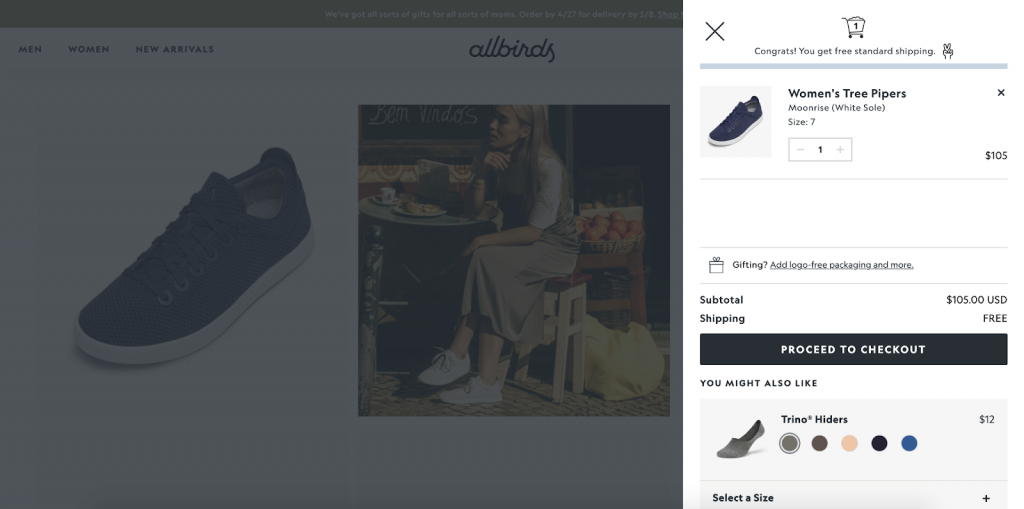
- As a slide-out mini cart. As users add products to the cart, an animated cart slides out, usually from the right side of the screen. It shows the same information as above but works especially well as the animated movement on the page is very prominent. Even better, the rest of the screen is grayed out until the mini cart is closed—so the add-to-cart event cannot be missed.
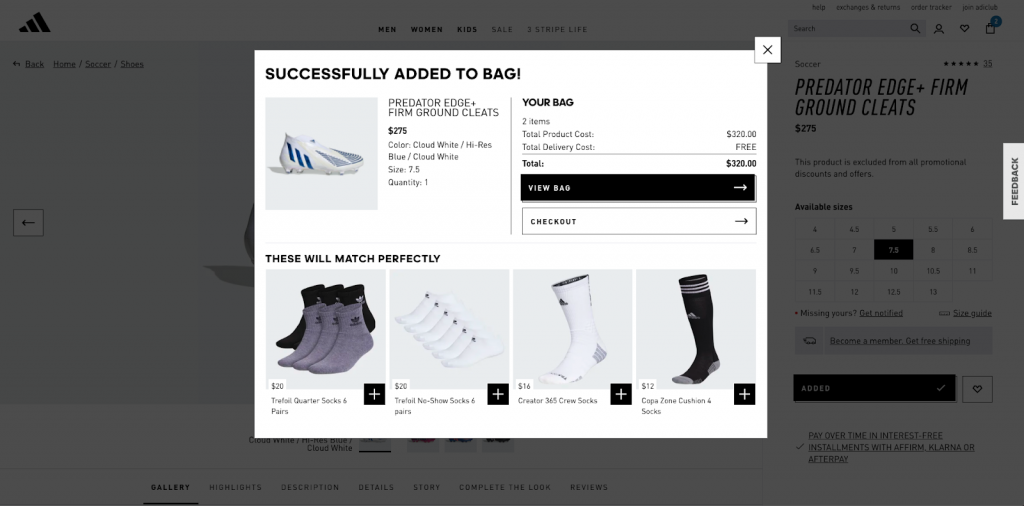
An alternative to the mini cart is the cart pop-up. Instead of sliding out from either the cart icon or one side of the screen, the cart pops up in the middle of the screen. Of course, it shows the main cart information and the CTAs, too. And it’s hard to imagine how a user can miss it when they have to close the pop-up first before they can continue shopping or take any other step.
This might be considered as an additional step between adding a product to the cart and the checkout; then again, it guarantees that the user doesn’t miss whatever is added to their cart.

3. Upsell and cross-sell
The primary goal of the mini cart is to communicate to the user what is added to their cart and the cart subtotal. Nevertheless, the mini cart is also a great opportunity to use upsell and cross-sell techniques and nudge the user to spend more.
The trick is to make this additional shopping experience as smooth as possible—users should be able to add more items to the cart with just one click.

4. Communicate benefits
To encourage users to finish the purchase, it works to communicate to them the additional benefits they are getting. For example:
- If the user qualifies for free shipping, let them know.
- If users will get free samples or other gifts when they meet certain conditions, they should be clearly informed about it so they can have more motivation to move along the user journey.
- If the products have great reviews or extended guarantees, they can be communicated as reassurance for users that they won’t regret their purchase.
- If the company accepts returns, emphasizing it will help users who still have doubts about a purchase feel more comfortable proceeding with the order.

5. Add express checkout options
If express checkout options are available, they should be communicated right in the mini cart or cart pop-up. It makes it more convenient for users to complete the checkout, thus providing a better shopping experience for them. Instead of going through the checkout page, they can proceed to complete their purchase right from whichever page they are currently.

With these few simple tips, users are not only more likely to complete the purchase but might even end up buying more items than they initially intended. And of course, more sales are always good for the business. So go ahead and apply these add-to-cart best practices in your store if you aren’t already doing them.
If you need help implementing these improvements in your eCommerce store, get in touch with Scandiweb’s Growth Team today. Book a free consultation to learn about our conversion optimization program and how we can help you achieve your conversion goals.


Share on: