Usability testing has proven many times over that a user-friendly website is the key to optimizing your eCommerce store and increasing conversion rate. In this article, we’ll look at different types of usability testing examples and methods to help make your website more user-friendly and cover usability testing questions.
What is website usability testing?
In simple terms, usability testing is part of eCommerce web design services and is all about understanding how users experience your website. A usability test helps you evaluate the user-friendliness of your web design.
The main goal of website usability testing is to determine whether visitors are satisfied with the overall user experience and whether the design of your website needs improvement.
To reach that goal, begin defining your testing objectives. For example:
- Can visitors find the information they need?
- Can visitors easily find your products?
- Can visitors make an informed purchase decision?
- Is the user interface smooth, and the process fast and easy?
- Which errors occur for the users?
Once you’ve set the objectives, it’s time to figure out how to apply website usability testing to accomplish your goal. The most effective way to do that is to narrow your focus.
How to find people for website usability testing
Before we walk through different website usability testing methods and types of usability testing, let’s talk about recruiting users for the test. Your target audience will be the core component of usability testing. But apart from yourself and your team, how do you find people for testing?
Here are a few options you can try:
- Existing users. The best way to recruit existing users for usability testing is to promote it on your website or reach out via email marketing.
- Find people via UserTesting. This website is specifically designed to find people for usability testing. The best part? The site also delivers audio and video of users testing your eCommerce store!
- Use Mechanical Turk. This is a cheaper version of UserTesting that lets you recruit a ton of people for a low cost.
- Give Craigslist a try. This site is known for helping people get together.
- Ask friends, family members or co-workers to participate in usability testing. You can use an incentive as a way to reward them for participating.
However, do keep in mind your specific needs when choosing participants. When you have defined your target audience, you can start evaluating different usability testing examples and go with the most effective method for your eCommerce website.
Having a solid plan with clearly written test tasks can make all the difference for yourself and your target audience. So, let’s dive right into some inspirational usability testing methods!
Usability testing example 1: pilot test
Before you start with real usability testing, we recommend pilot testing first. It’s a safe way for you and your team to check for any possible technical errors that may occur during usability testing.
The difference between a usability test and a pilot test is that you don’t analyze the pilot test data—you’re just running the test to get an understanding of the process (and to fix any potential errors). This will give you an idea of what to expect from the actual testing. It’ll also help your team focus on the results rather than the test itself.
Usability testing example 2: instructional test
An instructional usability test, also known as tree testing, is more of a technical usability testing example designed for specific usage or navigation aspects of your eCommerce store. This type of usability testing is beneficial for gathering metrics and quantitative data.
For instance, you can test whether or not the user is able to successfully use a certain feature on your website, and what areas cause the most problems with the feature.
Or you can test whether or not the user will be able to find certain product information. This will help you evaluate whether an update can fix the problem (if let’s say, the feature is related to a plugin) or if further changes in text or design are necessary.

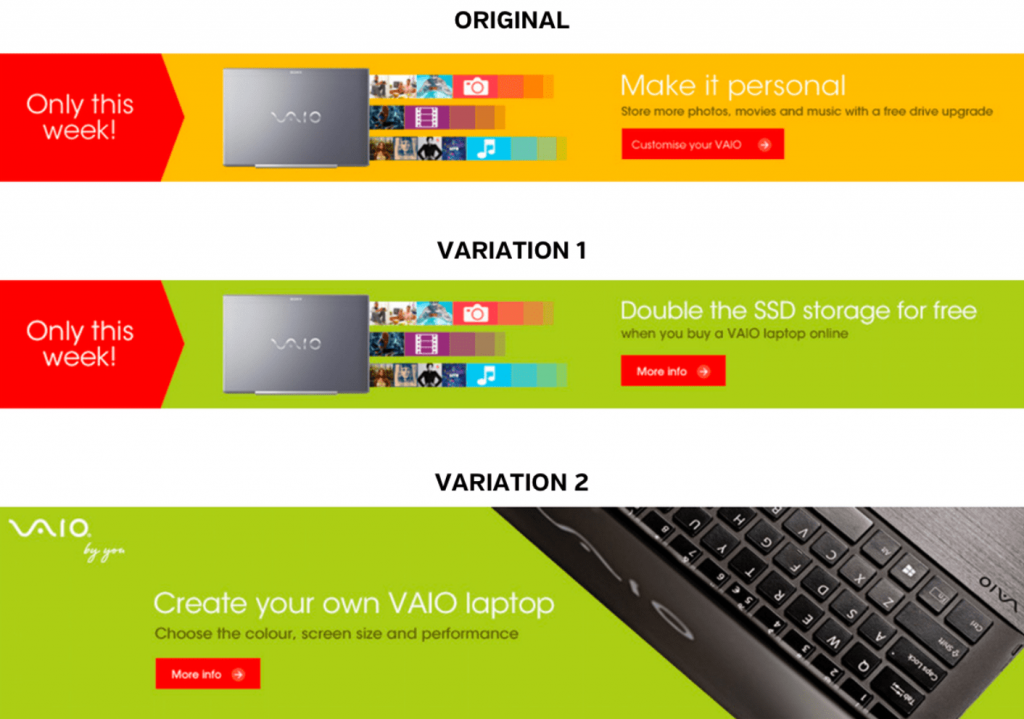
In the example above, Sony improved banner ad performance after a usability test revealed that users appreciate it when their experience closely matches the message on the banner.
The main takeaway? Highlighting product information in a visual banner, making it easier for the user to find information, significantly reduces the on-site bounce rate and increases usability.
Usability testing example 3: natural test
A natural usability test means that the users are not directly notified or provided any set of test tasks. Your audience may not even be aware that you are conducting a usability test.
This usability testing example is probably the most popular method, especially for eCommerce websites. Many store owners try A/B testing and first click testing to understand user behavior.
This will also give you insight into what really catches the attention of your audience and what doesn’t.
Website elements commonly examined in usability testing:
- Call-to-actions (CTA). Even the smallest web elements can work wonders! Read our article on the importance of having a big bold CTA button.
- Headlines. In this A/B test, it was discovered that using the same headline image for both social media and the official website will ensure brand consistency and a better customer experience.
- Forms. This A/B case study showed that form design matters! People are more likely to fill in a simple checkout form than a complex and long one.
- Pricing. Another A/B case study found that adding a free shipping threshold increased orders drastically.
- Product information. Just like headlines, product information plays a significant role too. This A/B case study revealed that informing visitors about the product on the homepage instead of asking to buy decreased the bounce rate.
Usability testing example 4: usability benchmark test
Usability benchmark testing involves measuring the overall product or website usability. This usability testing example will work best if you already have a large number of participants or existing users willing to interact with your product/website.
The more people participate, the less room there will be for potential errors. This also means that the feedback you get will be more useful for you and your design team.
For example, the redesign of Pottermore, the former official Harry Potter website (now known as the Wizarding World), is one of the finest examples of usability benchmark testing.
Studio Output, the design agency behind the redesign, developed an immersive digital experience for users—successfully outranking websites like Star Wars, Game of Thrones and Marvel.
We explored several potential models, testing them with stakeholders against the business objectives.
— Studio Output
As a result, Pottermore had significantly lower bounce rates and longer on-site user durations.
Usability testing example 5: subjective test
A subjective usability test involves directly asking your target audience for their opinions and feelings on the user-friendliness of your website. You can do so by conducting an online interview or sharing different surveys, polls, or questionnaires (through email, social media, or on your website) and asking users usability testing questions.
Not only will usability testing questions give you a better degree of control over what data you collect, but they’ll also help you understand your audience’s expectations.
Although this web site usability testing method is highly subjective, it can raise awareness on certain things you and your team might have missed during pilot testing.
If your target audience spends a lot of time on your website, they may know the ins and outs of everything—the good and the bad—which could prove very useful for UX research.
A few interview questions you can ask for subjective usability testing:
- What are the top 3 products that you use on a daily or weekly basis?
- What is your usual process for shopping products like ours?
- What do you like or dislike about eCommerce stores in general?
- How would you describe your ideal experience with our product or website?
For example, when software development agency Monterail conducted a usability test interview for a journey planning app called fromAtoB, they asked the target group about their recent travels and their preferred methods of traveling and planning trips.
Monterail also asked general questions to establish the most pressing needs that travelers want taken care of.
Analyze the results of usability testing
When you’re finally done with usability testing and performed a variety of usability tests, you can present the results to your design team. It is never too late to perfect the usability of your website and product!
We hope you found our tips useful! Got more questions about usability testing examples and methods? Need help with UX design or optimizing your website? Check out our UX design services! Alternatively, drop us a line at [email protected] or contact us right here within the orange chat bubble to your right.
Related articles:
Case Study for Leading North-European Airline: User Testing During the Redesign Process



Share on: