The Top 3 Navigation Menu Usability Tests we recommend you perform on your eCommerce website to improve customer experience are:
- Cards Sorting
- Tree Testing
- First Click Testing
Continue reading the article or watch this webinar session from the eCOM360 conference to learn what makes or breaks a customer’s navigation journey on a website.
But first, why is the navigation menu so important, anyway?

You see, it’s a race against time! And your navigation menu contributes a lot to giving you a fighting chance. If your competitor can get the same user to the product they’re after faster than you can, you LOSE. And that’s not what we want here.
Your navigation menu is your visitor’s guide to finding the exact item they want from your collection of perhaps thousands of products available on the website. You might understand your website navigation very well, but how do you know if your visitors do so as well?
Well, there is a type of test for that. It’s called Navigation Menu Usability Testing and it’s crucial for navigation menu optimization. It’s a UX research methodology that aims to uncover usability issues with navigation and whether your navigation menu matches your visitors’ mental models and expectations. You want to do this to improve the overall experience of your visitors on your eCommerce website and successfully win them over as customers.
Top 3 Navigation Menu Usability Tests
Here are the top 3 navigation menu usability tests you can run to ensure your customers don’t get lost in their search for the perfect product on your website.
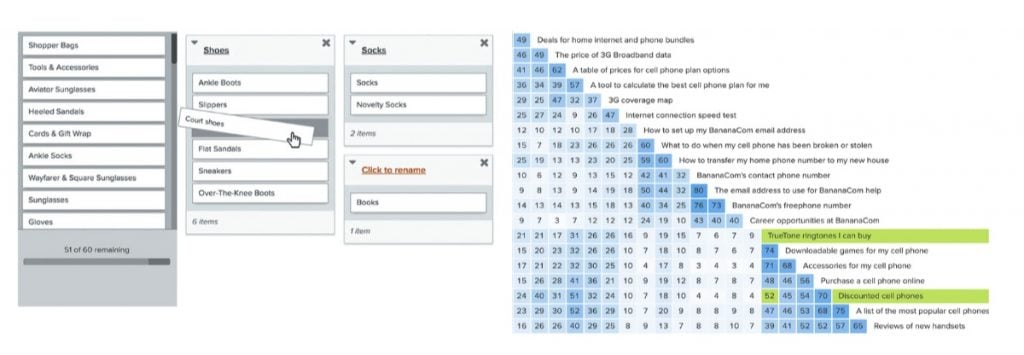
1. Cards Sorting
This test aims to identify how customers group your products and how they name the categories created from grouping them. It helps structure content in a way that is intuitive for your visitors.

How is it done?
You give a number of participants a list of products, ask them to group those products into categories, and then ask them to name those categories. You also inquire about the parameters they used to group the items.
The results of this navigation menu usability test will allow you to create mental models of how people grouped the items and identify which models occurred the most often.
This process is traditionally done with sticky notes on a whiteboard. But remotely moderated sessions that can welcome participants from anywhere in the world is far greater option available today.
Recommended tools: Optimal Workshop, UXtweak, UserZoom
When to do it?
Cards sorting is best for when you are restructuring your navigation menu or creating it from scratch.
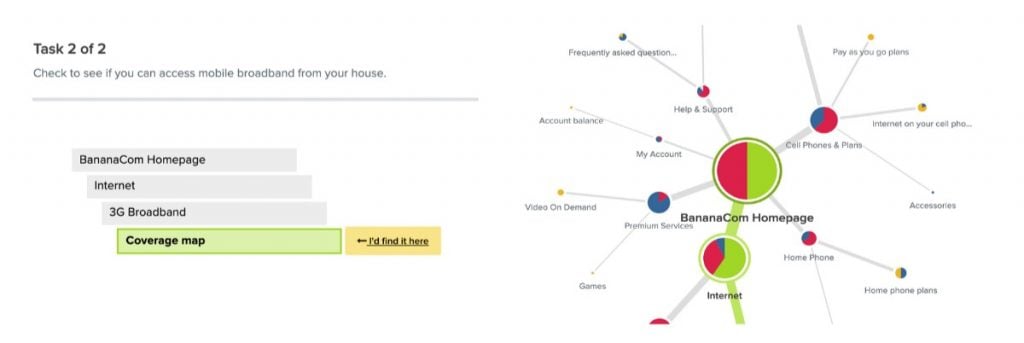
2. Tree Testing
This navigation menu usability test aims to discover whether users are able to find products in the categories where they belong. It is performed to ensure that the created navigation menu is logical and intuitive for users.

How is it done?
Simple. Users are presented with a navigation tree and then asked to choose the categories where they expect to find certain items.
You need anywhere from 30-50 participants to make this test valid, and you may also take advantage of the same tools recommended above for card sorting.
When to do it?
Tree testing is the choice for websites that have existing navigation that more or less works. You can’t use it when building the navigation menu from scratch because you need to have the navigation tree already available to even start.
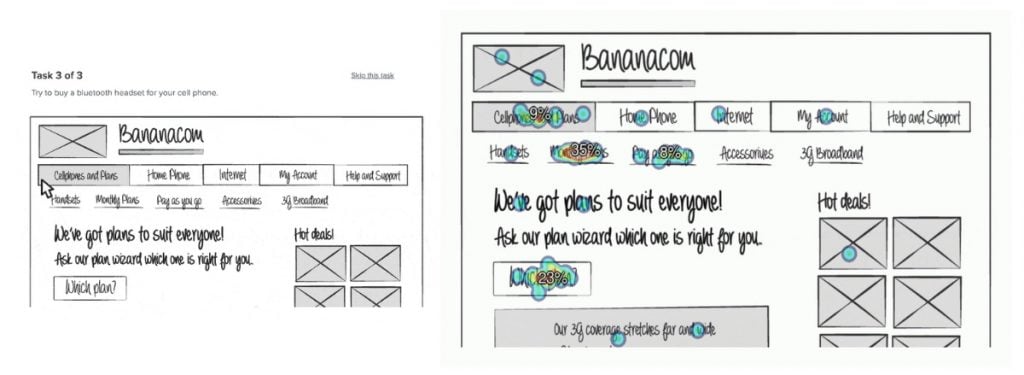
3. First Click Test
As its name suggests, this navigation menu usability test aims to identify where on the site users click first to find certain information, and which first clicks lead to the correct information in the shortest amount of time.

How is it done?
You give the participants a task and document how they accomplish it. For instance, you may ask them to look for a product and find out how much they cost and what the delivery options are. You then track each click they make while on the task and how long it takes them to make the click.
At the end test, you also assess how much difficulty the participants experienced in completing the task and whether they felt they were successful in doing so.
It’s enough to have at least 10-15 participants to get valid results from this navigation menu usability test. And you can also use the same tools recommended in the other tests above.
When to do it?
The first click test is usually the last test done in navigation menu optimization. It is performed when you already know your navigation works, but then you want to make it even better.
Take the first step
The top 3 navigation menu usability tests we recommend you start with are pretty straightforward, aren’t they? So there’s no reason not to try them out right away! Go ahead and take the first step to put your navigation menu to work to win customers for your eCommerce business.
1 According to eMarketer, the average time eCommerce customer spend on a website from a mobile device is 7.5 minutes
2 CXL estimates that users spend 6.44 seconds viewing the menu of a website
3 Users take only 50 milliseconds to form an opinion about your website, which determines whether they’ll stay or leave, according to Google
If you think your eCommerce website needs attention that goes beyond the scope of simple navigation menu optimization, we can help. Get in touch with our Optimization team and we’ll be happy to take you where you want to go with your business.
Related articles:
Case Study: Navigation Usability Testing for Byggmax



Share on: