Nowadays both customers and business owners value speed and efficiency above most and it’s easy to get caught up in the race. Not all is always what it seems, however! When looking at website speed tests (we’ll look at Google PageSpeed Insights in this case) there are a few pitfals that you may want to avoid. We’ll show you the most common “offenders” to your website speed ranking when using Google PageSpeed Insights so that you don’t panic, when there is nothing to panic about! We’ll also provide you practical suggestions that you can follow to keep your website fast and efficient.
Many clients worry from time to time about the performance of their websites, especially after the latest Google PageSpeed Insights tool updates in summer 2018. Many website owners saw their scores go down dramatically overnight.
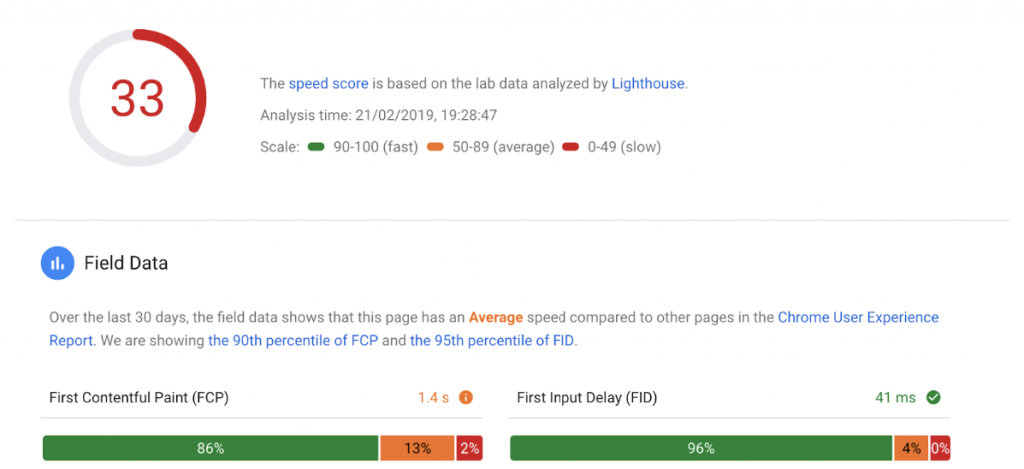
I will start with the most important thing – the main score that you see after testing your website is based on lab data and not on field data. If you see a red circle with a very low score it doesn’t necessarily mean that your website is slow for your customers.
Lab data vs. field data in Google PageSpeed Insights
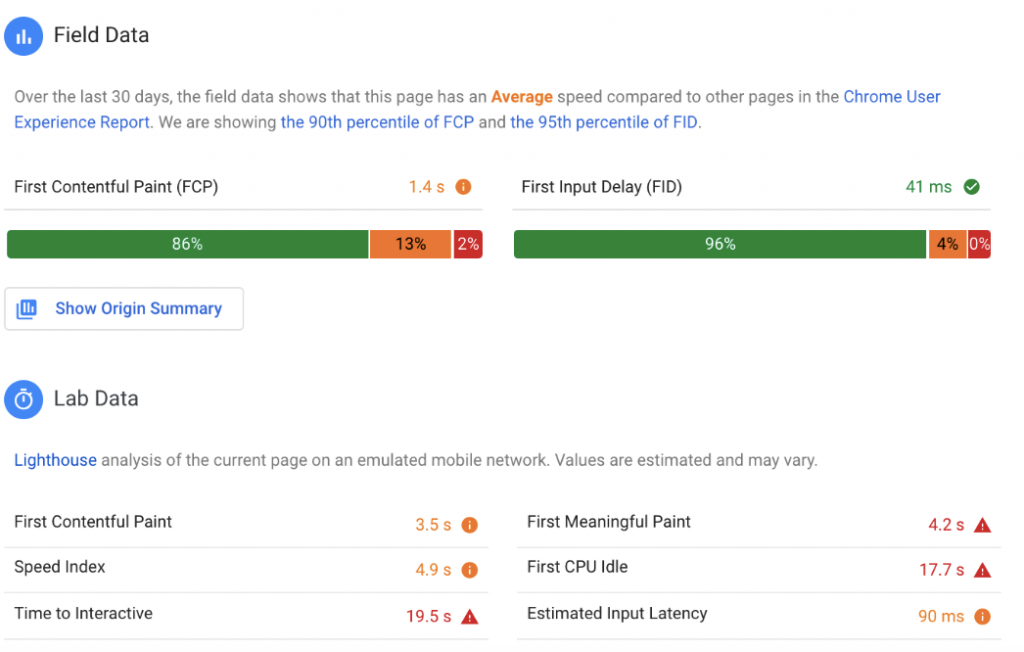
To make it more clear how the tool works, you need to understand the difference between lab data and field data. Here’s what Google has to say about the difference between the two.
The lab data is based on a simulated load of a page on a single device and fixed set of network conditions.
And so, the lab data analysis is only tested through a single device and set of network conditions, but if your customers have better devices or network conditions then their experience will definitely be much better than the test suggests.
The field data is a historical report about how a particular URL has performed, and represents anonymized performance data from users in the real world on a variety of devices and network conditions.
The field data analysis show the real customer experience on your website during the last 30 days! So this is the one metric that you should be interested in the most.

To sum up, while the lab data test simulates the performance of a page with a fixed set of conditions, the field data test is an average of the real-world performance.
What to remember when running Google PageSpeed Insight tests
Lab data tests use low-speed 3G networks, but not all of your customers are restricted to this slower network, especially if most of your website’s audience is from countries with high-speed internet. This means your own customers would never experience as low speeds as the lab data indicates.
Lab data tests are performed from a single location that could be far away from where your website is hosted. If the lab data tests are always done from Silicon Valley in California, but your website is hosted in New York or Sweden, which may be geographically closer to your customers, then they would experience shorter loading times.
The lab data tests emulate the Moto G4 mobile phone, which is now 3 years old. Nowadays phones have much better capabilities to process and receive data and your customers are sure to be having a significantly better experience.
Google PageSpeed Insights opportunities
“It’s easy, we just need to fix all of the recommendations and our website speed will fly!” said no one ever.
While the offered recommendations are very useful for poorly optimized websites, they may be just a pipedream for well-optimized websites.
Eliminate render-blocking resources
You are most likely using a Content Management System (CMS) like Magento, Shopify, WordPress or something similar. All of these systems have render-blocking resources and in many cases, it’s not easy to fix unless you invest a huge amount of money to rebuild the logic of the CMS. But you should always review all “Eliminate render-blocking resources” suggestions. Some easy improvements can often be found there.
Defer Unused CSS to Optimise Webpage Speed
When you’re using pre-built CMS, themes or plugins/modules, they will typically contain more code than is necessary for each page and your website in general, this happens because the creator cannot predict how final users will build their website.
For example, you use an amazing module which extends your website functionality exactly as you want, but it also contains more features that you don’t use but that comes together with your desired feature. As another example, maybe you want to put a video on one of your CMS pages, but you will end up loading the video library to all CMS pages because your client may want to put a video on another CMS page too.
Minimize main-thread work & Reduce JavaScript execution time
If your report suggests to ‘minimize main-thread work’, then in other words, your site is heavily reliant on JavaScript.
The main cost of JavaScript to consider is the time needed to parse/compile the code after its download. The more JavaScript you send, the longer the parse/compile process and the longer your users will have to wait to start interacting with your site, especially on mobile.
Another heavy cost of JavaScript on your site is in terms of downloading and execution, because the slower the user connection, the longer the download of the page will be.
‘Reduce JavaScript execution time’ is a reminder from PageSpeed for you once again that your site should use less JavaScript to improve the execution time of the pages.
At this point, you could think about how many 3rd party scripts you have on your website, and consider if you really need all of them!
Sum Up on Website Speed Tests
In many cases, everything is not as bad as you may think when you first see this very low and very red score for your website. When you see the field data results you may realize that your customers’ experience on your website is almost perfect (fast). The image below shows the example well. Although the global score is in a big red circle, more than 85% of real customers have a great experience on your website in terms of page speed.

Google PageSpeed Insights is a great tool, but you must know how to read the data before starting to panic and spending a lot of money and time on optimization that you don’t even need.
You should focus more on improving the actual speed of your website instead of trying to improve your numbers on various testing tools!
Our team of experts is at your call to analyze and help improve your website through-and-through. Send us a message to [email protected] or check out our service page.



Share on: