Web accessibility has become an important and talked-about topic lately. Most likely you’ve already heard how many famous companies were fined for not being compliant with regulations. Although this isn’t a new concept, and there’s plenty of information available on the topic, there’s still a lot of uncertainty and misconceptions when it comes to web accessibility.
In this article, we’re going to clarify:
- What accessibility is,
- Why it is crucial for your business to understand this concept,
- How Progressive Web Apps can come in handy for improving your web accessibility.
What is accessibility?
To put it simply, the term “accessible” means that your web app’s content is available to all, and can be operated by absolutely anybody.
By improving your accessibility, you’re ensuring that any user on any device on any network can access and interact with your web app with no noticeable difference in user experience.
Accessibility means that your web app is available to all users, and can be operated by absolutely anybody.
Although at first sight, this definition may seem too broad and vague, experts from Web Accessibility Initiative (WAI) prepared a series of extensive and detailed guidelines, defining the expectations. This set of best practices and guidelines is called Web Content Accessibility Guidelines or WCAG.
WCAG is organized around 4 basic principles:
- Perceivable: Can users perceive the content? Just because something is perceivable with one sense, such as sight, that doesn’t mean all users can experience it.
- Operable: Can users navigate the content? A hover interaction, for instance, cannot be operated by someone who can’t use a mouse or touchpad.
- Understandable: Can users understand the content? Is the interface clear, and consistent enough to avoid confusion?
- Robust: Can the content be consumed by a wide variety of user agents (browsers)? Does it work with assistive technology?
Why is accessibility crucial?
Avoiding law-suits and sad cases of Nike, Burger King, Domino Pizza, and many other companies shouldn’t be your main motivating factor.
In fact, you should look at accessibility regulations as a great business opportunity!
By improving the accessibility of your website, you’re making it available for millions of people with disabilities and other users who couldn’t access your content for different reasons. Think about unlocking new markets with millions of users. In the USA only, you can now reach a market of approximately 35 million new users (that’s almost the size of Canada’s entire market!).
PWA and accessibility
While you still need to work on various aspects to optimize your app for people with disabilities, with Progressive Web Apps you can ensure a better experience for billions of users operating on a slow Internet connection, or those with limited or expensive bandwidth.
In 2019, 52% of worldwide web traffic is mobile and this trend continues to grow, especially in emerging markets in Asia and Africa, where mobile traffic is already dominating the market share.
This means that in order to make your content accessible to everyone, including people operating on slower networks and with older devices, you should make sure your website is working seamlessly even on unreliable and slow connections.
PWA ensuring ultra-fast loading speed
PWAs can help you to significantly reduce the weight of your website, making your content load ultra-fast on any connection and device.
Instead of waiting for large chunks of data to be downloaded from a remote server every time your visitor switches a page, with PWA a user is sent only a tiny string of data that is fed into the page templates already downloaded to a user’s device, making your pages even 100 times lighter than an entire web page.
The speed is further enhanced by immediate responses from the server since the server now only needs to send a few kilobytes of data rather than megabytes.
PWA can work on any device
Another thing making PWAs great is the fact users don’t need to download your app anymore. This makes Progressive Web Apps a preferable solution for users on lower-speed devices with limited storage, as well as for users in remote areas where the connection speed is not good enough to download bigger applications.
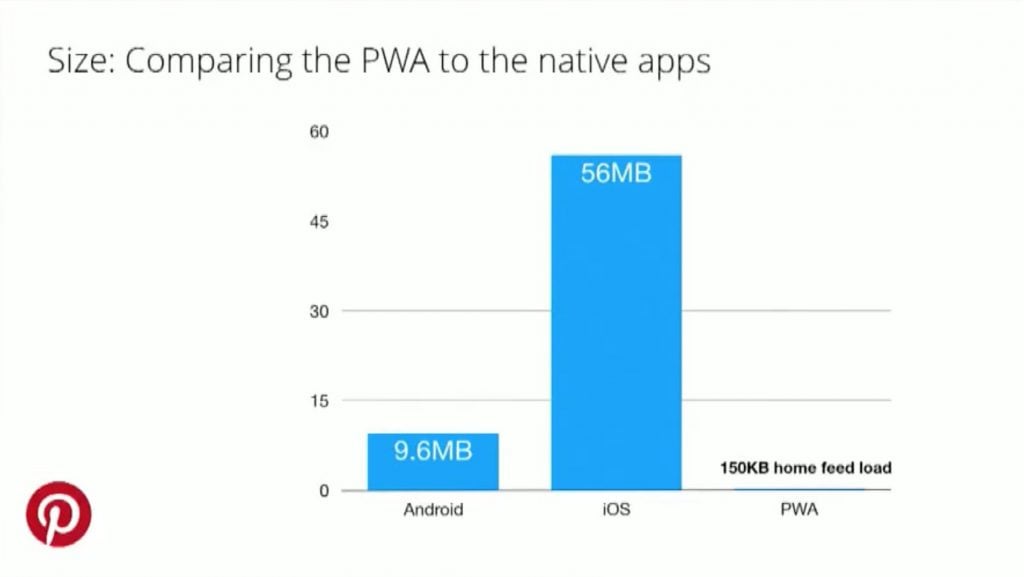
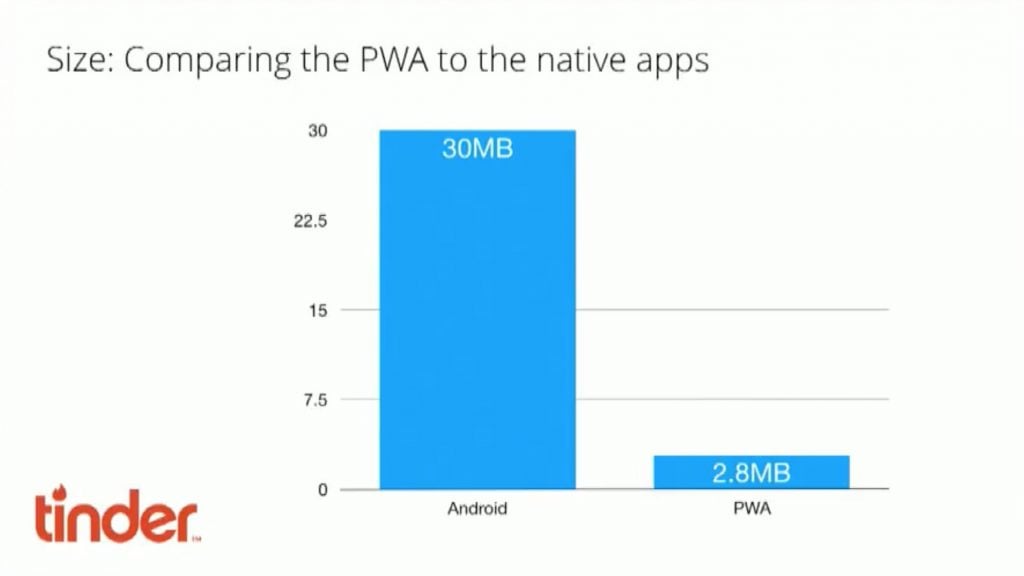
Now, let’s compare the required amount of data for these two well-known brands:
Since Progressive Web Apps are web-based applications that don’t require an app to be downloaded from the App Store or Google Play, your users will automatically receive the latest version every time and there’s no need for downloading data-consuming updates.
By the way, leading web companies already introduced alternatives to their native apps. For instance, Facebook, Instagram, Twitter, Uber, Spotify, all introduced PWA-based Lite versions to better serve their customers, especially in India, Southeast Asia, and Africa.
Useful tips
Choose ready-to-use solutions when developing a PWA
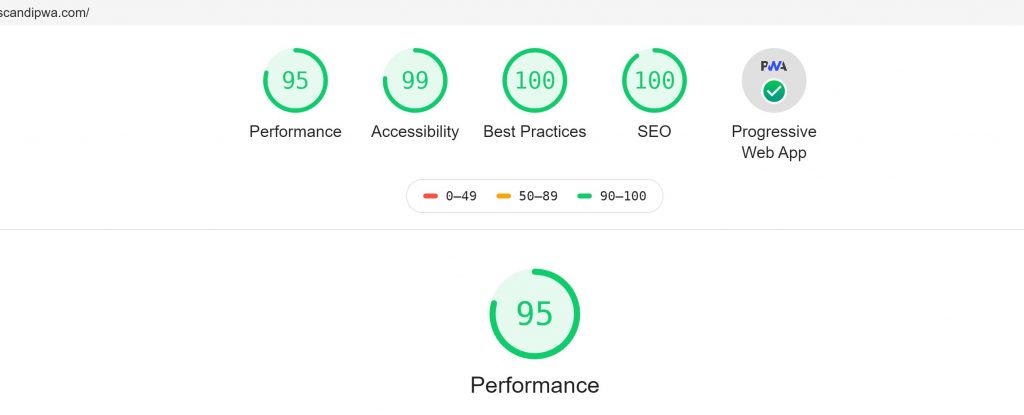
When building your Progressive Web App, leverage ready-to-use PWA solutions, like ScandiPWA, an open-source PWA theme for Magento.
ScandiPWA was built according to the best practices to meet all accessibility requirements, so you don’t have to worry about the strict WCAG regulations.

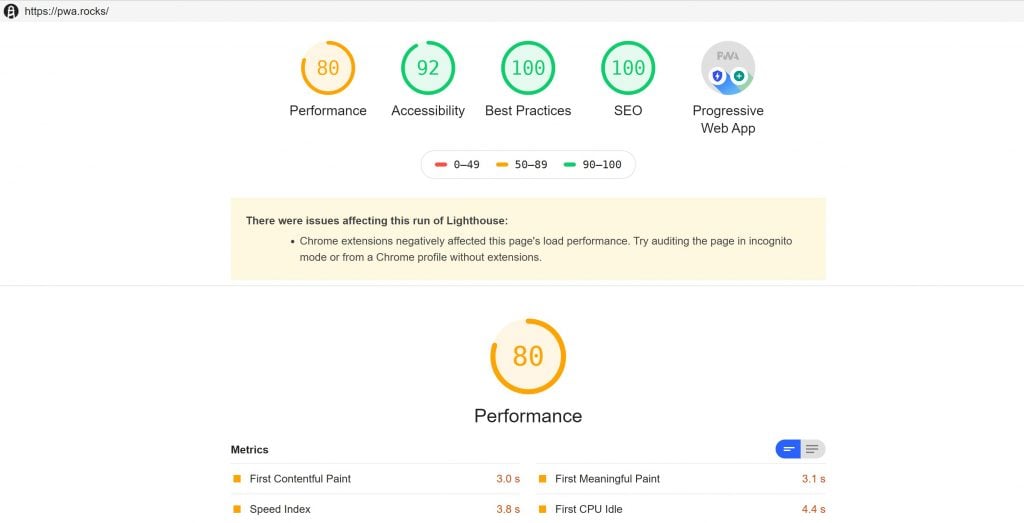
Test your app with Lighthouse
Nevertheless, it’s recommended to make regular tests of your site. For instance, you can use the Google Lighthouse tool to find opportunities for improving the accessibility of your web app.

Keep in mind, while Lighthouse can provide some valuable insights, the tool can detect only a subset of accessibility issues, hence manual testing is also encouraged.
Useful resources:
Udacity course on accessibility
Web Content Accessibility Guidelines
Test your website accessibility with WAVE
Interested in how the open-source Magento PWA theme can help you to stay ahead of your competition by leveraging the best cutting-edge technology for eCommerce right now? Drop us a line at [email protected] for a free PWA demo or estimate for your project! To learn all about PWA, check our complete PWA guide.
Learn more about Magento PWA development for your store on our Magento PWA services page.





Share on: