Attraqt provides AI-powered eCommerce personalization solutions that aim to optimize the product discovery phase as well as personalize the buying experience for customers. We recently successfully implemented Attraqt on Magento 2 (Adobe Commerce) for The Met Store and would like to share how we tackled the challenges that we encountered along the way.
The Metropolitan Museum of Art (The Met) is one of the world’s largest museums, showcasing “over 5,000 years of art from around the world.” And Scandiweb is proud to be its eCommerce agency of choice when it comes to ensuring that their store is running smoothly and following industry best practices. You can read about the Checkout Optimization Program we ran for The Met Store here.
Built From Zero
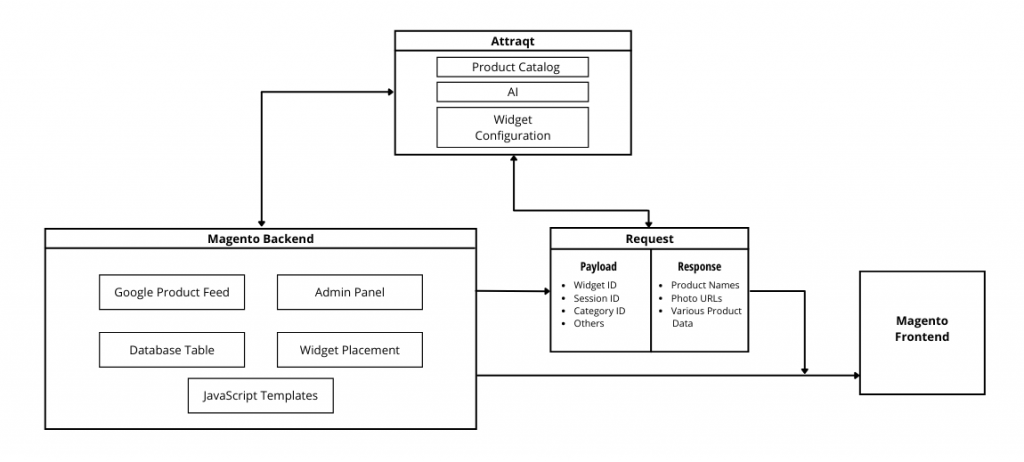
This was one of the first implementations of Attraqt on Magento 2 (Adobe Commerce) and there was no documentation available to our team that detailed how to make the extension work. Hence, we had to figure each step out to achieve the results we wanted and do a lot of development work to get the backend ready. In fact, we found ourselves troubleshooting with the Attraqt team as we went along until issues that cropped up during implementation were resolved. Ultimately, we had to create our own Magento widget to make Attraqt work for Magento 2 (Adobe Commerce) in this project. Yes, built from zero. And this article documents our journey.
Use Cases
Attraqt was implemented on The Met Store in the following areas:
- Homepage
- Product Detail Page
- Category Landing Page
- Custom Landing Page
- Empty Cart, No Search Results, 404 Pages
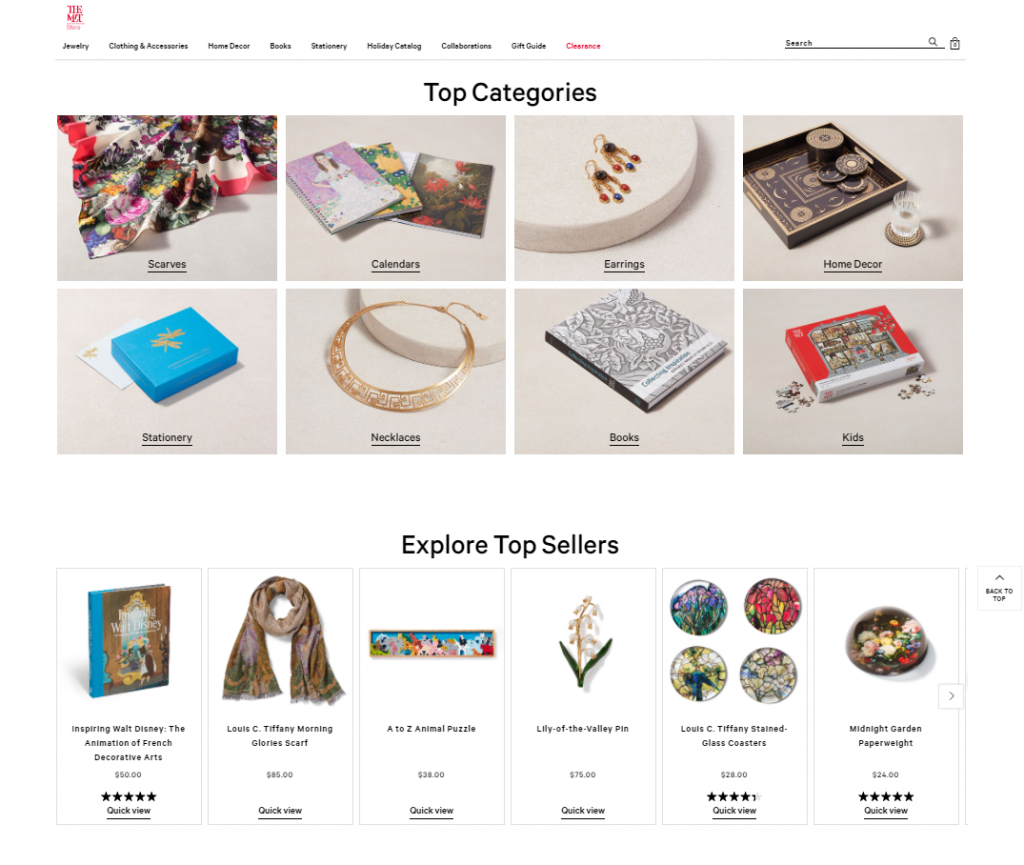
Homepage

The strategy is to recommend the most popular categories and items on the homepage. The Top Categories widget showcases both main and sub-categories. The Top Sellers widget pulls items from different categories so a wide range of products from the catalog could be shown.
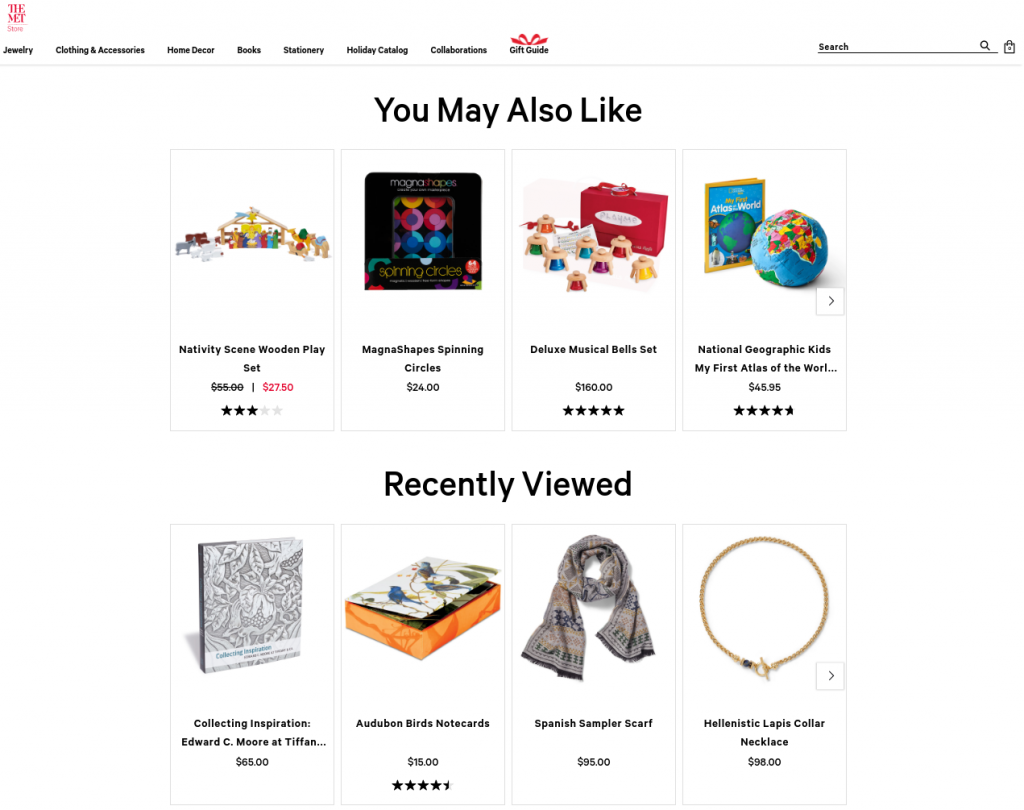
Product Detail Page

On the product page, recommendations consist of items similar to what is currently being viewed by the user, based on the product category and other specifications.
Ideally, the products shown are also in the same price category. For example, if the user is looking at a regular item at full price, promo items should not be displayed. Showing products in the same price range will also reduce friction while cross-selling. Attraqt’s user behavior algorithm can pull products based on the customer’s activity on the site.
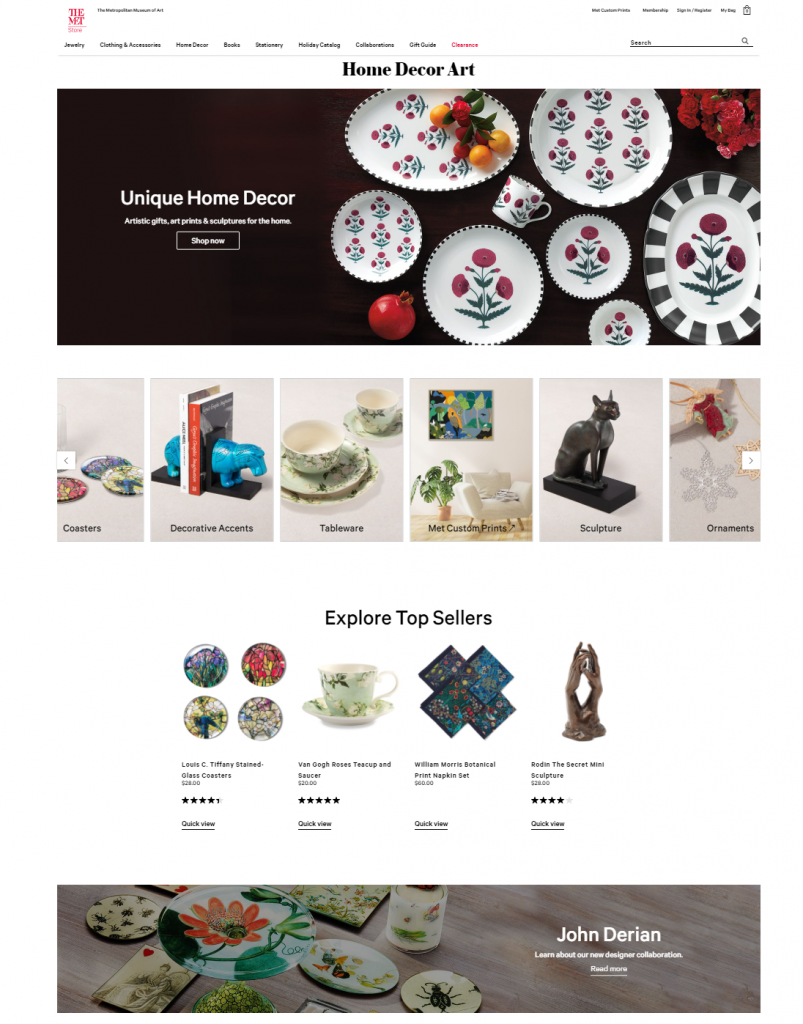
Category Landing Pages

The Top Sellers widget on the category page displays product recommendations specific to the relevant category. The widget could also display new arrivals along with best selling products.
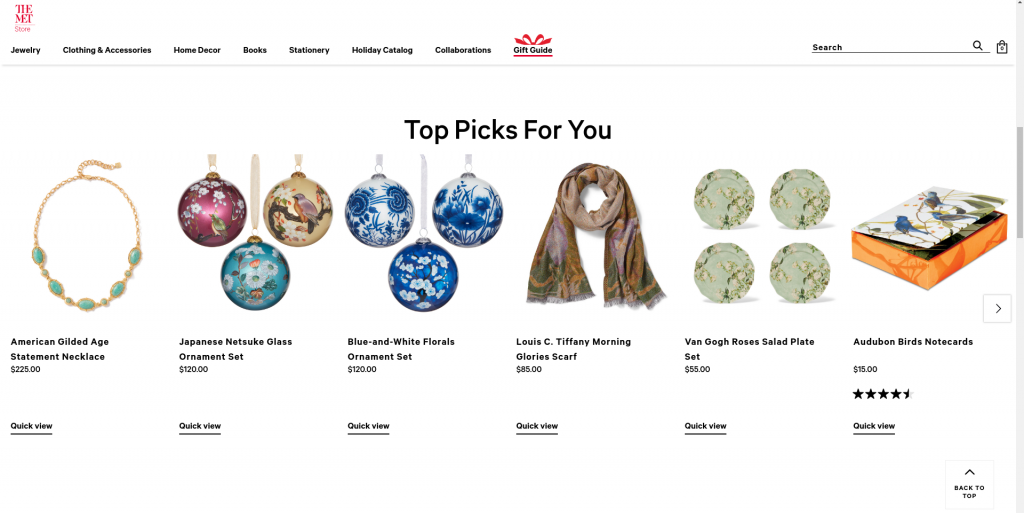
Custom Landing Pages

Any special page that requires a widget of its own can have it and display products that are relevant to the user viewing it.
Empty Cart, No Search Results, 404 Pages

Featuring products from different categories on an empty cart, zero results page, or 404 helps bring the customer back to the sales funnel. The widget on these pages shows a mix of new arrivals and best-selling items.
Project coordination
Our team regularly provided project updates to The Met Store team in New York and ensured that every issue was properly communicated and addressed. All this despite the 7-hour time difference between our headquarters and theirs. Our team also participated in some of the training sessions provided by Attraqt to the team at The Met, in addition to directly coordinating with the Attraqt team whenever issues were encountered that needed resolution from their end.
Original approach
We kicked off the project with a straightforward plan:
- Create a widget module in Magento (Adobe Commerce) with basic configuration options
- Implement the template to output the Recommendations widget via the Frontend method
- Set the global style for recommendations widget and ensure it works on mobile
- Fallback integration/testing
- Add dynamic configuration and related conditions where/when they must be loaded
- Deploy and test on the Staging site
- Deploy and test on the LIVE site
Unfortunately, things didn’t quite go as smoothly as hoped for. We faced setbacks as we tried to make the integration work.
Dealing with Challenges
Widget module in Magento (Adobe Commerce)
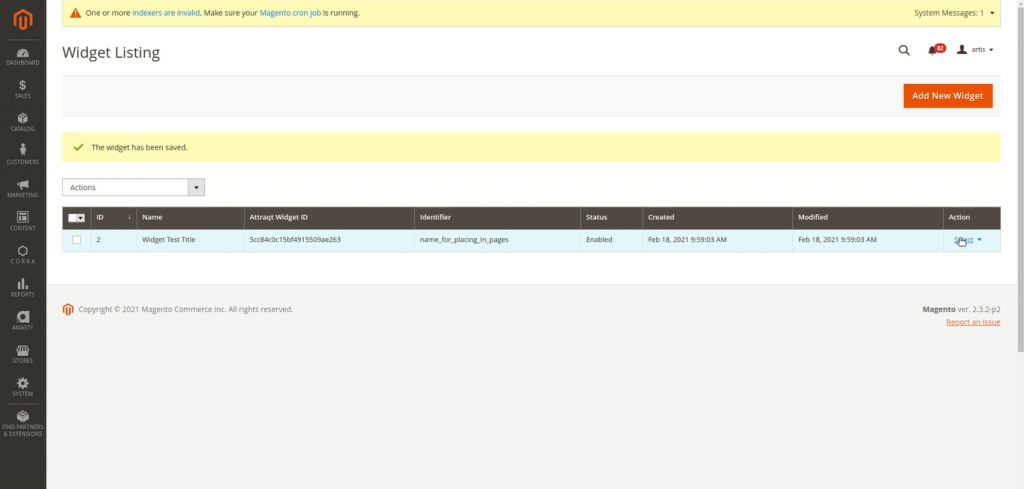
We created a widget module in the Magento (Adobe Commerce) admin panel that showed a widget listing and included creation, editing, and deletion options for the widgets.

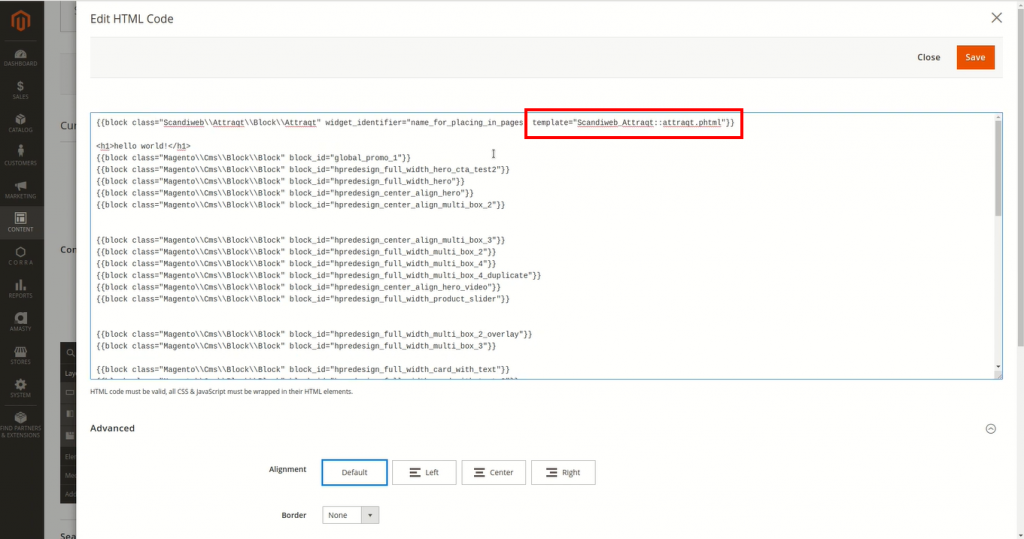
This custom Magento module to store widget blocks and logic was built from scratch, along with the widgets themselves which mostly ran on JavaScript/jQuery with Slick Slider. We made the widget templates work by placing them on the page like CMS blocks with styling and JavaScript assets already included.

So actually, they are not real Magento widgets—they act as blocks. As there was no solid way otherwise to place them where they were needed, we found a workaround by adding them as CMS blocks where possible and through code with XML layouts where needed.
This required several custom templates and logic. Our development team had to make several adjustments because as various widgets had different data requirements, they also used different templates.
Pulling data from Attraqt
Attraqt’s dynamic recommendations “update in real time based on each shopper’s available information and on-site behavior,” ensuring that recommended products are highly relevant for each customer.
The rules that determined which data each widget pulled and displayed were set in the XO Console. XO (Experience Orchestrator) is what powers Attraqt’s AI algorithms for personalization, merchandising, and recommendations, among other SaaS services.
Unfortunately, XO didn’t seamlessly communicate with Magento 2 (Adobe Commerce). At first, there was no way to add products/content to our widgets. Even though we got a connection with the API and received data from it, no content was passed on. When we did get the recommendation widgets to show content, they would work on some pages but not on others.
We also had trouble pulling ratings and reviews to show them on the frontend. They had to be added by the Attraqt team to the XO console before the widgets could display such information.
And speaking of data, it is of interest to mention that data used by the widgets were stored and synced from Attraqt’s catalog. Pulling data from this separate catalog and directly from Magento (Adobe Commerce) at the same time posed the risk of the site slowing down.
Nevertheless, we didn’t allow these setbacks to keep us from moving forward. Working closely with the teams at The Met and Attraqt, we got everything working in the end.
Fallback integration

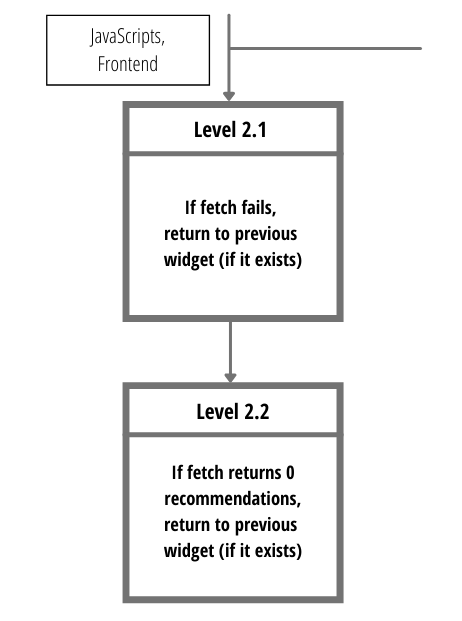
We set up a widget fallback functionality that (a) hid the old widgets The Met Store used and showed the new Attraqt-powered Magento widgets we created but also (b) displayed the old widgets if the new ones were disabled or could not be loaded for any reason.
Styling
Each widget that pulled various sets of data from the catalog was unique. And each of these widget types required a different template and styling that needed to be created programmatically. That meant that for any new type of widget we set up, a new template and styling files were also created.
On top of that, of course, we had to ensure that the widgets were displayed correctly on different devices. As with the other challenges we encountered, there was no handbook of any sort that showed us how to accomplish this, but as the end results show, our development team got all the widgets functioning and styled as they should be.
Tracking
Attraqt has its own click tracking functionality in the XO Console but we also set up dataLayer tags for tracking with Google Analytics via GTM.
During implementation, tracking on Attraqt’s end didn’t always work. The API calls would get canceled before any tracking data could be captured. Integrating a static timeout came up as a possible solution but that would result in slower redirects to product pages. After testing several other possible solutions, we resolved the issue of the API calls getting canceled without slowing down the site.
Google Product Feed
We added missing attributes to the product feed that caused the filters on the product listing page to not display accurate results. We then proceeded to create the functionality to retrieve the filter values and pass them to the API. At their end, Attraqt had to ensure these new attributes were properly read in the XO Console.
Enabling Attraqt’s AI-Powered Recommendation Engine for The Met Store
The Met Store now has Attraqt’s AI-powered recommendation engine running underneath.
The Magento widgets we created display unique content for each customer as Attraqt tracks each product separately and offers personalized recommendations based on the customer’s behavior on the site.
How are recommendations personalized? Attraqt’s algorithm identifies products that match the shopper’s intent based on their browsing activity and then sends data about these products to the widgets, ensuring that only the most relevant products are shown to them each time.

Showing shoppers more relevant products will increase the probability of them converting or purchasing more. The Met Store has AI-powered recommendation widgets on its homepage, product detail pages, category landing pages, custom landing pages, cart page, and 404 pages—in short, in all the places where there is an opportunity for conversion. Meanwhile, product listing pages highlight the best selling, most popular, and latest products first to ensure that shoppers don’t miss them.
Scandiweb’s commitment to eCommerce success
Pioneering in integrating new technologies where they have never been used before or where there is still a lot to discover, like this Attraqt–Magento 2 (Adobe Commerce) integration, can get complicated and fraught with challenges. But this is what we do at Scandiweb. And we will always take up the challenge for any eCommerce business that comes to us for solutions.
We can help you set up automated product recommendations and other eCommerce personalization tools for your online store whatever platform you’re on. Interested in how you can improve your visibility in AI searches? Check out our AEO services. Sign up for a free consultation today or hit the orange chat bubble on the right to talk to one of our project managers.



Share on: