We just published a post on best practices for product listing pages. Now let’s take a step further in the shopping funnel and have a look at product detail pages (PDP).
The product detail page is where you provide details about a product. It usually includes several photos, a description, the price, and most importantly, a CTA (call to action) to add the product to the shopping bag. It sounds fairly simple to put together, yes. However, if best practices are not taken into account, the user experience on product details pages can quickly go wrong. We don’t want that. So here are the best practices to follow on product detail pages.
How to create the best product detail page
1. Add product photos that leave a good impression
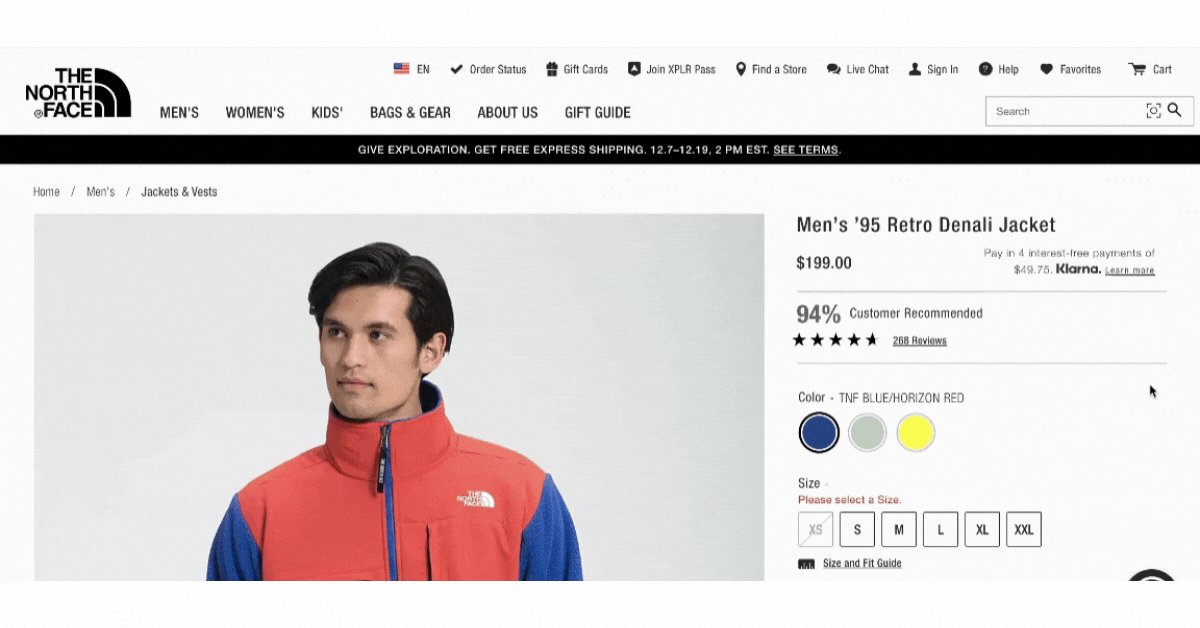
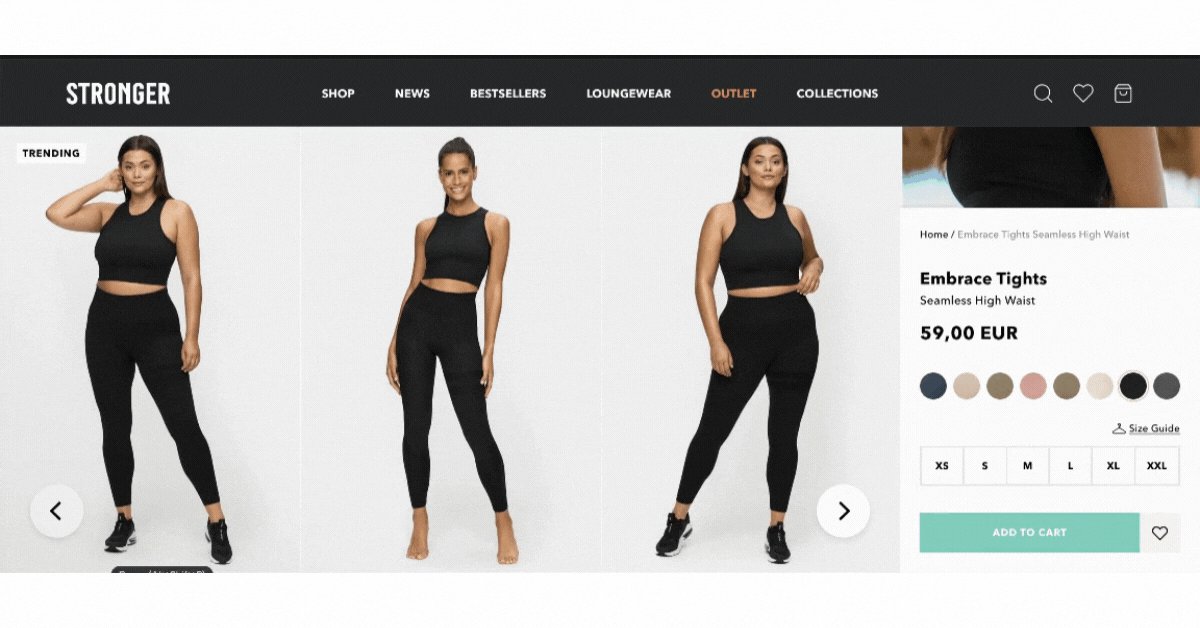
Good product photos could be the key element that convinces a user to add a product to their shopping bag. If done right, product photos can inspire the user’s imagination and evoke positive emotions about the product. If done wrong, they either do nothing at all to add to the user experience or negatively impacts it in the worst case scenario. Here are the main things to remember when adding photos to the product detail page:
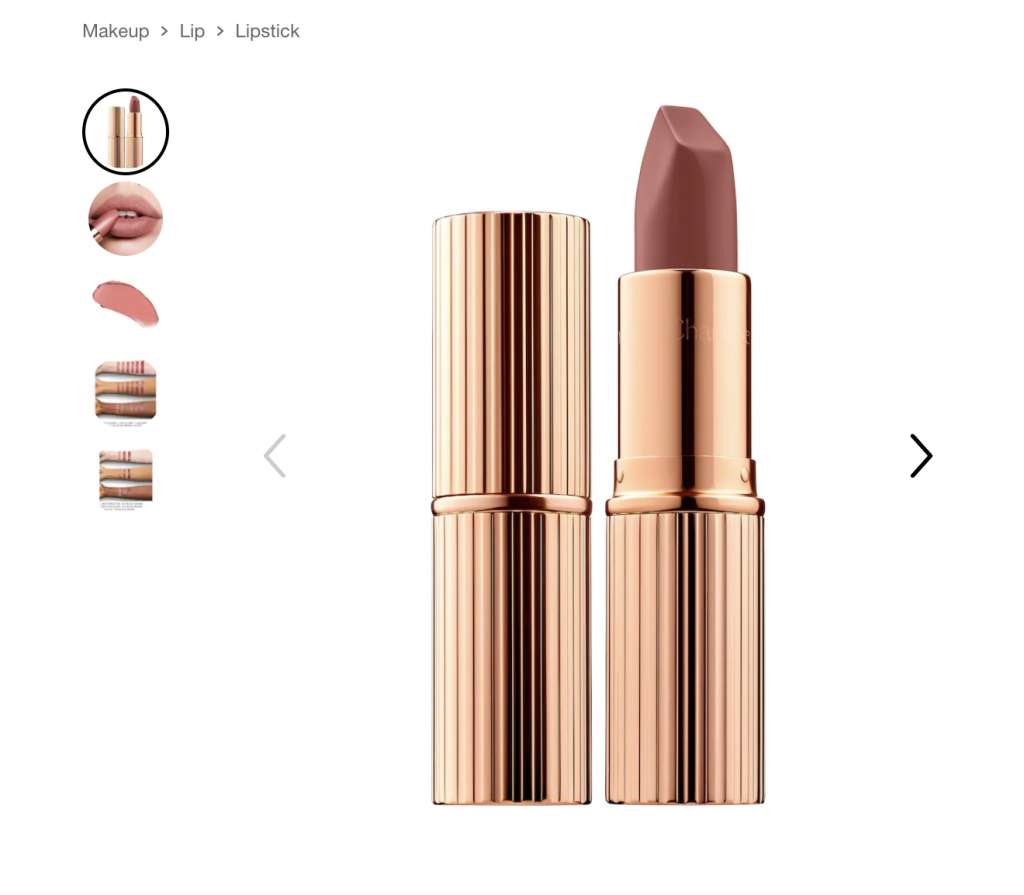
- There should be multiple photos and thumbnails that showcase each one of them

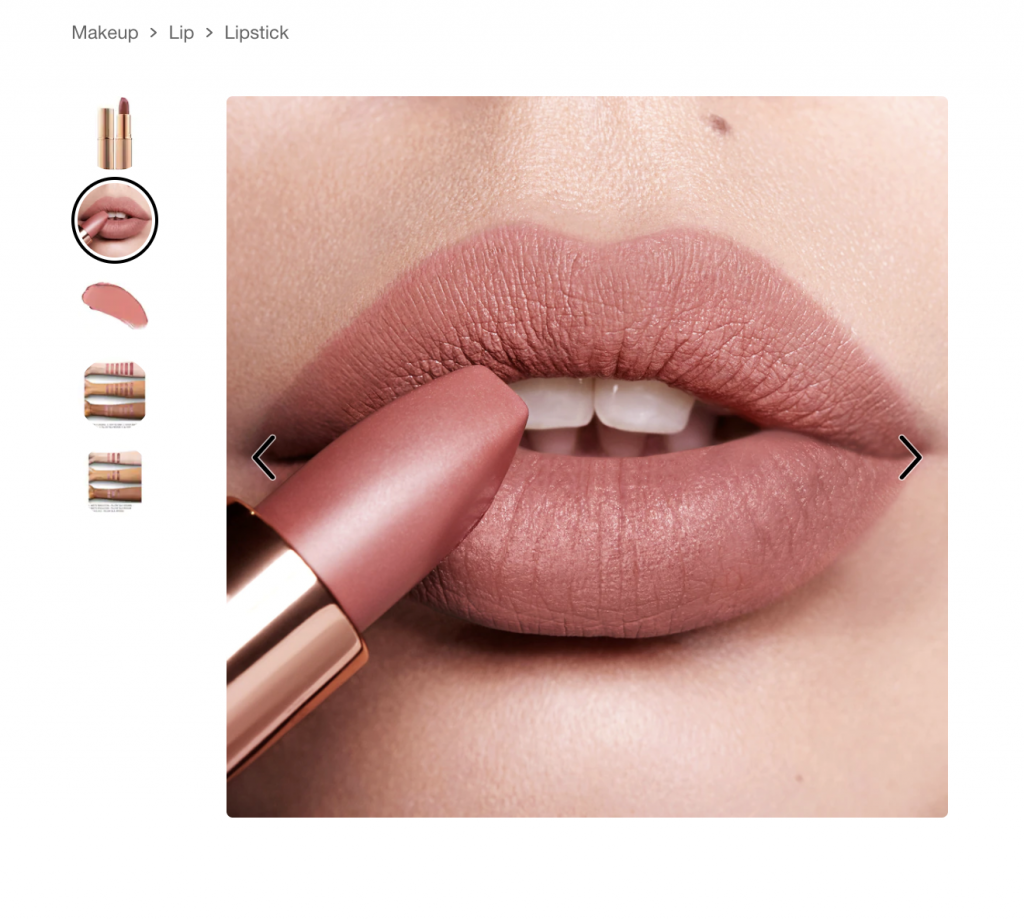
- At least one photo should show the product in use

- Zoom functionality should be available

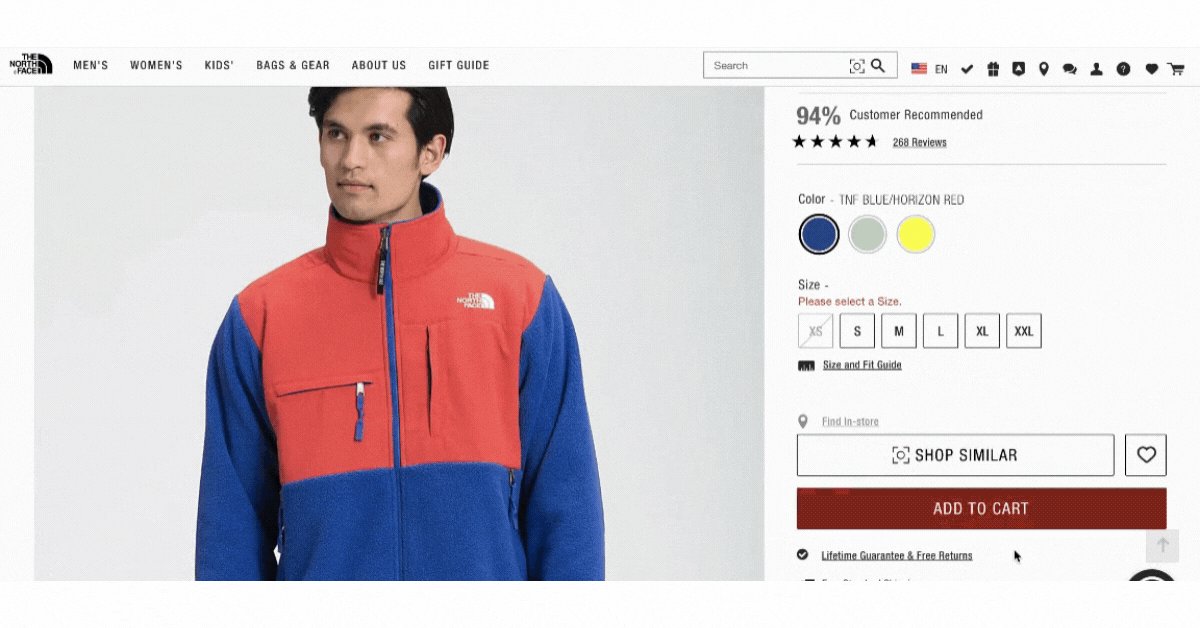
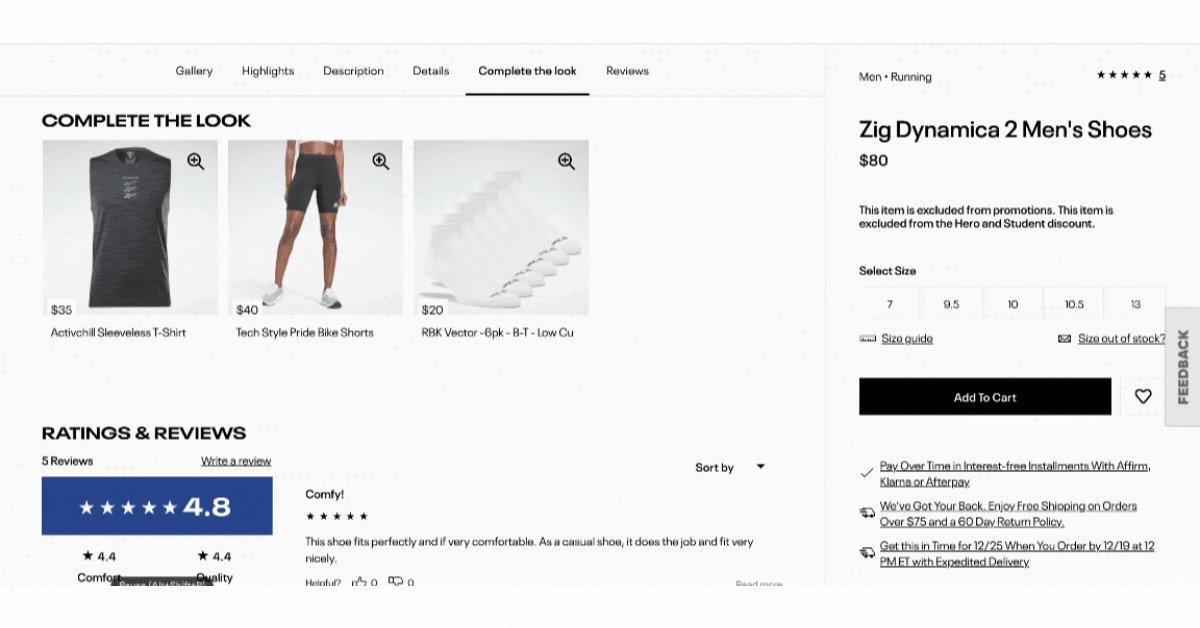
2. Draw attention to your CTAs
It should be reiterated that the CTA is the most important element on the product detail page. It is what takes the user to the next step of the shopping journey, moving them closer to conversion. Here’s what you need to keep in mind when working with CTAs:
- The primary CTA should stand out in terms of visual hierarchy
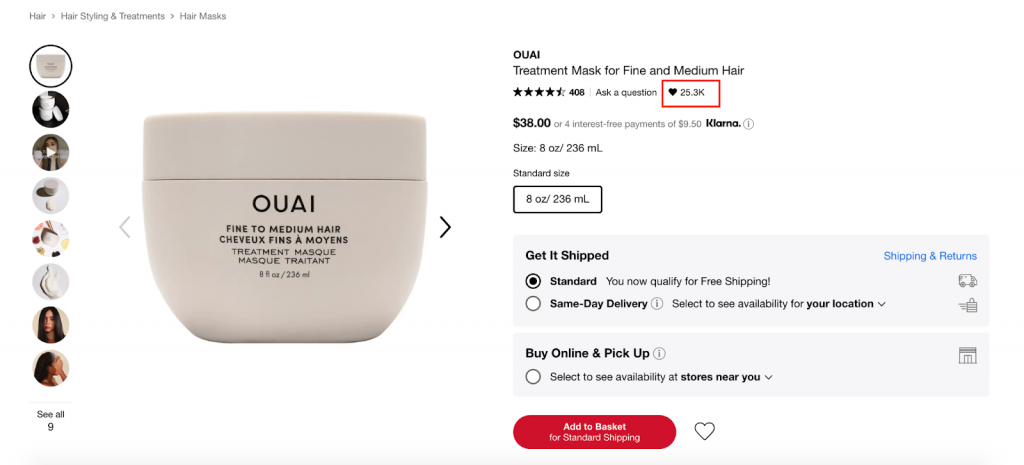
- Alternative CTAs should be available (e.g., Wishlist, Compare)

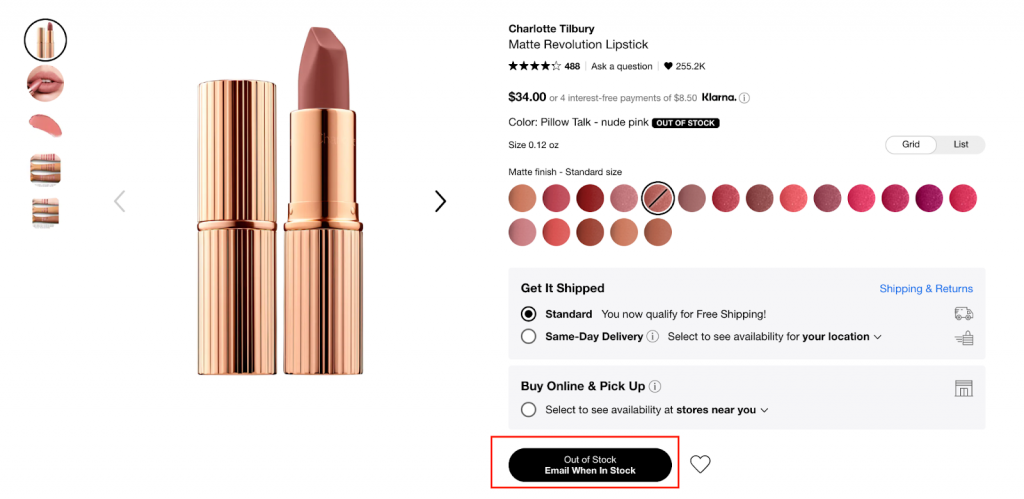
- An option to receive an email notification when an out-of-stock item becomes available again should be offered

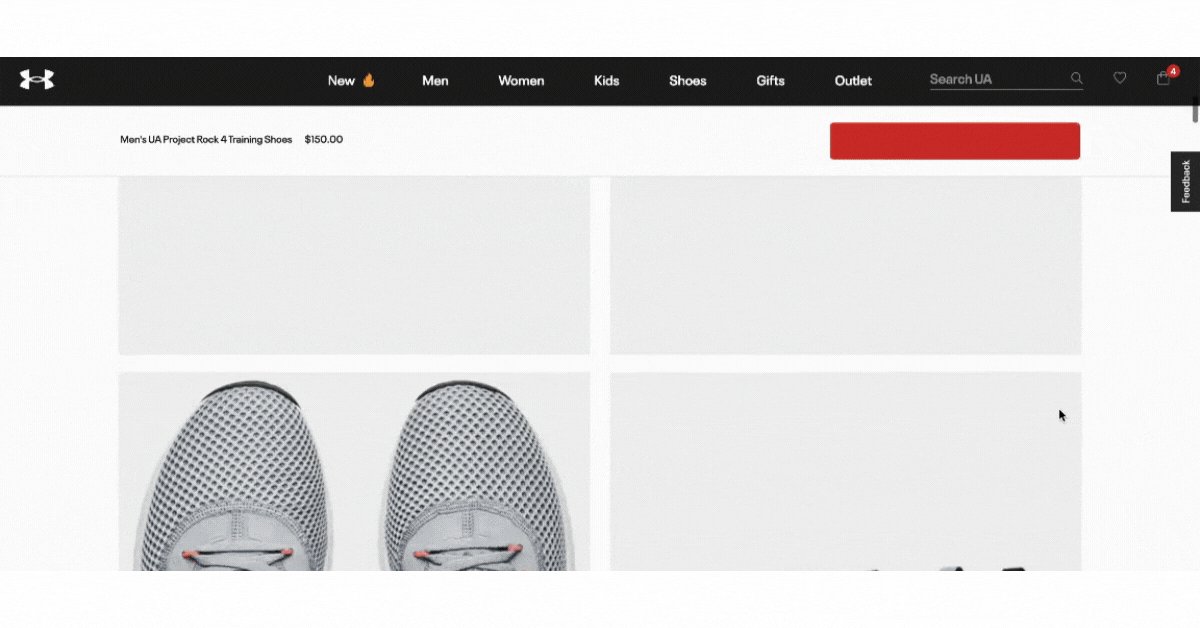
- If the product detail page is long (3 – 4 folds), the add-to-cart button should be a sticky

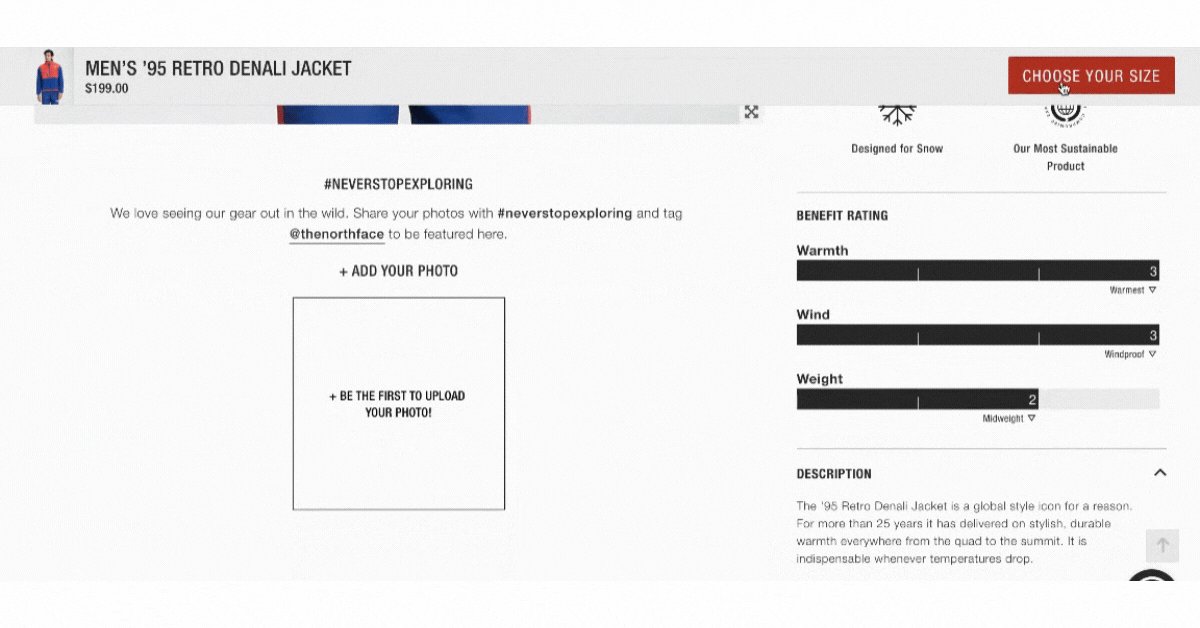
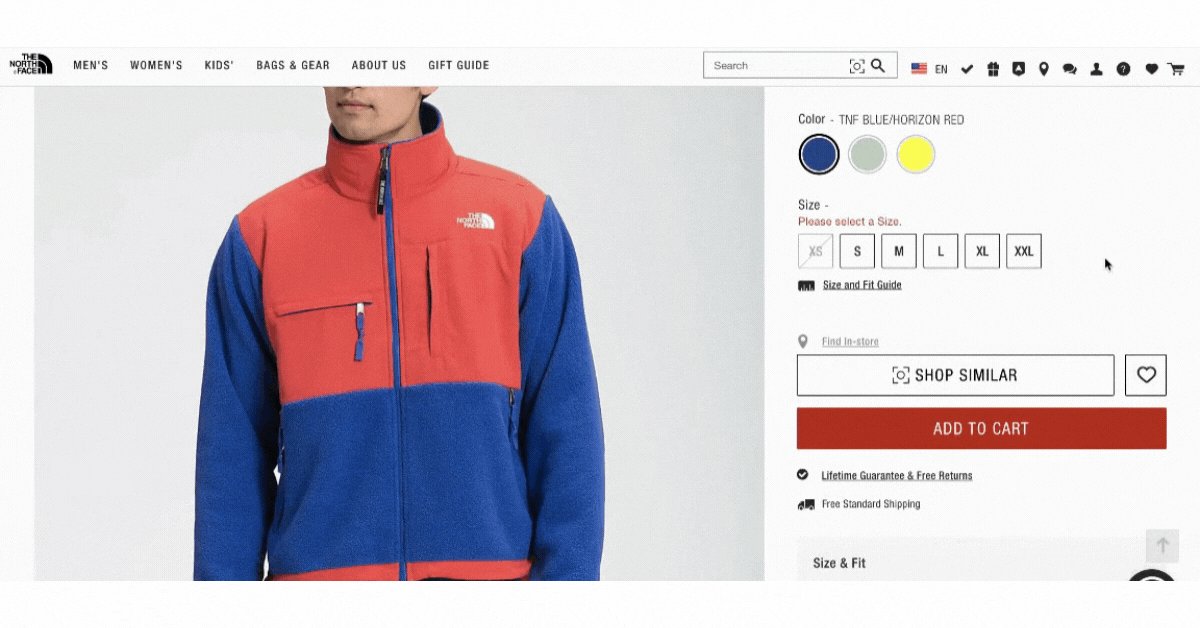
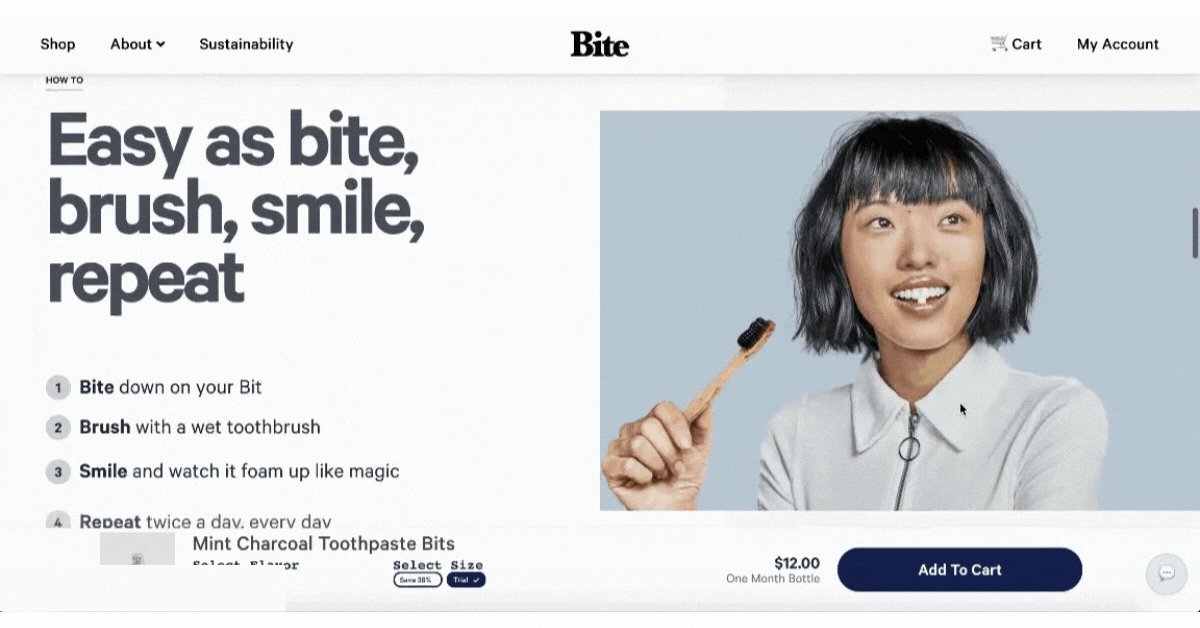
See how the CTA becomes sticky below the fold and notice that it changes to CHOOSE YOUR SIZE. Once users click it, they are taken directly to size selection and only then can they add the product to the bag. Smooth experience!
3. Be creative and informative in your write-up
Another major part of a good product detail page is the actual content of the page. Some users might depend solely on product photos and reviews; however, there are users who like to read and get into those details accurately. Here’s what’s important:
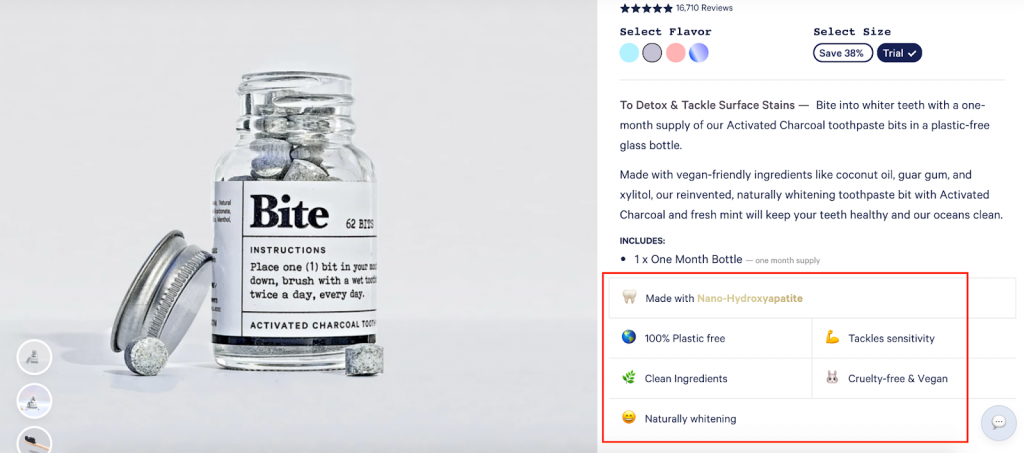
- Unique selling points are present

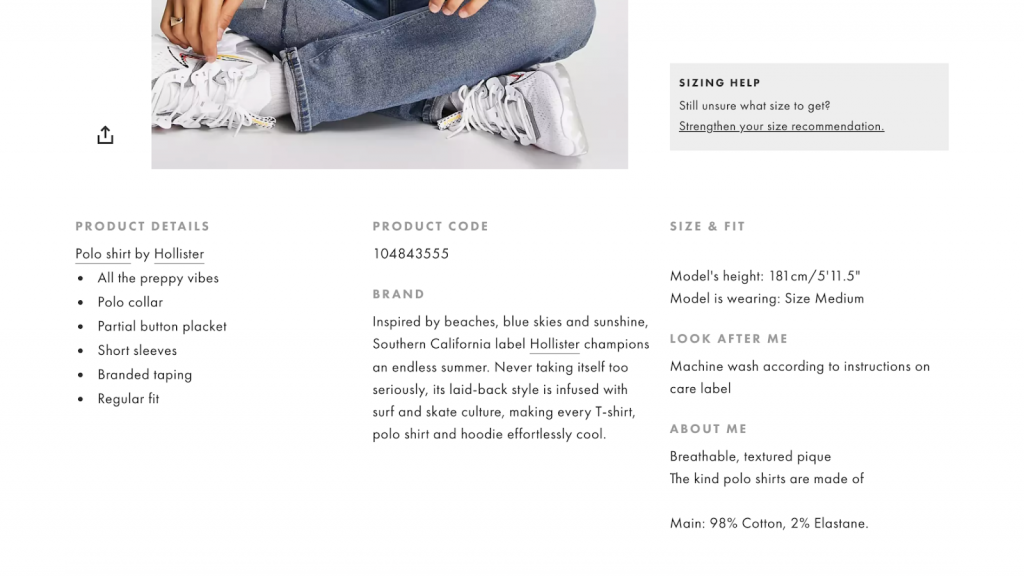
- A rich and creative product description is crafted

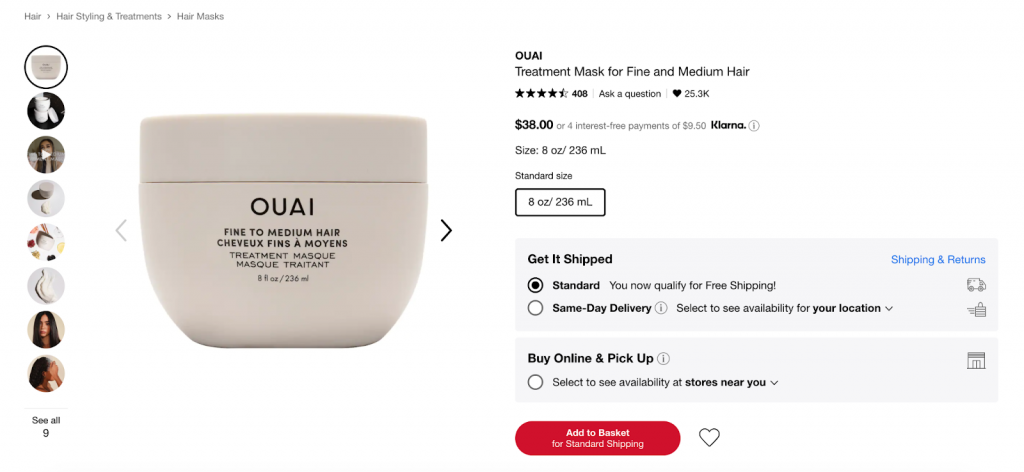
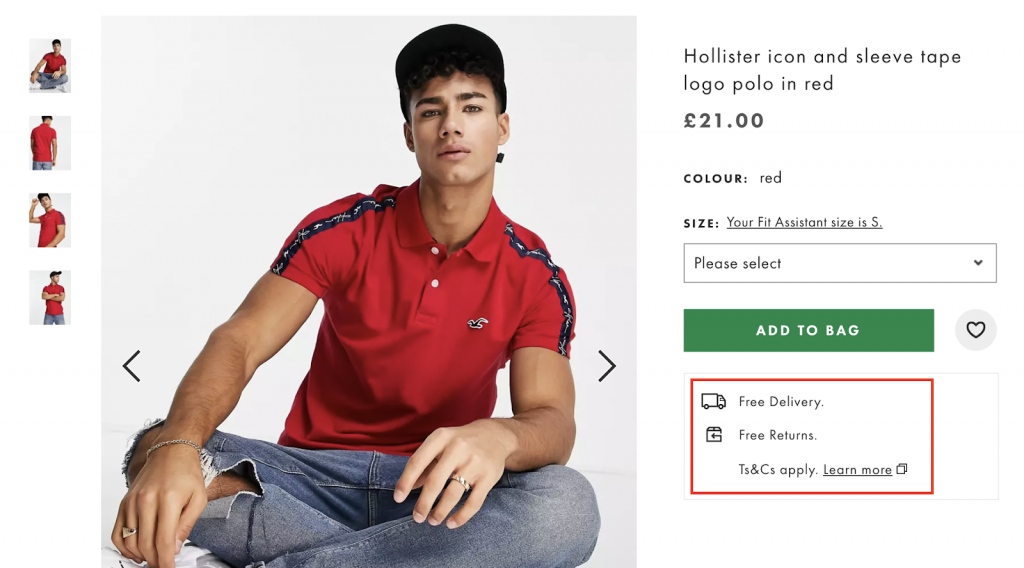
- Information about delivery and return is available

4. Nudge users to buy
This is the part which users are often not aware of but is very important for conversion. The small nudges that you add to the product detail page can go a long way in encouraging more people to click on that “Add to cart” button!
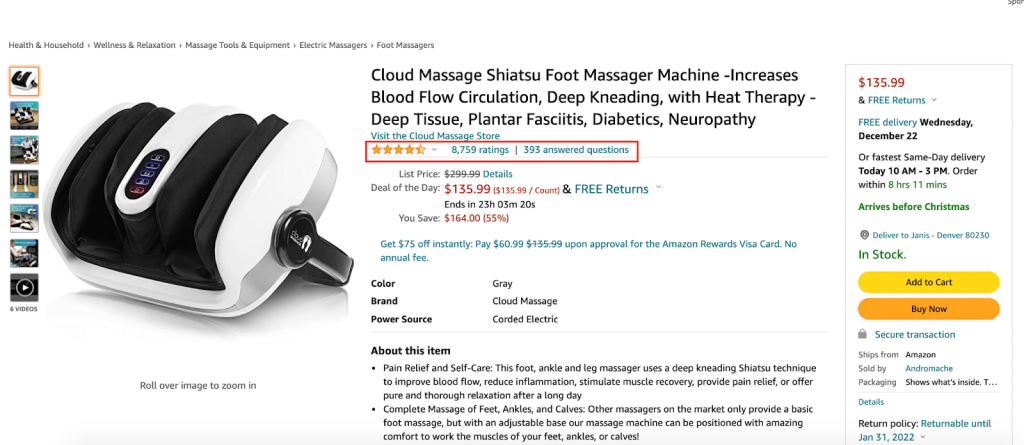
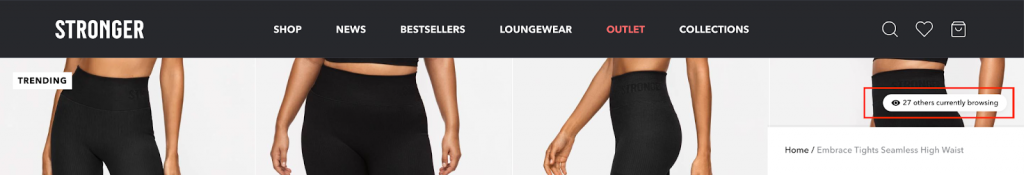
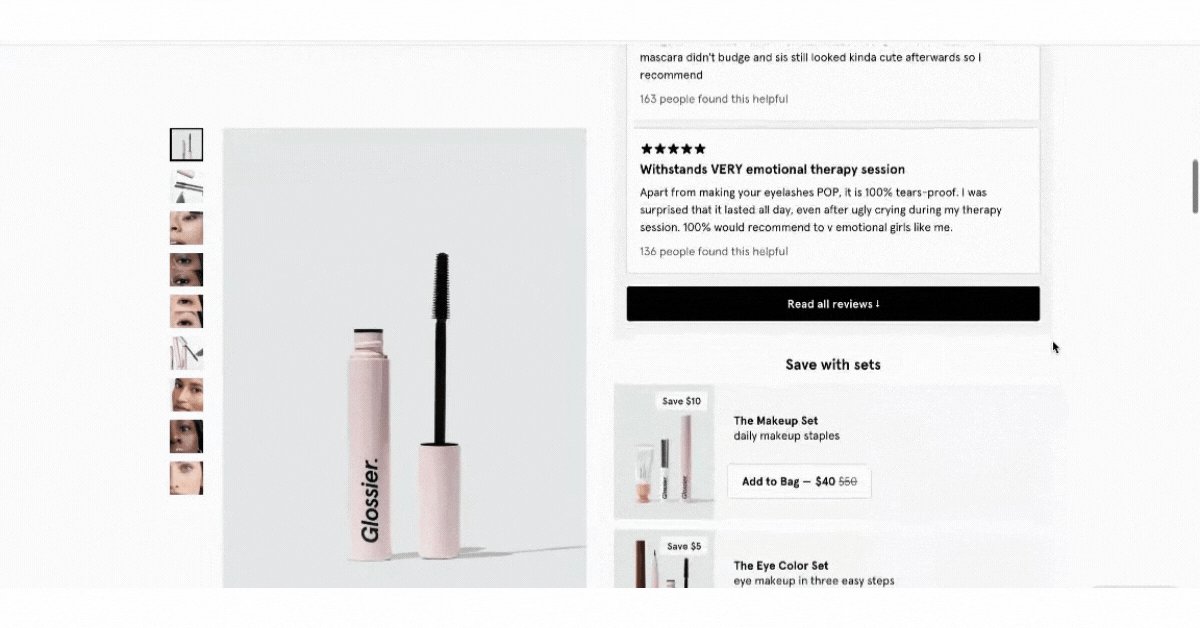
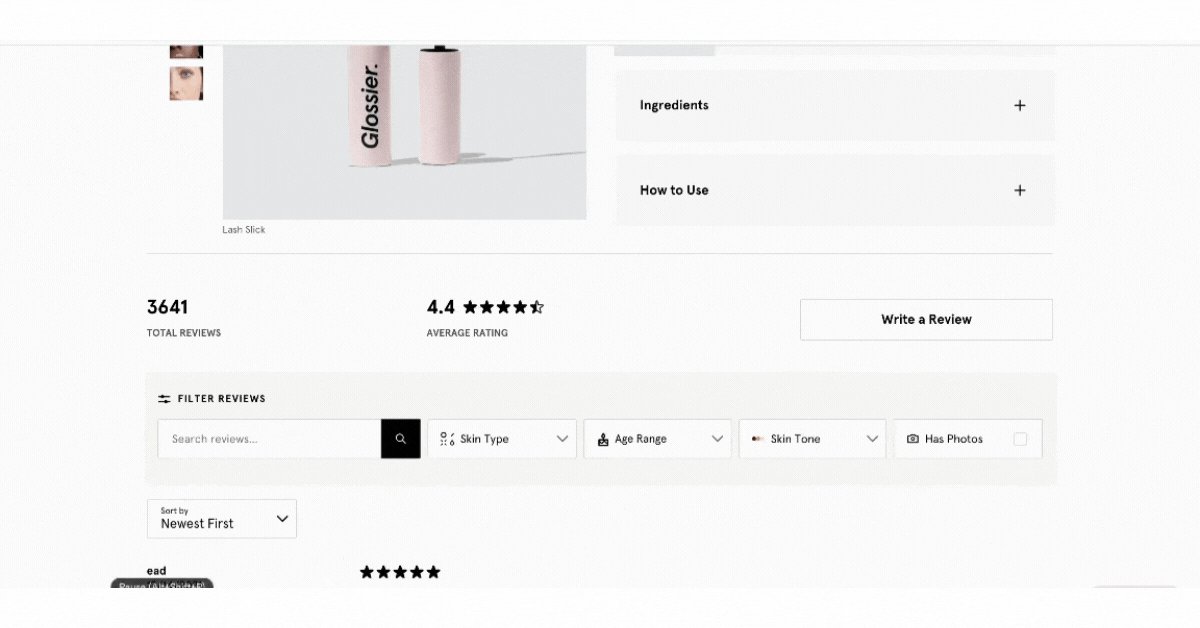
- Social proof is leveraged


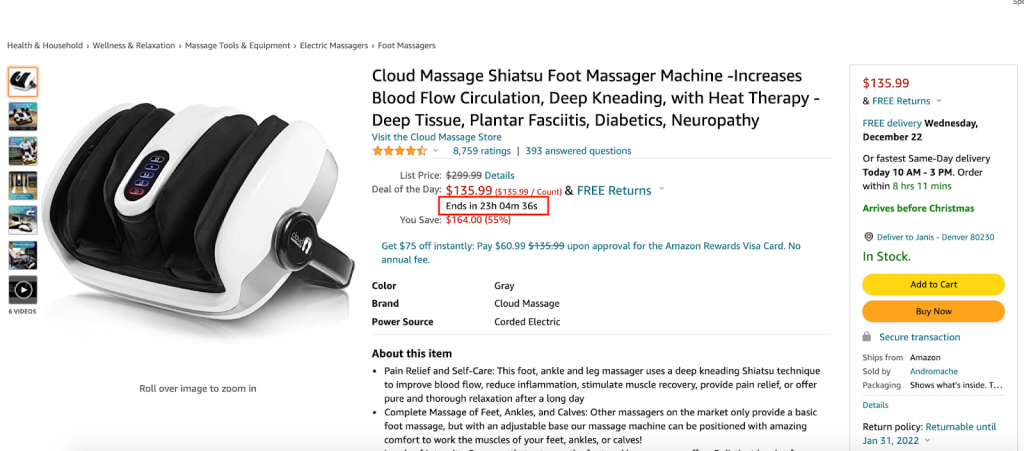
- Scarcity is used

Best practice: Show how many other customers are interested in the same product.

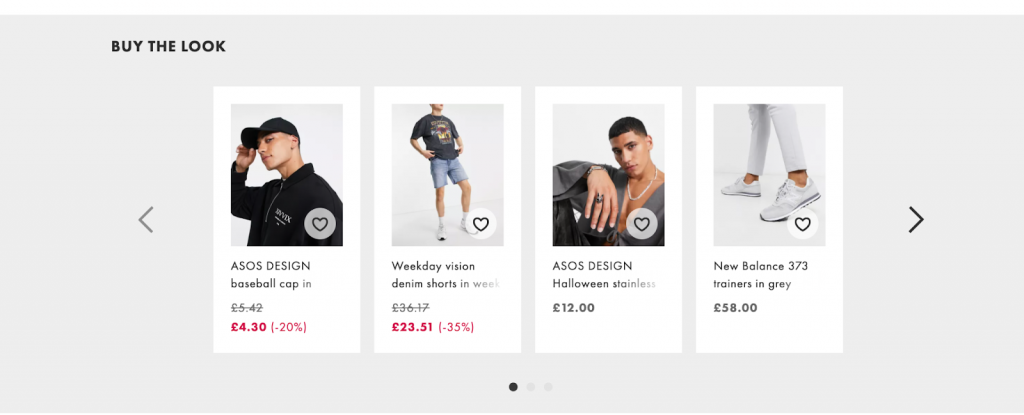
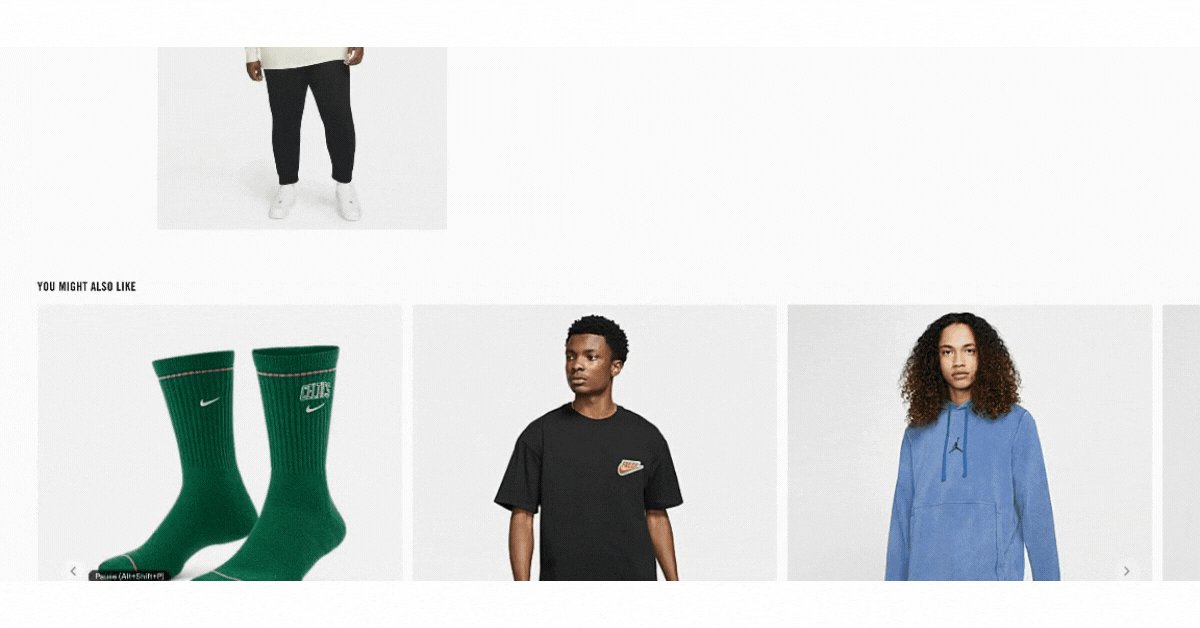
- Upsells / Cross-sells are offered

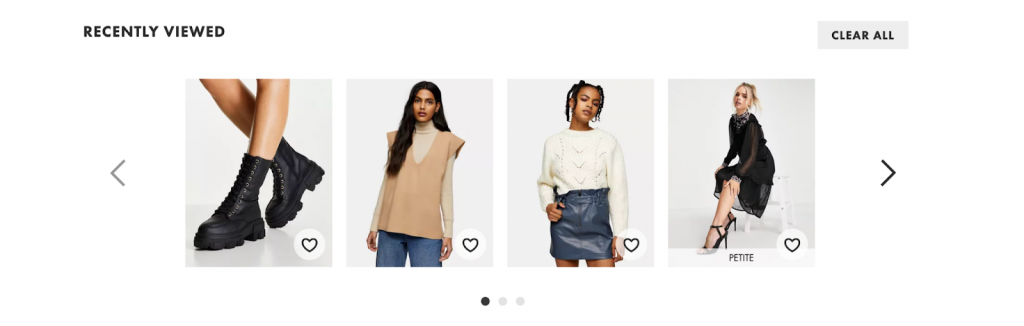
- Recently viewed items are visible

Great layout examples
Layout also plays a major role in great product detail pages. We want to highlight the different layout approaches we’ve seen in eCommerce stores out there that make UX interesting and more effective.
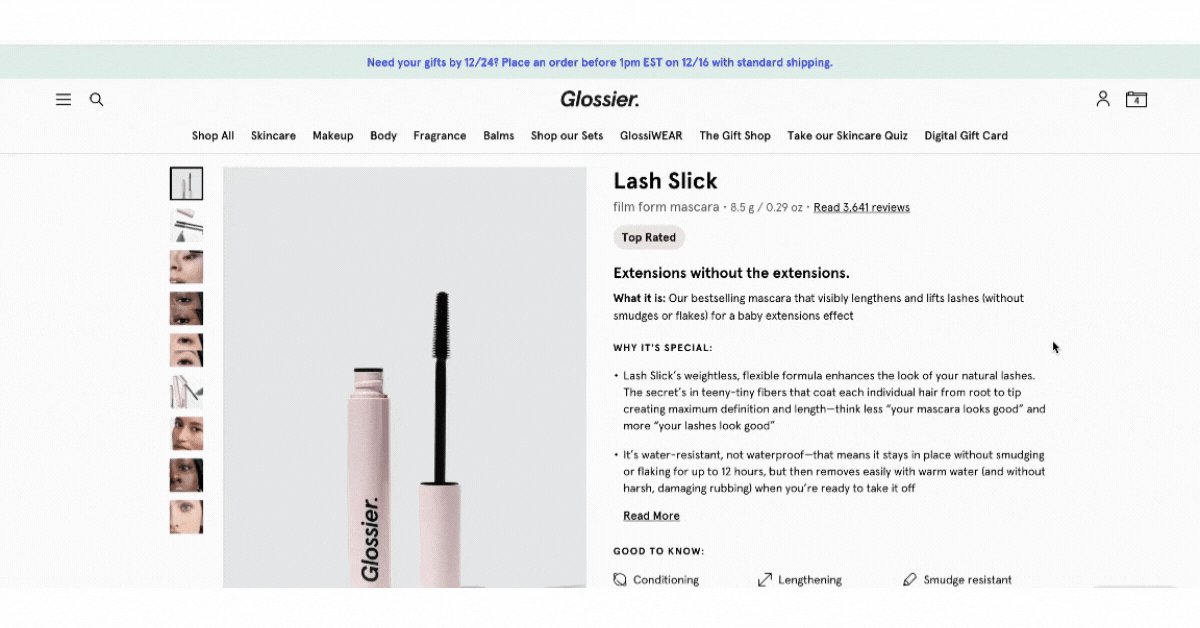
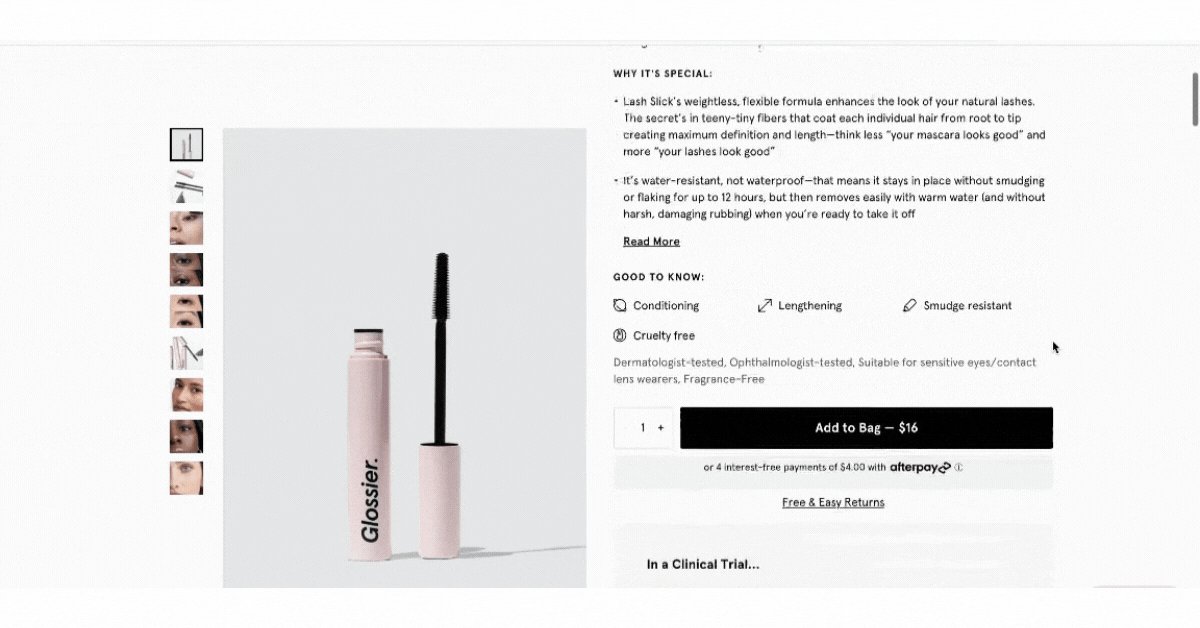
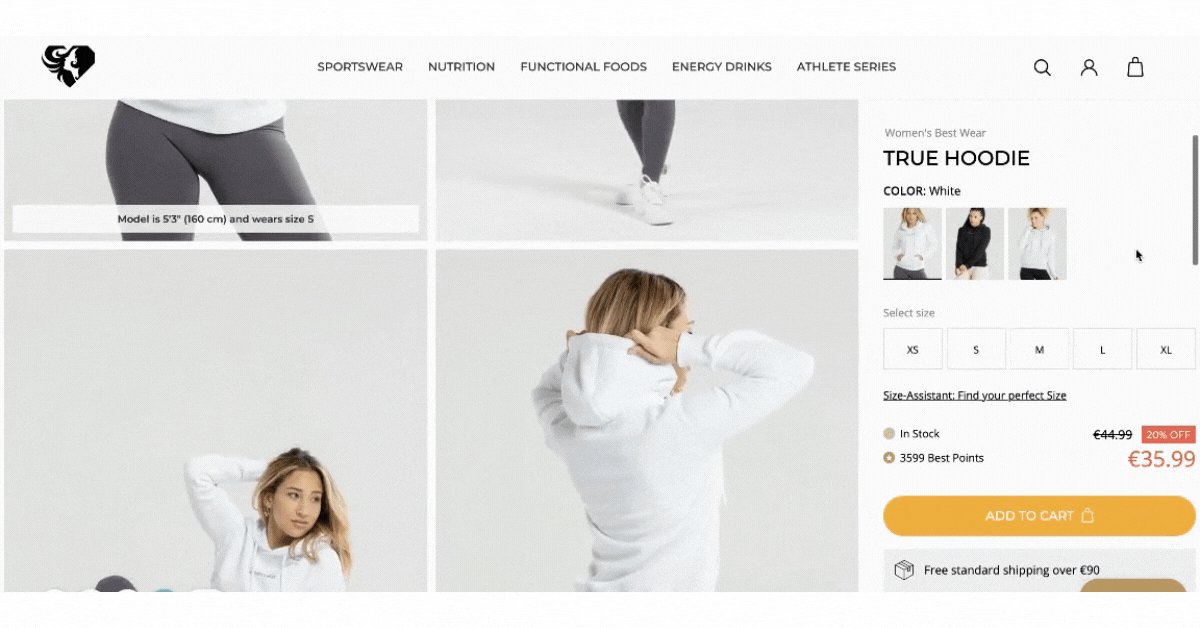
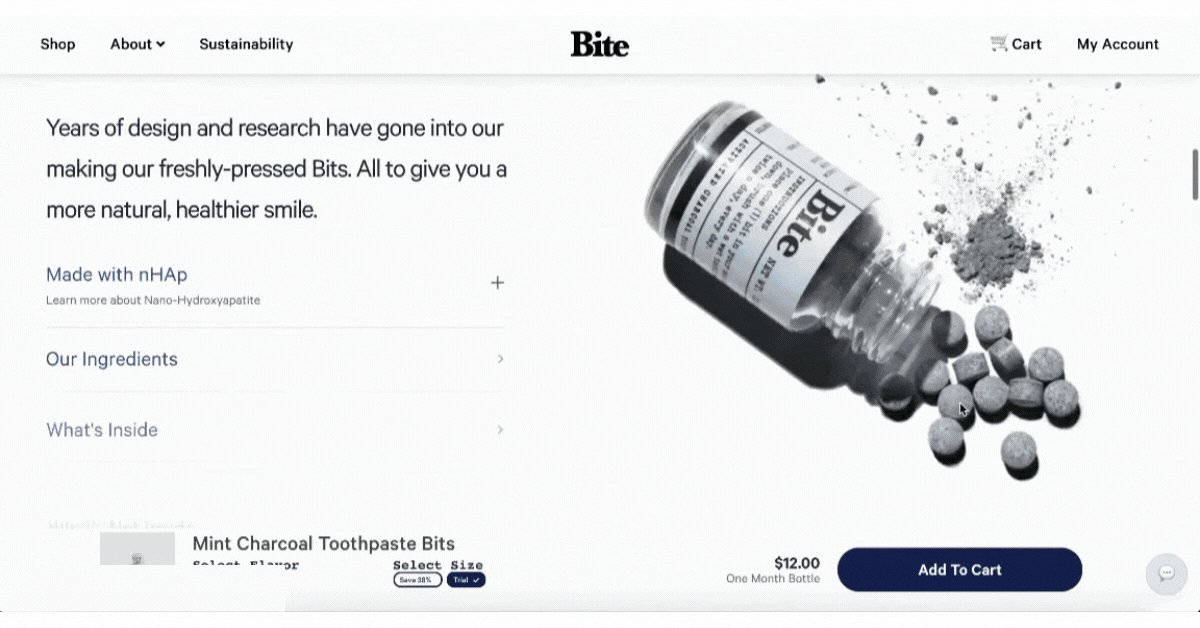
1. Sticky photos + scrollable product information
If the product is visual and the photos are its strong point, this is a great layout option. Users don’t lose sight of the photos while scrolling the rest of the page.


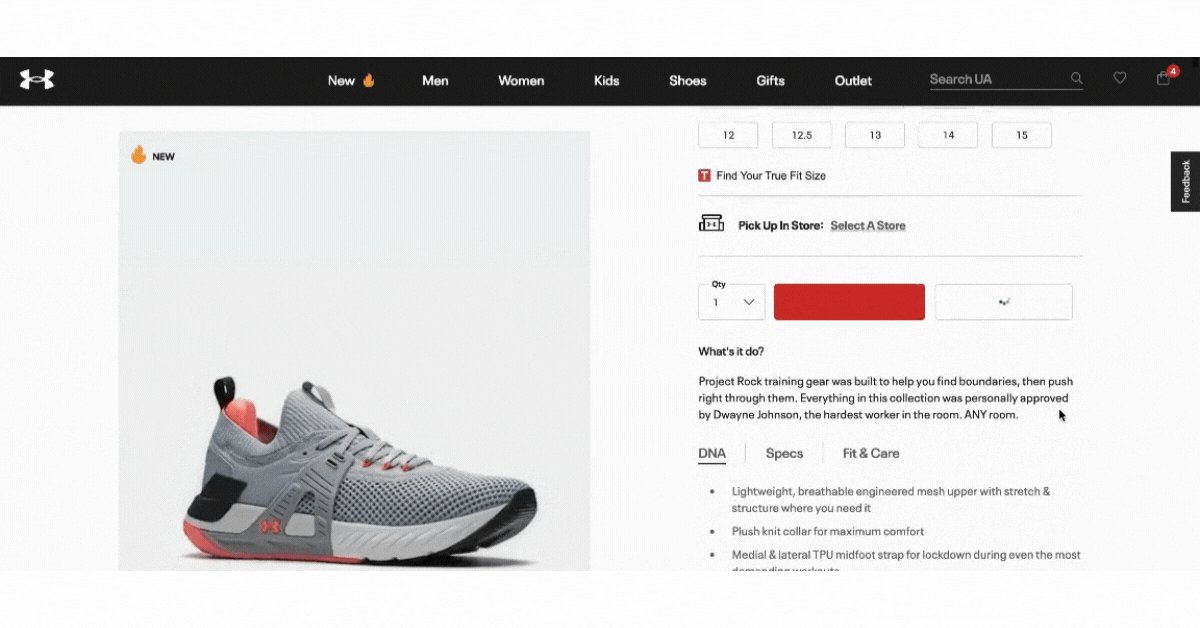
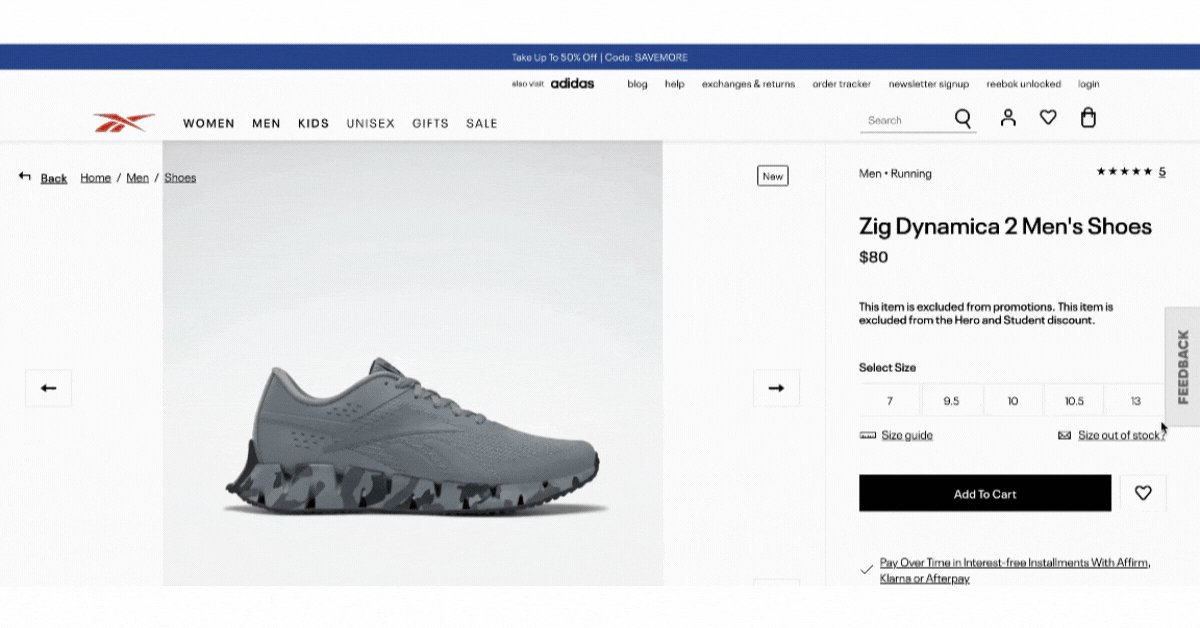
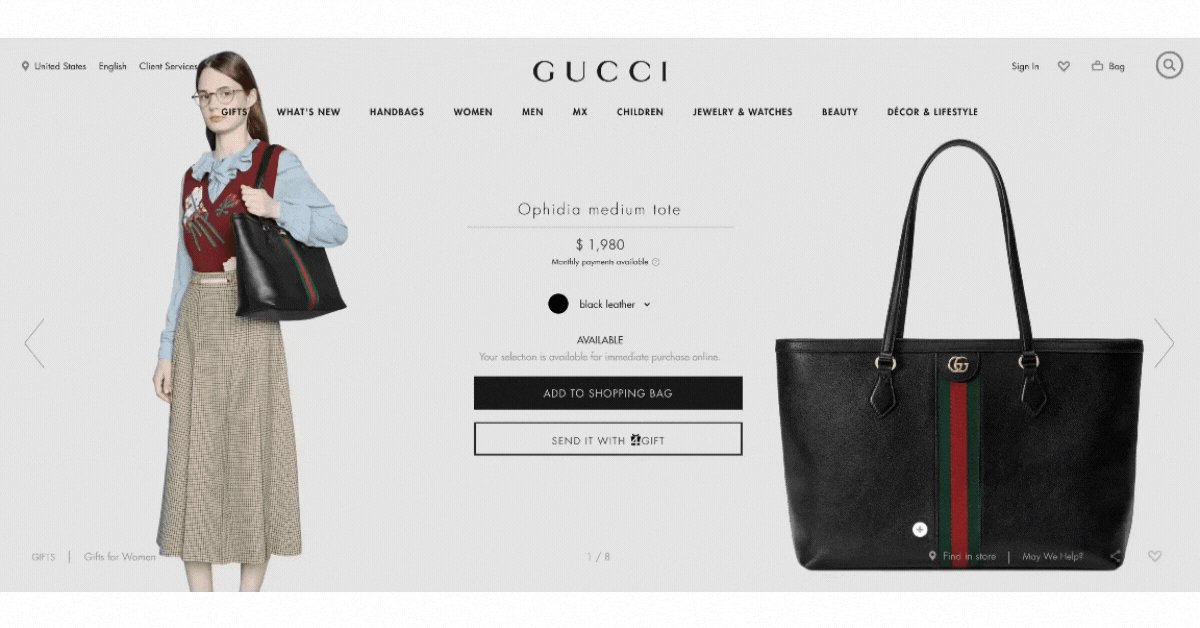
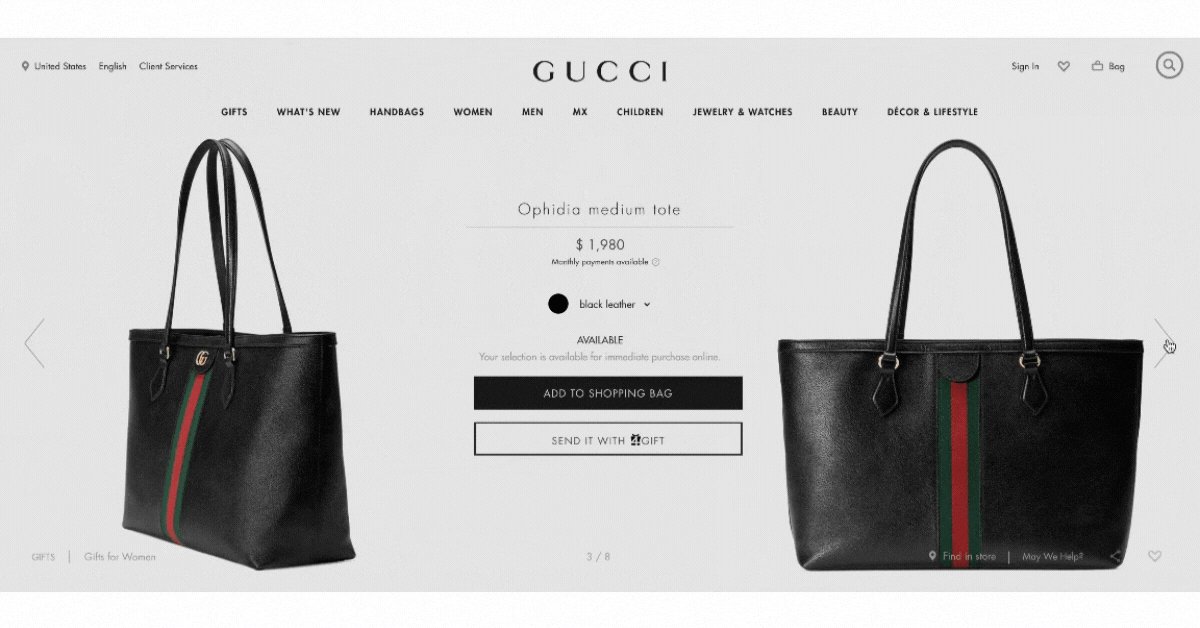
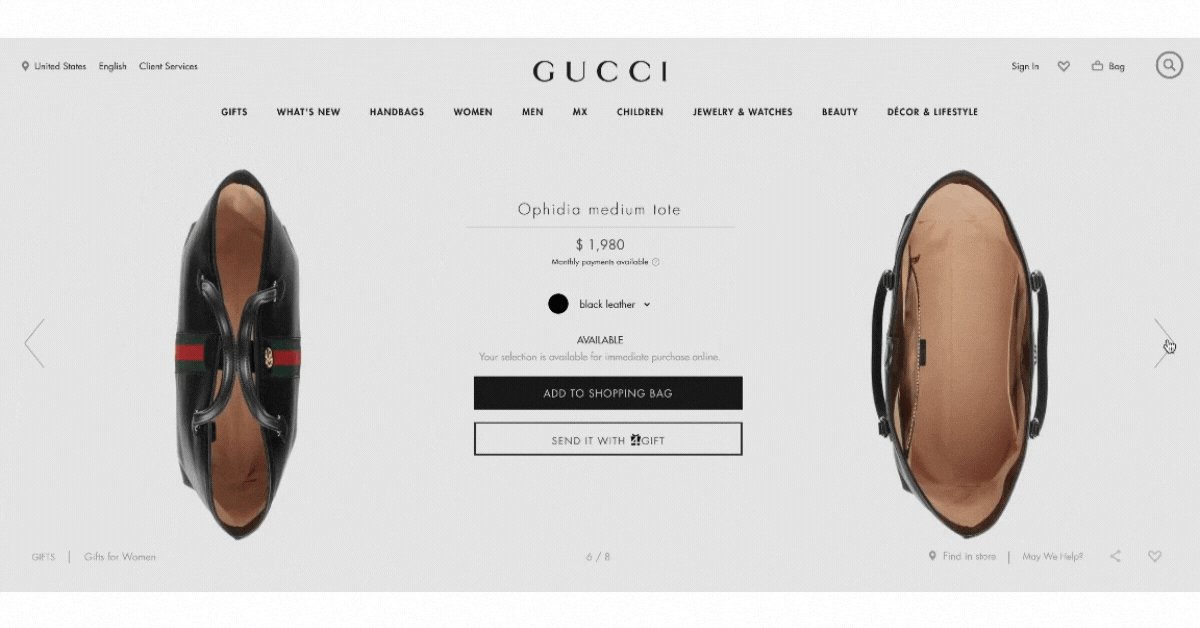
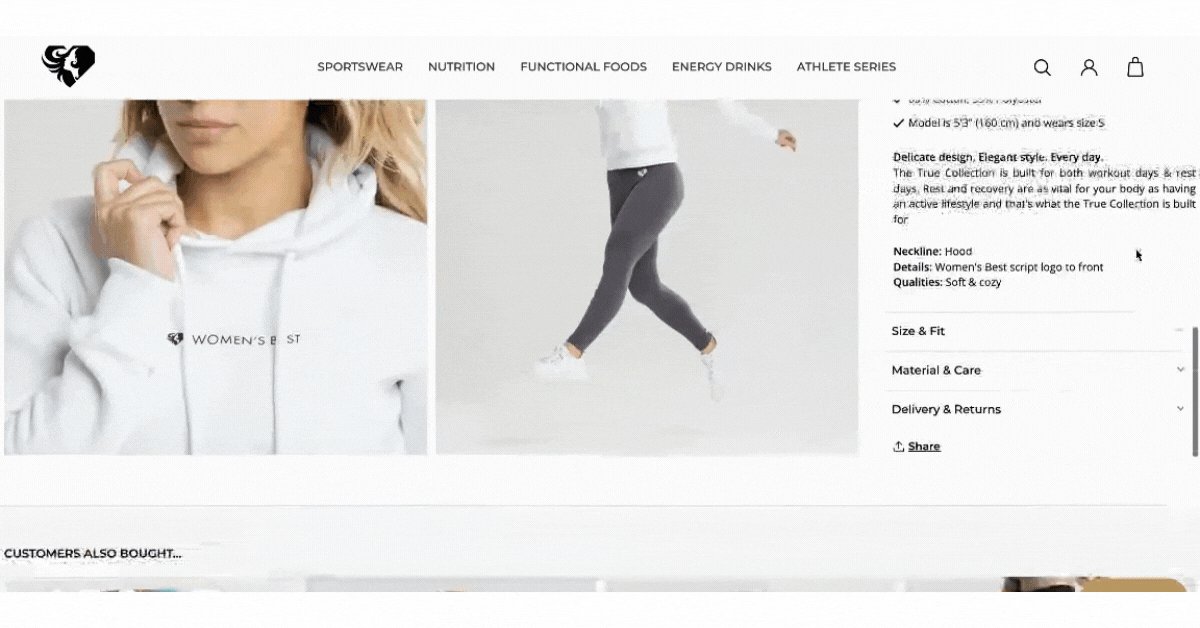
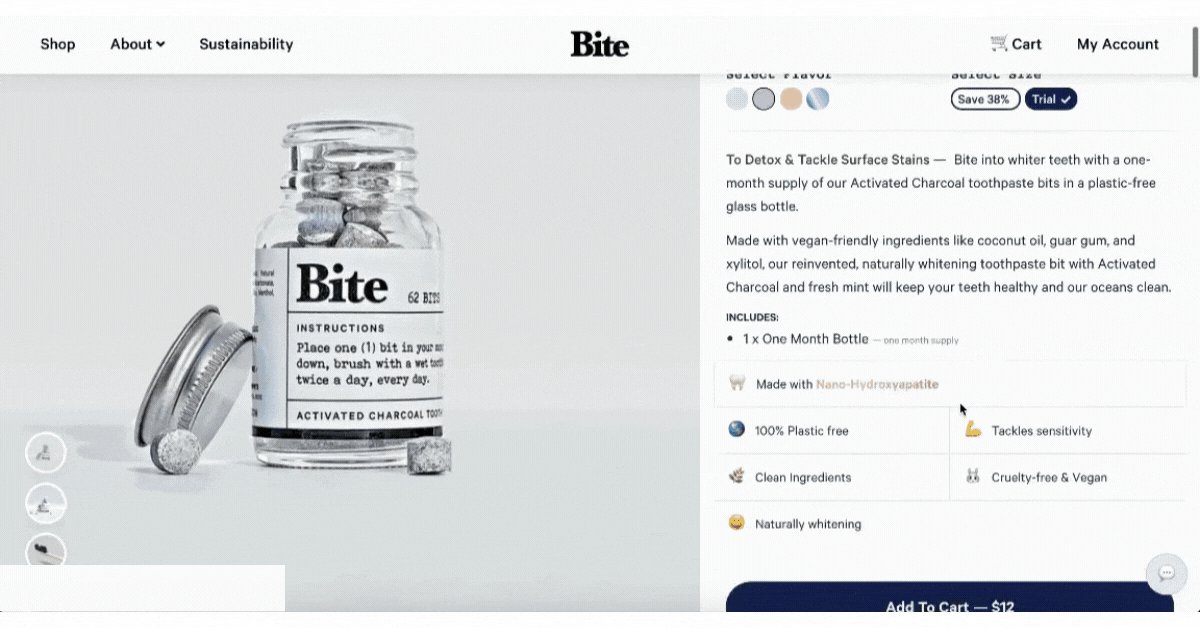
2. Sticky main info and CTA + scrollable photos and other info
This is the opposite of the first one. If you want users to focus on the main product description and have the CTA in front of them at all times, this is the perfect layout.

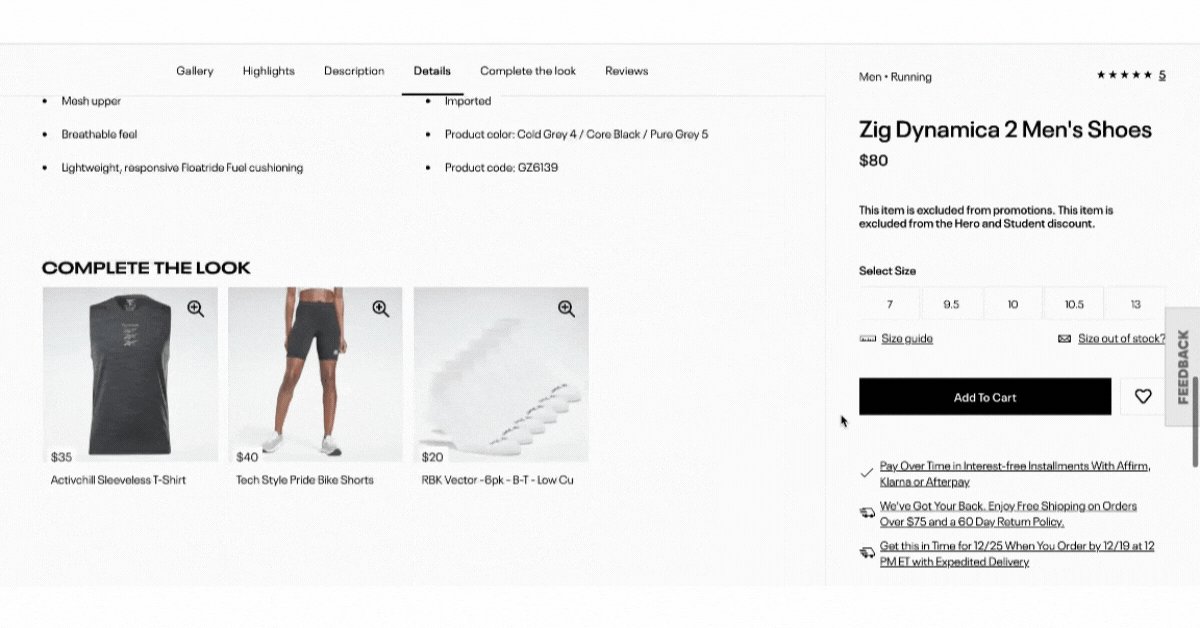
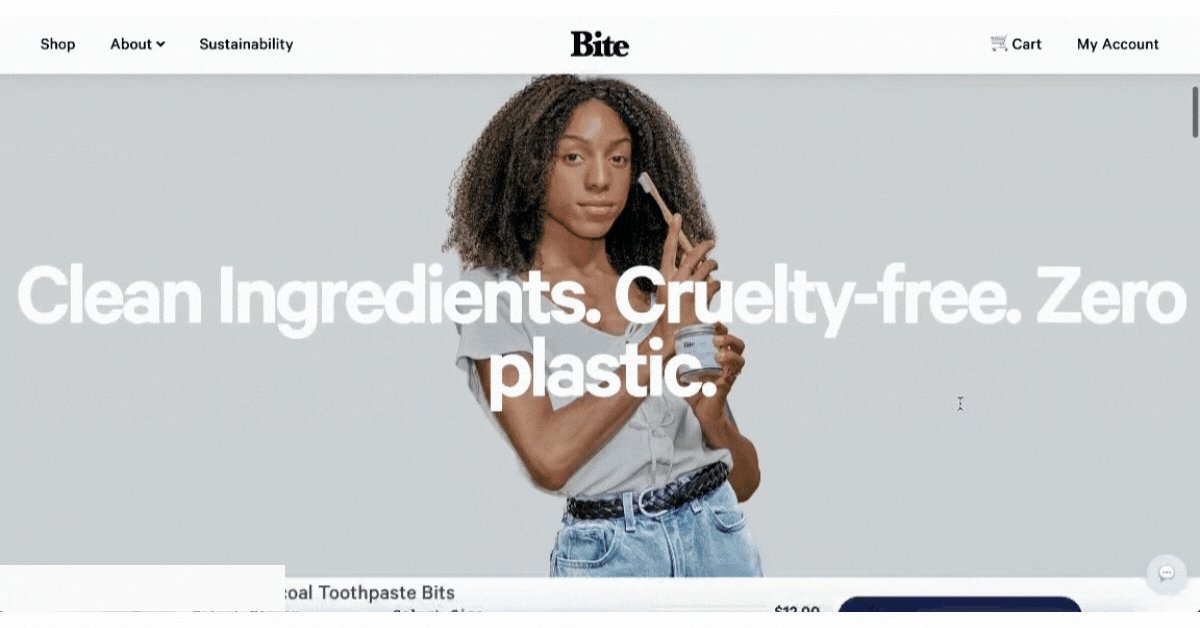
3. Photos and CTA in the first fold, other info down the page
This one is not common and actually quite unusual, but it works if emphasizing the photos and the CTA is your goal. In a way, it combines the first two practices—you have both the photos and main CTA at the top and all other info is below the fold.


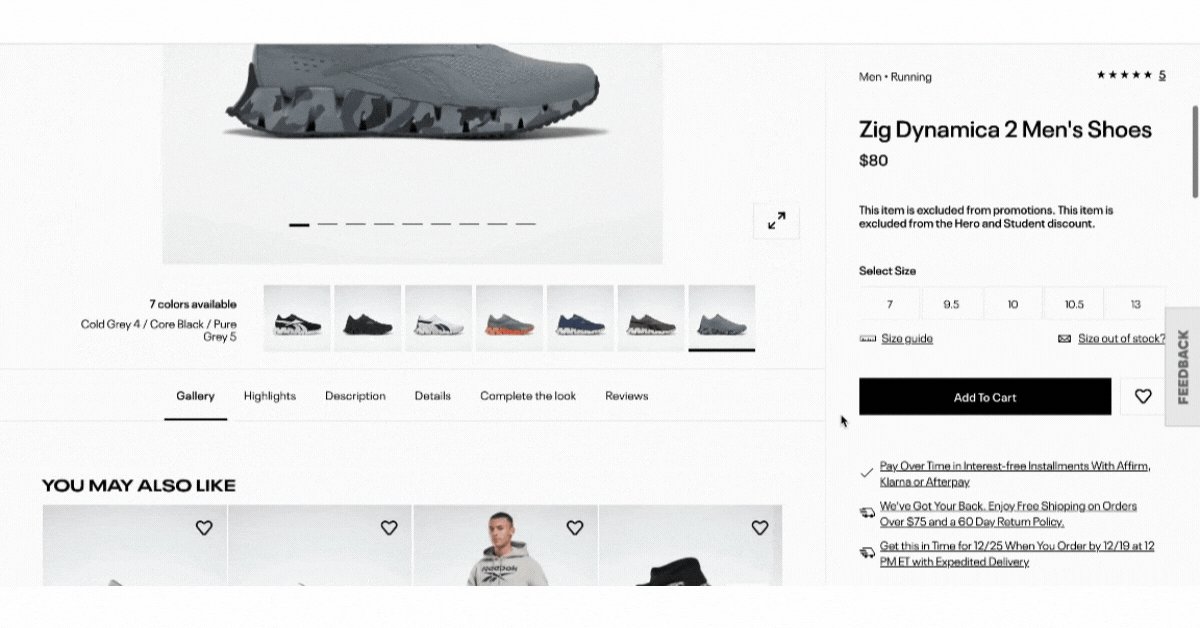
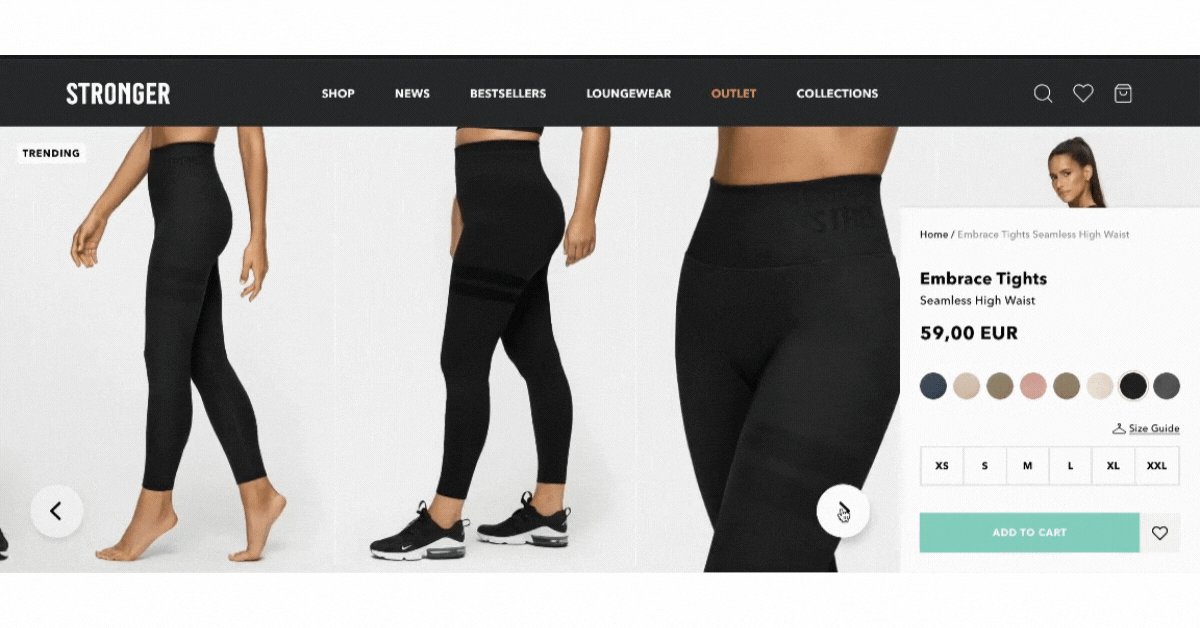
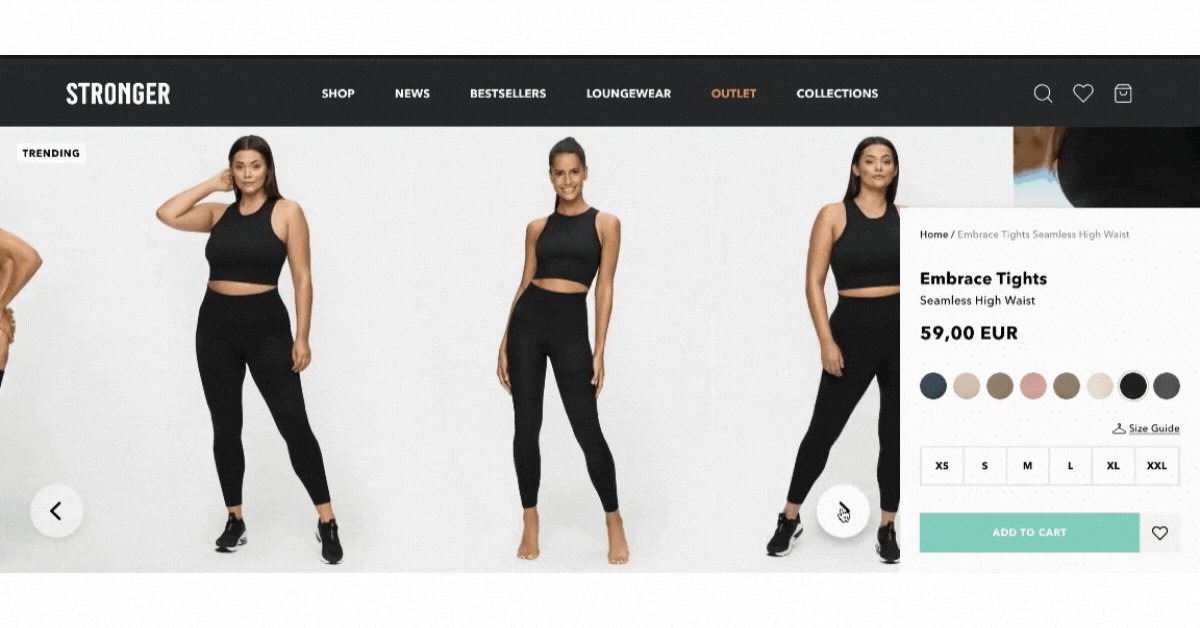
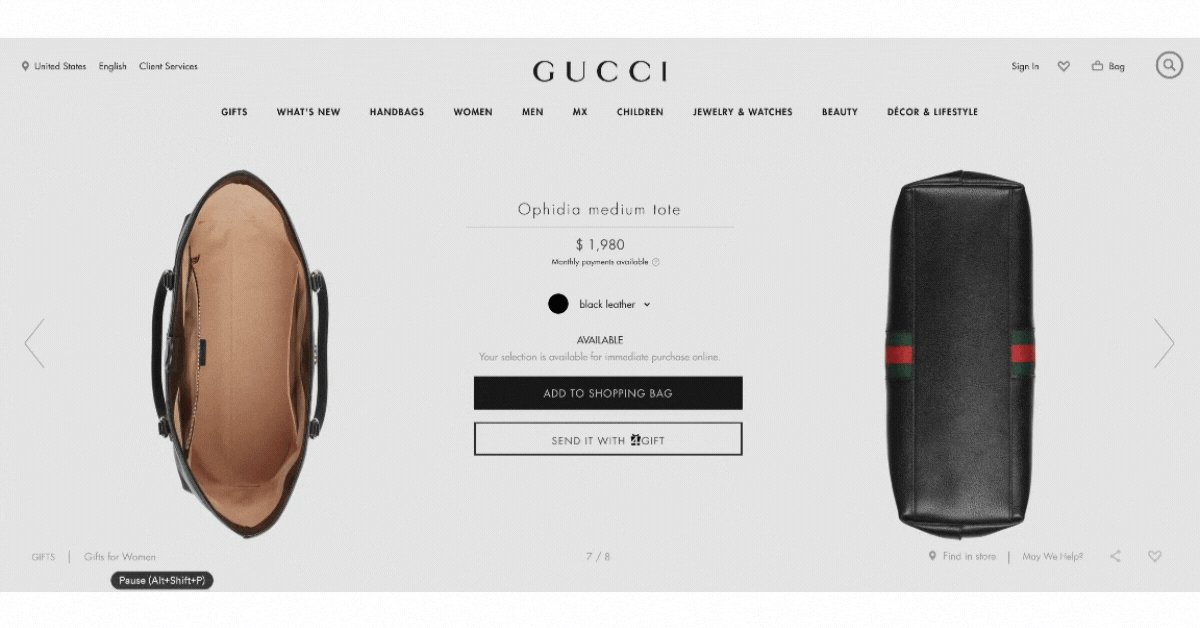
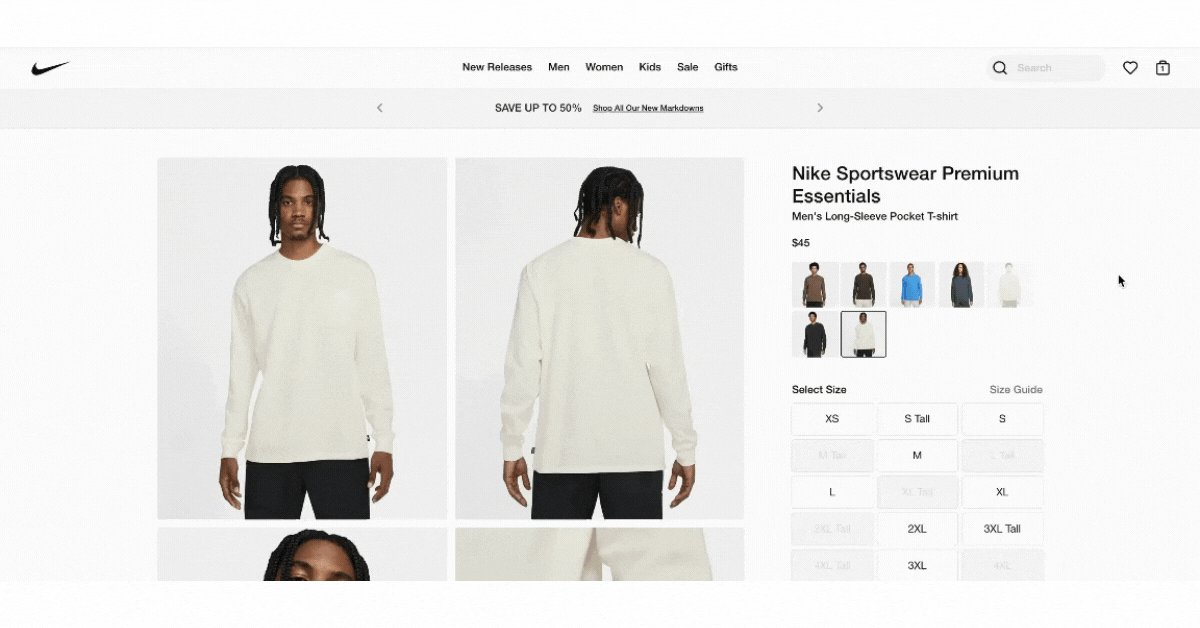
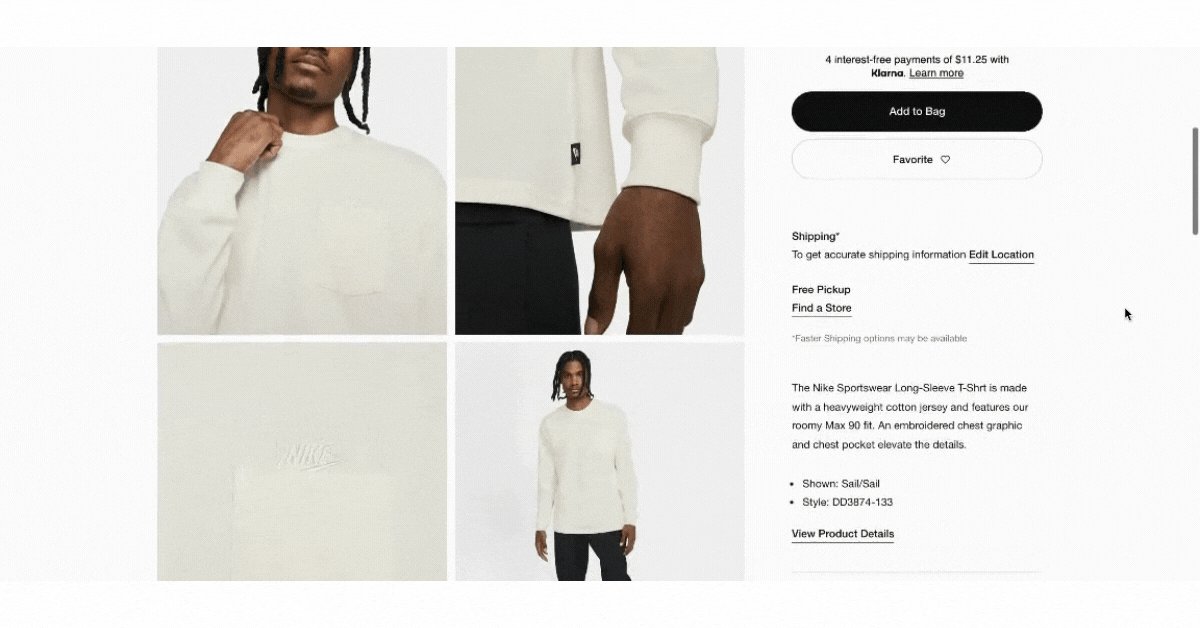
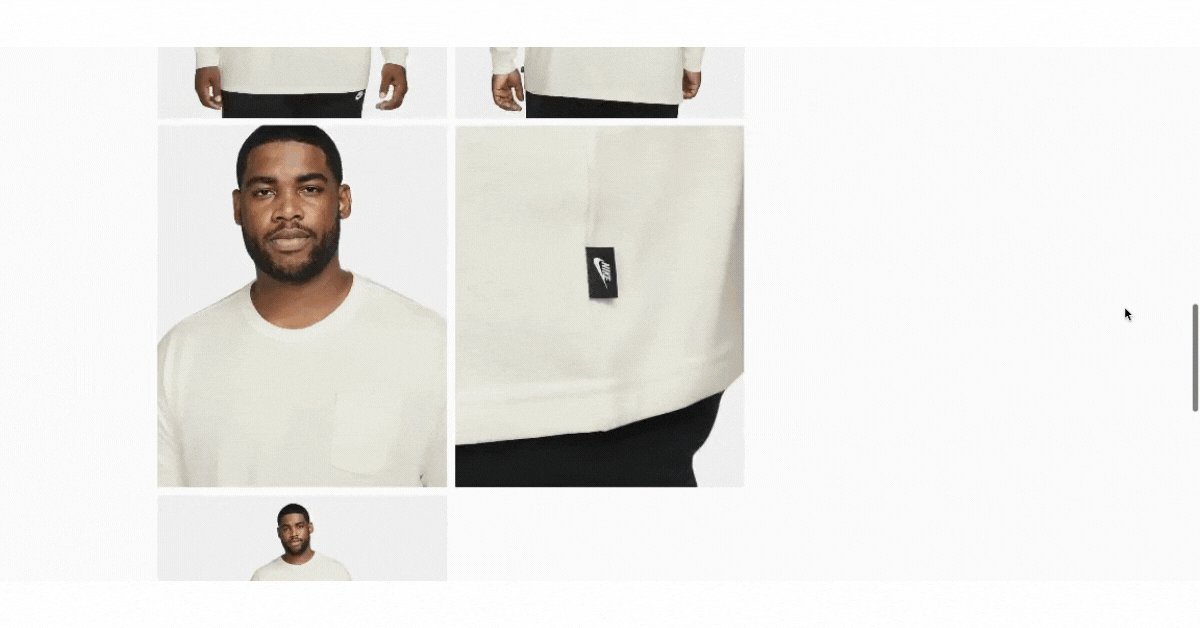
4. Photo gallery full display
Another layout that focuses on the photos is where the gallery is on full display. There is no need to click on thumbnails to browse through the photos. Users can smoothly scroll through everything while viewing the main description and all of the other product details.


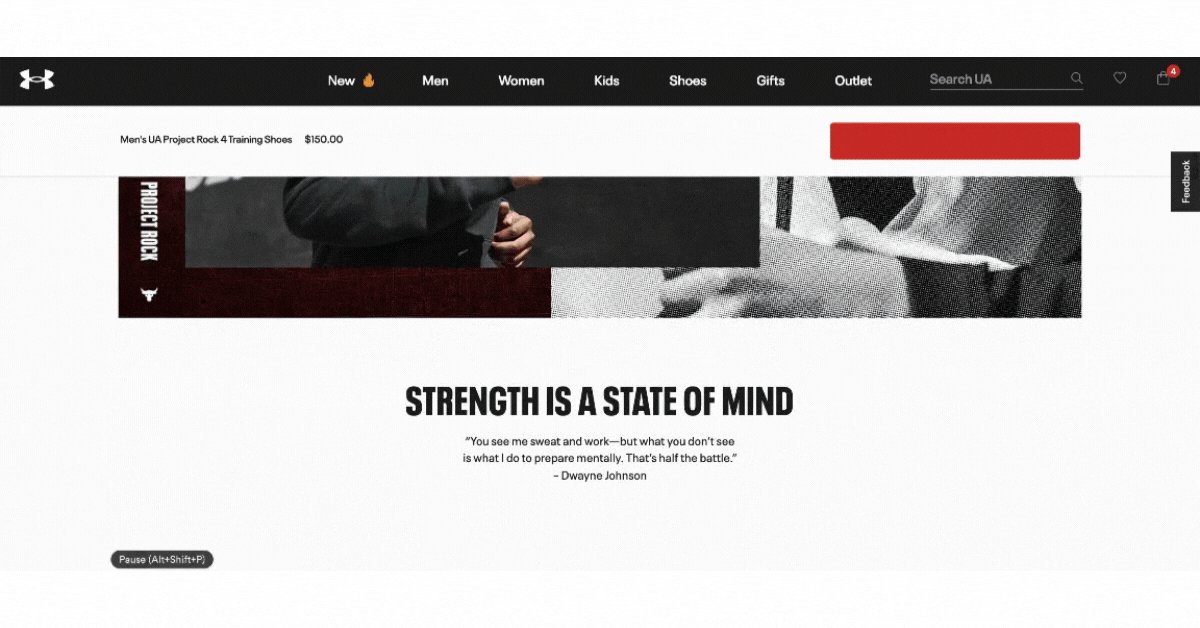
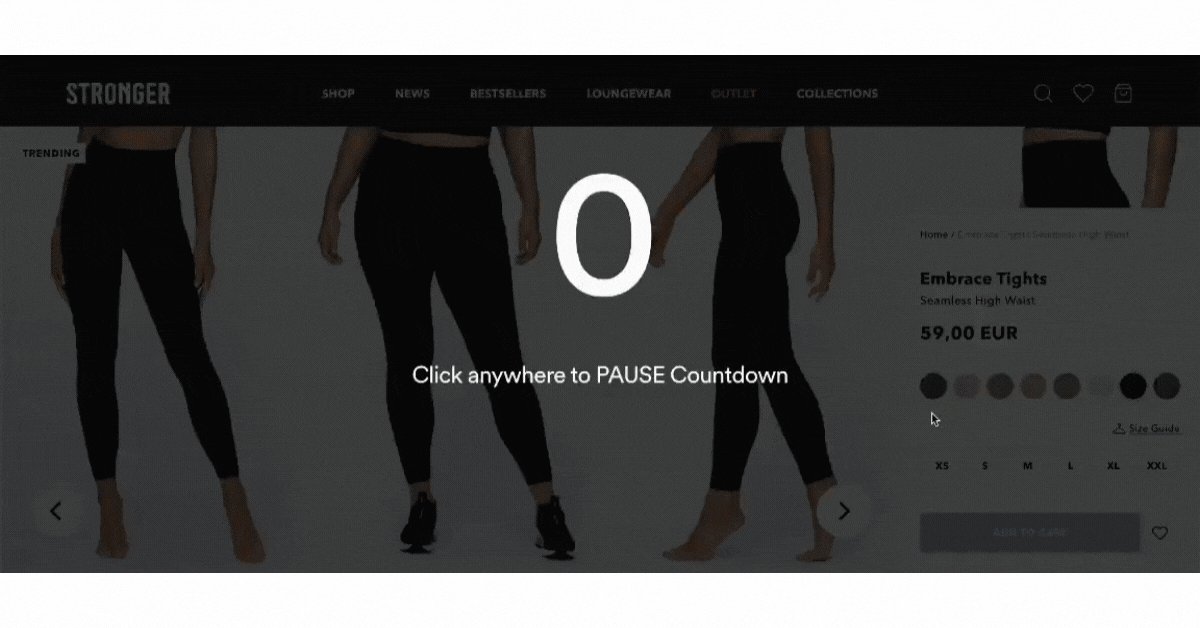
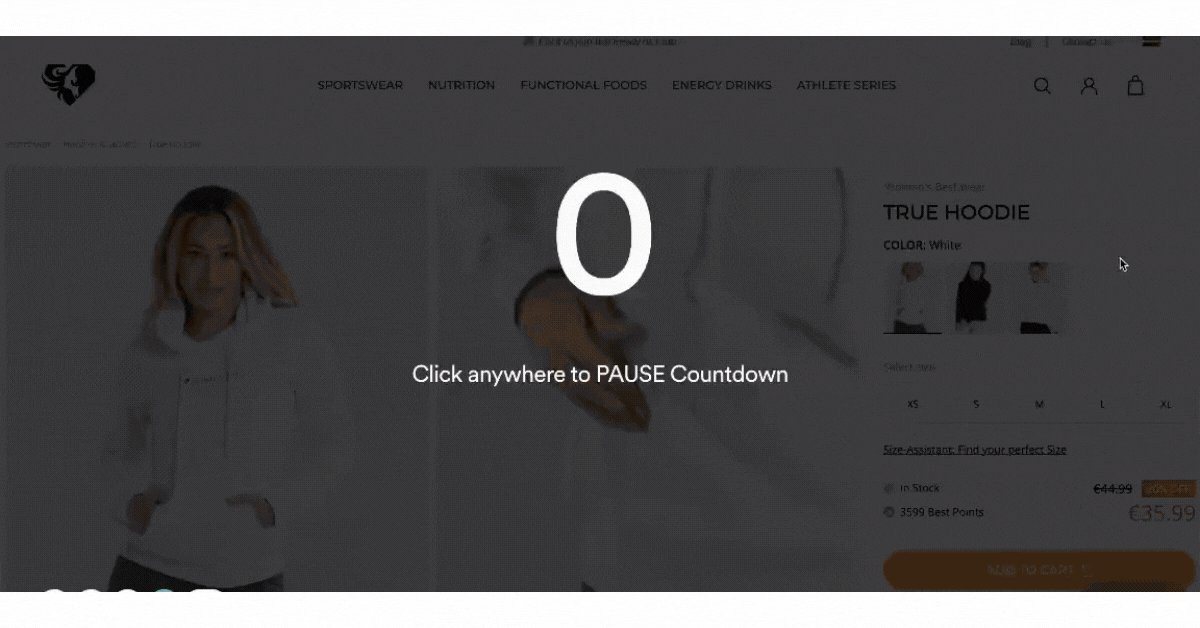
5. Out-of-the-box experiences
Lastly, there are layouts that just don’t follow any rules. There is so much happening that it truly creates a unique experience. However, one must wonder how good such layouts are for conversion as a lot of the page elements can be actually distracting for the users.


Final thoughts
When it comes to designing your product detail pages, you can follow no rules at all or create your own that others can model their practice after. There are really no strictly established rules. Nevertheless, there are certain practices that are proven to work and others that have been observed to bring about negative results. If you’re not yet familiar enough with what works and what doesn’t, we suggest you hold off breaking the rules and follow these best practices instead. But if you know the game you’re playing and willing to put in the effort to test out different approaches, being the innovative one in the industry can be good for your brand.
More inclined towards following your own rules when it comes to designing your product detail pages? Let us help you realize that vision you have while ensuring that we’re also creating the best user experience for your customers. Or maybe you just want to make sure you are following the best practices and latest trends in the industry. We can take care of that too.
Sign up for a free consultation today or hit the orange chat bubble on the right to talk to one of our project managers.


Share on: