PWA: definition, features, and benefits
If you’re running an eCommerce business, you’ve probably already heard about progressive web applications (PWA). In a nutshell, PWA is a website that looks and behaves like a mobile app. Why is PWA the future? Mainly, eCommerce businesses decide to go with a PWA storefront because a PWA frontend demands fewer production costs and provides the customers with a responsive, fast, and app-like experience across all touchpoints.
eCommerce businesses that switch to PWA storefronts see a boost in conversions and revenue—a PWA frontend usually turns out to be a keeper both for the company and its customers because they all enjoy interacting with each other via this solution. So how is this possible exactly? In this article, we will
- compare PWAs to responsive web apps and native apps
- talk about the benefits of using PWA for businesses and customers
- show you some practical examples of PWA success stories of Scandiweb clients.
PWA vs Native App vs Responsive Web App
Ok, not to be too wordy right off the bat, we’ve assembled a spreadsheet comparing progressive web apps, native apps, and responsive web apps.
PWA, Native App, RWA: Table of Comparison
| Responsive Web App | Mobile Native App | Progressive Web App | |
| Lower maintenance costs | ✗ | ✗ | ✓ |
| Cross-platform compatibility | ✓ | ✗ | ✓ |
| Unified code stack | ✗ | ✗ | ✓ |
| Offline support | ✗ | ✓ | ✓ |
| No download required | ✓ | ✗ | ✓ |
| No manual updates required | ✓ | ✗ | ✓ |
| Access from the home screen | ✗ | ✓ | ✓ |
| Automatic push notifications | ✗ | ✓ | ✓ |
| Full-screen experience | ✗ | ✓ | ✓ |
| Marketplace availability | ✗ | ✓ | ✓* |
| SEO-friendliness | ✓ | ✗ | ✓ |
*Thanks to technologies like Trusted Web Activity, which wraps a web tab into an application, you can convert any Progressive Web App into a native app within a few hours.
In general, PWA takes the best of the two worlds—native apps and responsive web apps–and makes life much easier both for the user and the brand. Let’s take a closer look at the benefits of using PWA for users and companies.
PWA benefits for users
Let’s start with the benefits of using PWA for the customers. There are plenty of them, including
- direct availability in the browser with no need to install an actual app
- high speed of performance compared to native apps
- ability to operate offline
- background updates that don’t bother the user
- lightweight, hence no need to occupy space on the device
- enhanced security.
Also, the PWA frontend solutions positively affect the conversion rates by bridging the gap between mobile websites and native apps. This is possible thanks to
- an app-like experience right in the mobile browser
- ability to add a fast access icon right to the home screen
- ability to receive push notifications.
With these useful functions, there will be no difference in interactions with your store compared to those in traditional apps.
Here’s a complete guide on setting up, developing, and deploying a fully functional PWA storefront in 10 minutes:
PWA benefits for an eCommerce owner
PWA provides a frictionless and pleasant customer experience. But what about the company and the development sides of progressive web apps? This is a win-win situation because PWA is a mutually beneficial solution. For companies and brands, a PWA storefront is a great choice because
- it can be built with common web technologies, like Modern JavaScript, GraphQL, CSS, HTML, even
- it demands fewer development production costs compared to traditional apps
- it is a cross-platform solution that works on any system and device—no need to create different versions of FE and chunks of code for each platform
- It is SEO-friendly—PWAs are indexed by Google, thus having a positive impact on traffic and conversions
- It has a higher page load speed compared to responsive web apps and native apps—that is possible thanks to responsive design, image optimization, etc
- it is easy to update, store, and deploy asynchronously
- it works offline, which is especially important for users with a poor or unstable Internet connection
- there’s no need to distribute it through app platforms—as was already mentioned, an ‘app’ icon can be added right to the device’s home screen.
So, all this looks great, but what about the real-life examples? Who is using PWA? How do you create a PWA that actually works? At Scandiweb, we got tons of PWA client cases, check some of those below.
What brands and companies use PWA
First, check out these seven real case studies to see why PWA is the best choice for your eCommerce store!
- Alibaba increased conversions by 76%
- Twitter reduced data consumption by 70%
- AliExpress increased time spent by 74%
- The Washington Post improved performance by 88%
- OLX increased engagement by 250%
- Flipkart increased re-engagement rates by 40%
And here are some of our client cases, for which we implemented PWA solutions.

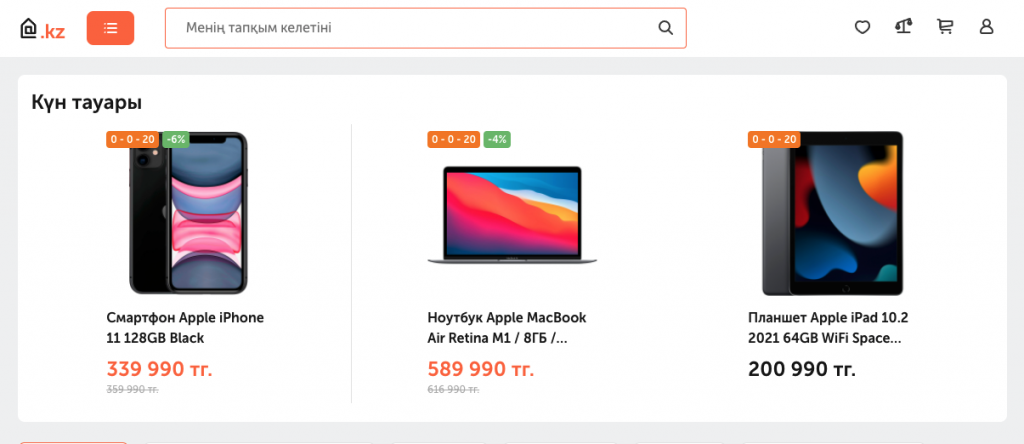
Technodom
With the migration to ScandiPWA, the largest mid-Asian retailer ($800M) got an increase of organic traffic increase by 20% and conversion rate by 11%.

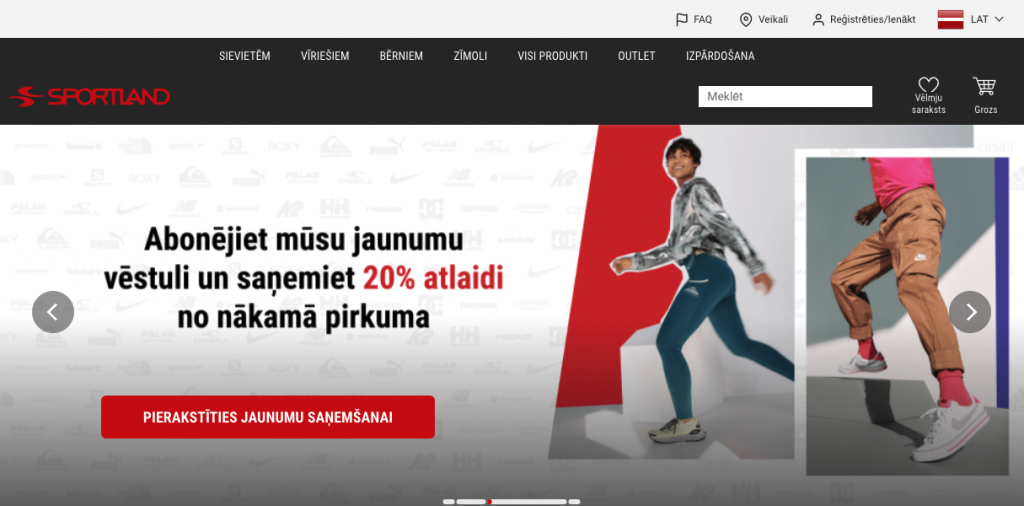
Sportland
The largest sporting goods retailer in the Baltic region improved performance and user engagement thanks to updated UI and a powerful technology stack based on Magento/Adobe Commerce Cloud and ScandiPWA.
There are other examples—you can check them in our portfolio. Also, check out a PWA demo store here (desktop & mobile) built with our own-developed PWA solution—ScandiPWA.
How to get PWA
Would you like to increase your eCommerce store’s profit and improve customer experience on your website? PWA is perfect for you. Get all of the advantages of the latest technology and leave your slow, old website behind.
At Scandiweb, we proudly offer our customers game-changing PWA solutions, including those for Magento/Adobe Commerce stores. Are you ready to maximize your store’s potential? Click here to request a call back for a personalized consultation about PWA.
Related Articles
What is PWA. Definition, Technology, Examples
Unified Commerce on Magento: Connecting the Physical and Digital Spheres of Retail
How to Get Rid of Error Fetching Config on a PWA eCommerce Site



Share on: